Icon Box Color ist not changing
Hey, I am using the BeTheme default Store Theme.
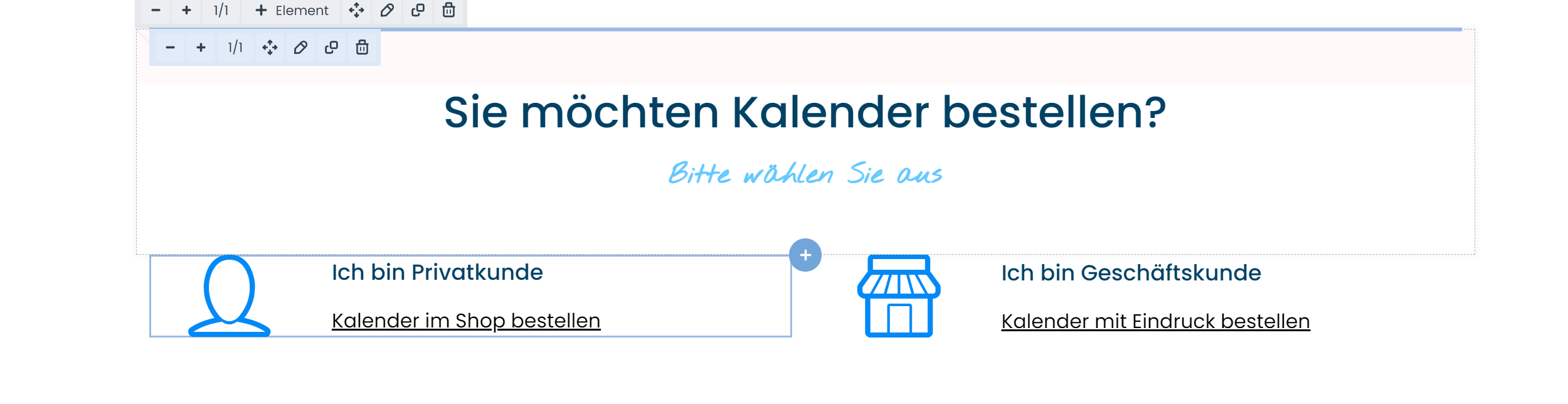
I want to use the Icon Box. But the Icons are cut on the left and right. And they have the wrong color.
I made these settings but nothing happen.
In the Builder the icons are right. But in the wrong color.
I also looked up custom CSS but could not find anything...



Comments
Hello,
It's a bug indeed, we'll provide the fix for it in the next update.
For now, you can change that color in the "Style" settings of that item.
thanks
Yes, that worked! But the Icons are still cutted at the side. As you see on my first screenshot. What can I do?
Can you send me a link to that page where it occurs?
It will be really helpful for me to localize the issue.
thanks
https://beste-zeiten.de/kalender
The Website is actually under construction and has a very easy password protected plugin. You can login with the word: "bestezeiten"
I now used Icon Box simple. Now it is working...
Please, go to the Style tab in the Icon Box options, and in the Icon wrapper remove the width you set.
Thanks