Widget does strange thing...
Hi, I'm trying to modify my footer from your pre-built website, but the widget in the footer acts in a very strange way.
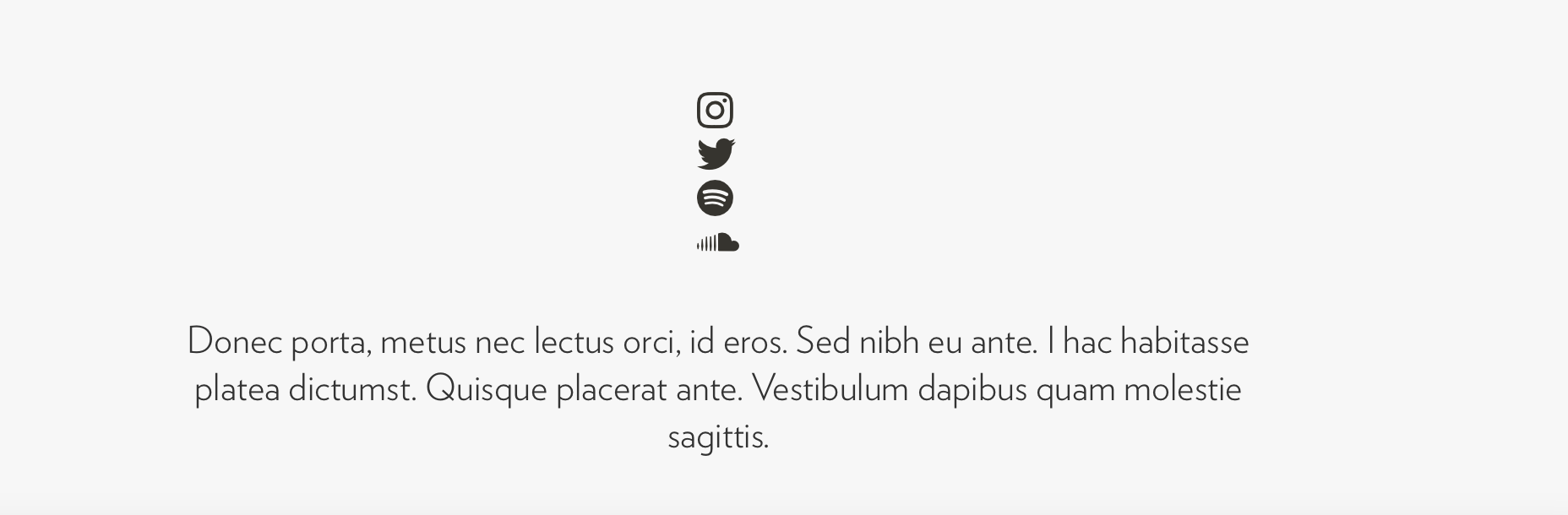
If I just try to delete placeholder text, one letter, one words or all the text, all the icons on the top of the footer start to display vertically.
The strange things are:
1) I've already change the links inside the icons, without any problem, several weeks ago
2) If I try to delete a simple letter, the icons on the top start to change
This is the very simple code of the widget:
<div style="text-align: center; padding: 0 15%;">
[divider height="30"]<p></p>
<p style="font-size: 25px; line-height: 25px; letter-spacing: 10px;">
<a href="#><i class="icon-instagram"></i></a><br>
<a href="#"><i class="icon-twitter"></i></a><br>
<a href="#"><i class="icon-spotify"></i></a><br>
<a href="#><i class="icon-soundcloud"></i></a>
</p>
<p>[divider height="15"]</p>
<p class="big">Donec porta, metus nec lectus orci, id eros. Sed nibh eu ante. In hac habitasse platea dictumst. Quisque placerat ante. Vestibulum dapibus quam molestie sagittis.</p>
</div>
In the picture you can see what happens
Furthermore, can Betheme display apple icon in the same way (<I class...)?


Comments
Hello,
At the end of each link tag, I can see that you have a <br> tag.
Please, remove the <br> tags and check if the display is what you wanted to achieve.
Thanks