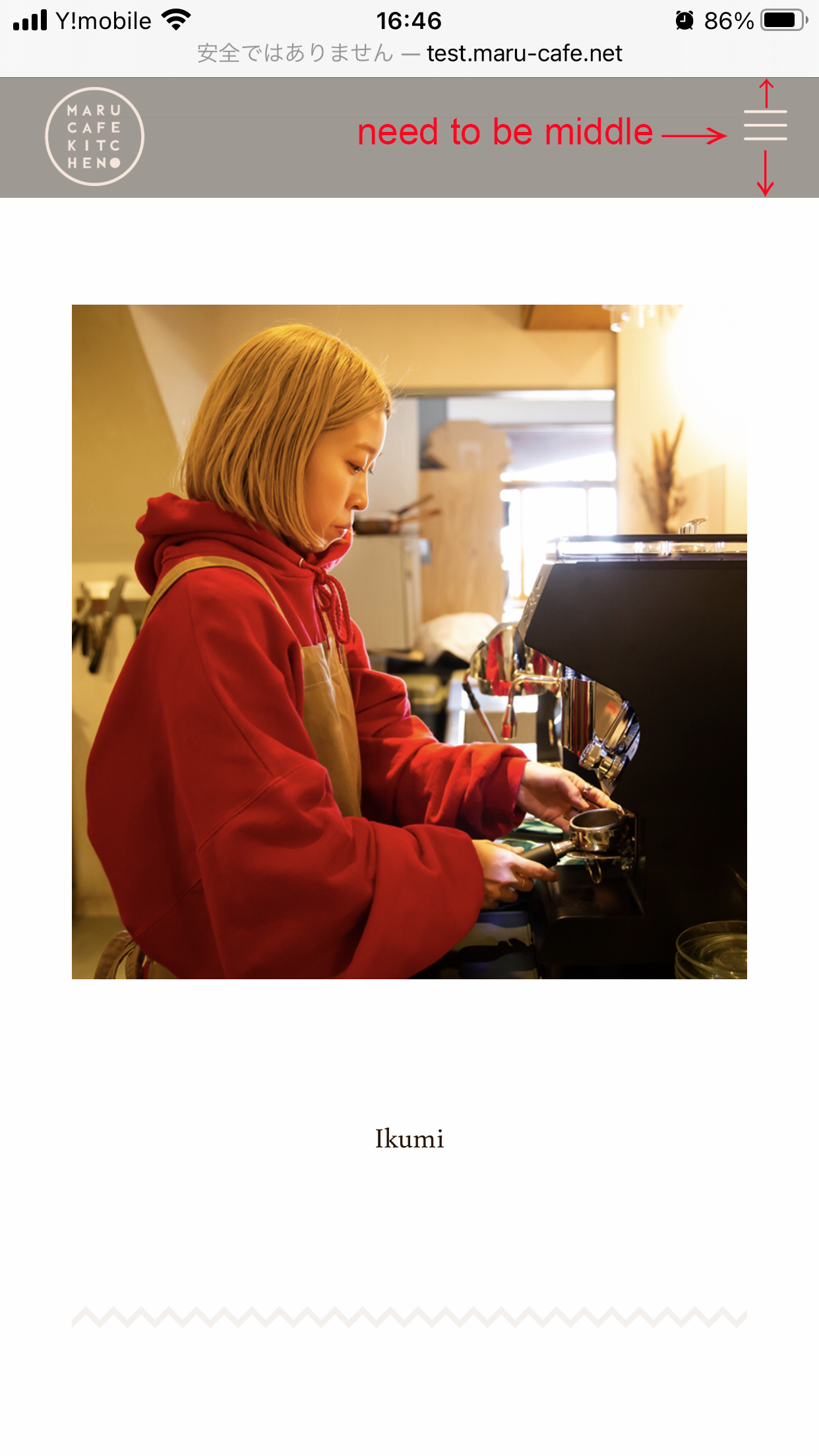
control hamburger button position
http://test.maru-cafe.net/?page_id=1713
I would like the hamburger button to be in the middle position when viewed at mobile size from the top and bottom.
By default the hamburger was in the middle position.
I reinstalled the theme but it did not fix it.

Comments
Hi,
I can see that you do not have the newest version of Betheme.
Please, update it, and check if the problem persists.
Thanks
Thanks for reply.
I did try update Betheme. It says error message.
This message could mean that your license key is used on more than one domain. Please use the license manager to handle your license keys: http://forum.muffingroup.com/betheme/discussion/36219/cannot-register-deregister-your-license-key-use-this-tool#latest.
If you see (on our license manager) that your license key is registered on a single domain, then please disable all of the plugins and deregister that license key (through the BeTheme -> Dashboard).
After that, get into the license manager once more. If the license key is still claimed - deregister it. If it’s not, register it again on your domain (through the BeTheme -> Dashboard) and try to update your theme a couple of times (usually it pass after 2-3 attempts) - remember, all of the plugins have to be disabled.
Thanks
Hello,
I have now taken care of the registration issue and believe my Betheme is up to date (v26.1).
However, I still have a problem.
When viewed from above and below in mobile size, the hamburger button is not in the middle.
I would like it to be in the middle position.
Thank you
Then, please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
.mobile-header-mini #Top_bar a.responsive-menu-toggle{ margin-top: -10px!important; }Thanks
It worked. I appreciated.
Thank you so much!