slider revolution -a small gap
This is the site I am working on.
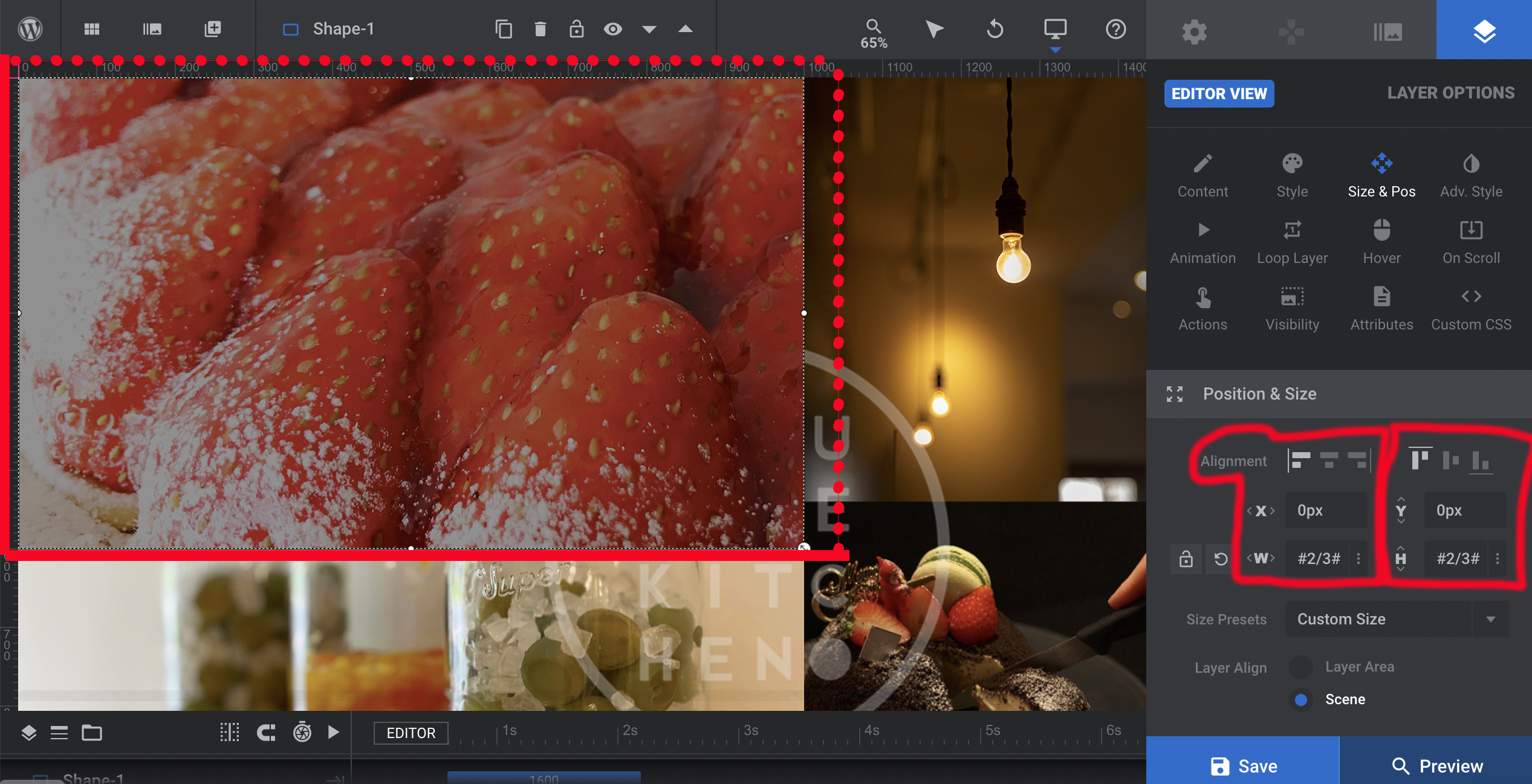
In my slider revolution,I have set the position of the red strawberry photo as shown in the attached photo.
x : 0px W: #2/3#
y : 0px H : #2/3#
However, when looking at the actual site, it appears to be off by about 1px.
When resized by device, a small gap (black ruled line) may or may not be visible at the top.
I apreciate your reply.
Thank you.


Comments
Hi,
I have checked your website but I do not see this line.
On what device and browser does it appear?
Are there any additional steps to reproduce it?
Best regards
Here is the demo site for the theme.
Here is my site.
If you pull the screen down a bit with the mouse, you can see a black line (background image) peeking over the top.
It does not appear on the demo site.
I am not actually checking it on each device, but rather viewing it on a laptop with a wider or narrower browser.
Your slider is misconfigured. Please, see the following screenshots:
I cannot tell what is wrong because I do not handle setting up the sliders, but I recommend going through the options of this image and your slider.
If you do not find anything, please, try to recreate this slider from scratch.
Thanks
Actually l made this slider from remaking demo slide.That might be a reason.yes I would make from scratch. Thank for taking your time.