Creative header and dropdown menu
Hi
I'm using the creative header style on this site: https://brand.owenmumford.com
I want to use a dropdown menu so I have selected this option in Theme Options - Menu & Action Bar - Menu - Header Creative
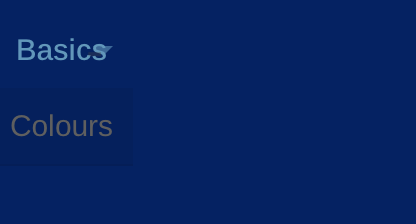
However, when I select this option the menu styling breaks: the items move to the extreme left, the arrow overlaps the text:
Please can you let me know what I'm doing wrong?
Many thanks
James

Comments
I've added this code which has moved the menu away from the edge of the page, but it moves position when you open the dropdown and the arrow is still in the wrong place.
#Top_bar .menu li ul li {
font-size: 14px;
padding-left: 10px;
}
#Top_bar .menu li {
font-size: 26px;
padding-left: 20px;
}
Another update: I removed the code above as when I added more menu items most of the issues seemed to sort themselves out.
The only issue I have now is that the menu shifts to the right when you open a dropdown.
In addition I would like to left align the menu items – please can you let me know how to do this.
Thanks
Hi,
Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
#Header_creative.dropdown #Top_bar #menu ul li a span{ text-align: left!important; } #Header_creative.dropdown #Top_bar .menu_wrapper{ width: 90%!important; }Thanks