Sticky does not work
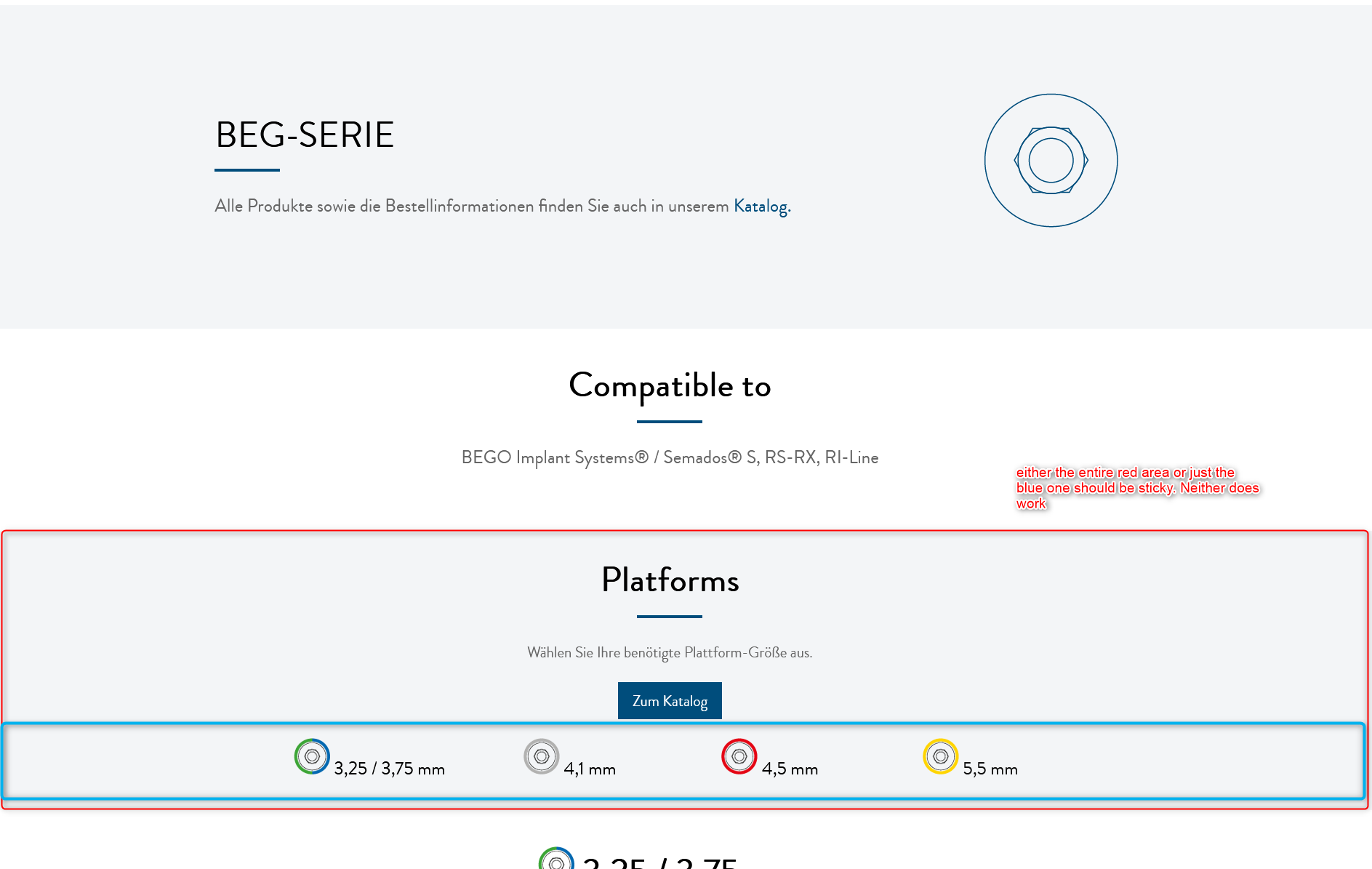
Hi! I need an element to be sticky on this page: https://ntdental.wp-247.de/portfolio-item/beg-serie/
It doesn't work with either the sticky function the muffin builder has or CSS.
