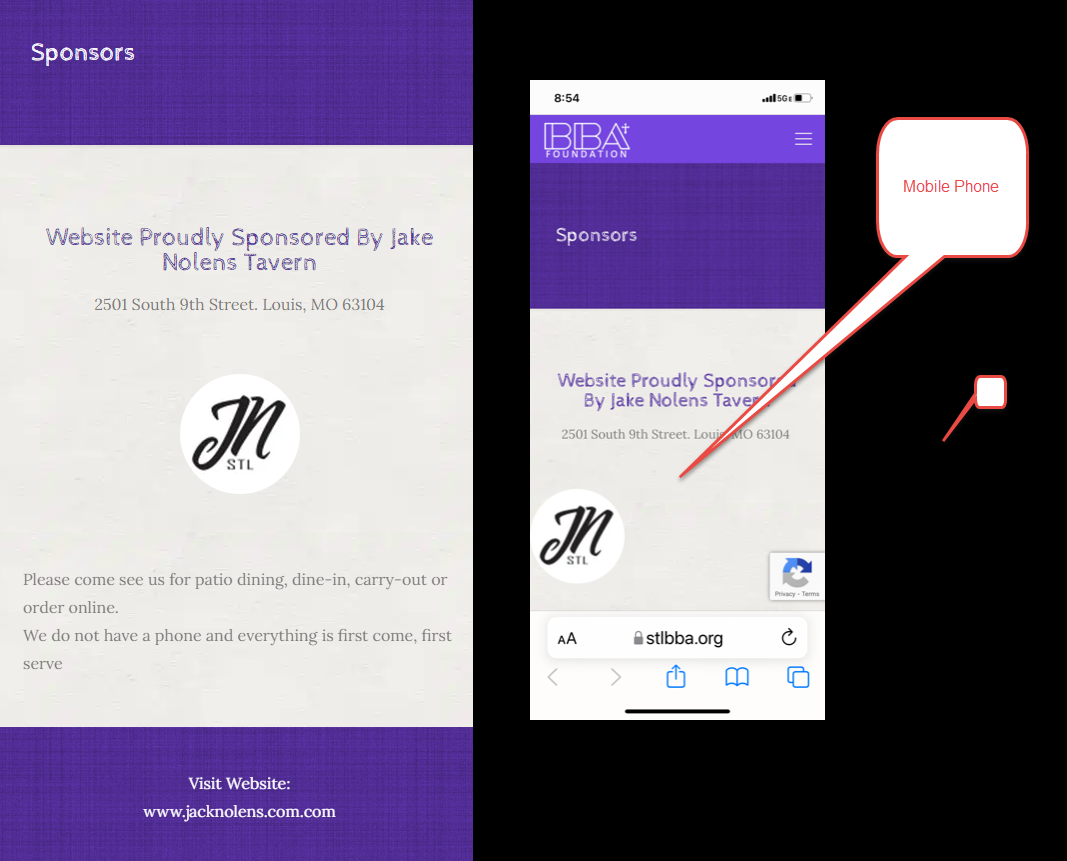
Center Image not working on actual phone
I have set all the settings for mobile tablets and desktop to center for this image and also used a placeholder on either side making it 1/3 1/3 1/3 to try and hold it in place but on the actual phone, it shifts to the left. Any Ideas? Shrinking the screen on the desktop works but not on the phone.
I have cleared all phone cache and Cloudflare cached and any site cache.
https://www.stlbba.org/sponsors

Comments
Hello,
Please, turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent, and recheck it.
If this will not help, keep all minifying plugins off because I need to take a look at your website with them disabled.
Thanks
Hello... I have turned off the child theme as of this morning for another issue of not being able to update pages without losing all the content. I tried deactivating all plugins and clearing cache again but that did not work so I have left these two off for now.
After clearing Cloudflare chase and refreshing the mobile screen it started to center but then jumped back to the left if that helps. But now its to the left on desktop also and seemed to have lost padding on the bottom.
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
The SiteGround Optimizer plugin mess up the image. I did not want to change your page, so I exported its content to the freshly created page "Betheme support test", made a slight modification to the image, turned off this plugin, and the display was correct.
Best regards
Not sure what you did. I copied the image link and you used t and turned off siteground optimizer and can't get it center on my page? nor does the top padding take effect of the module below it with the text verbiage. I added 35px top. Tried margin and padding but neither seem to work. Doesn't seem like should be this difficult to make a couple of edits. I get that a plugin could throw off images but I have had to turn off child theme, turn off plugin, and still can't get the image to center and padding/margin to take effect. I don't see how the image can be over to the left when I have a space 1/3 module over there.
You had a custom width and height set to 120px for the whole element.
The image alignment works among its container, and when it was reduced to 120px, it did not have space to notice it.
I have set the image size in the Style tab.
Thanks
ok, so I was on the wrong container it seems. Thank you.