Center item in wrap + mobile resizing
Hello!
I have two problems (as i'm newbie in website development)
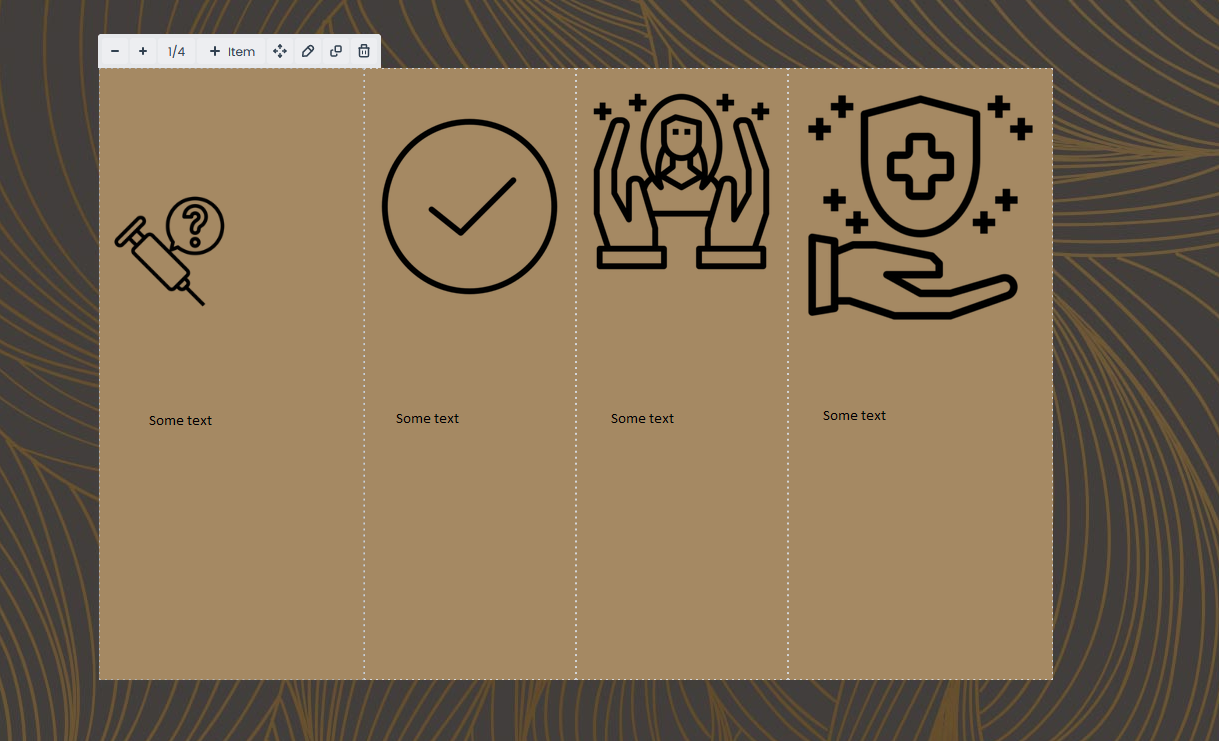
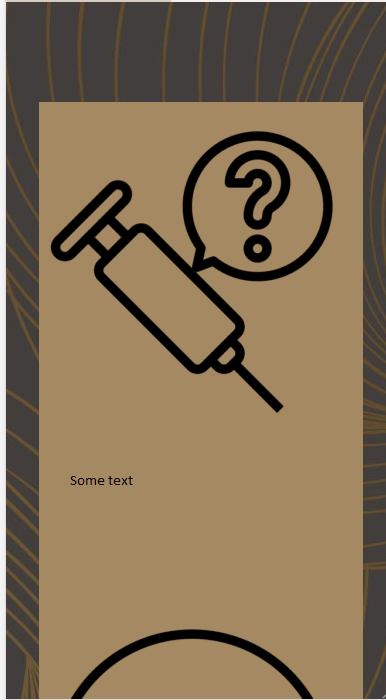
1 - How to centre image in such component as below? I'd like to make first image to be centered instead of aligning it to the left..
2 - How to change the size of image on mobile devices? is there any way to manipulate it's size on smartphones? Right now, it's too big for me & I have no idea how to change the size
Thanks in advance


Comments
Hello,
1) Please select your image, and in the left sidebar, you should find an option to align the image to the center.
2) If you want to change the size for the mobile display only, you can use the Responsive Visibility option.
Thanks