The sticky function of the builder does work on this page: https://ntdental.wp-247.de/career/
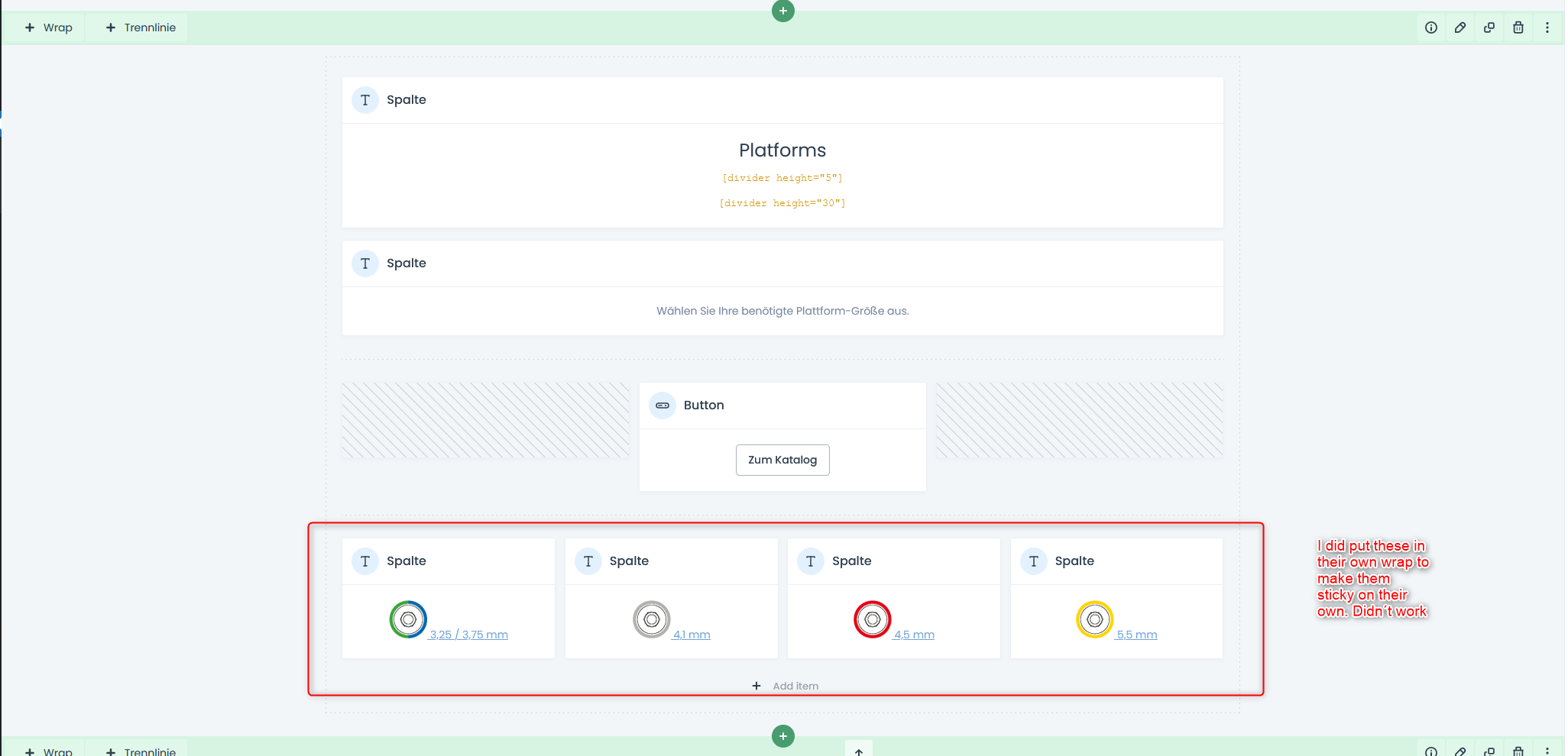
I have added screenshots of the elements that should be sticky.
Also, while we are at it: I want the image next to the "3,25..." etc. to be center with the text. CSS also does not work here. The backend does show the change, the frontend does not.
Thank you for your help!


Comments
Hello,
1) The sticky wrap option works only in the section area.
As this wrap is only one in the section, this option will not work at all, and you should redesign this page.
2) Please check the following link:
https://stackoverflow.com/questions/489340/vertically-align-text-next-to-an-image
Thanks
Thank you!
So I need to take all the marked elements and put them in the section at the top (arrow)?
So I did put the elements into one section and the sticky function does work now. But now it jumps to the top as soon as it appears at the bottom of the screen.
Are you still working on the same page? I did not notice any sticky wrap on it.
Can you send me a link to the page you are currently working on, please?
Thanks
Sorry! This is my new page to test everything:
The margins and paddings also don't look good currently.
I have done some tests with it, and unfortunately, it will not work this way.
However, you can try to make the first wrap in the section sticky and test it.
Best regards