jump mark (anchor) correctly for sticky headers
I want to jump to a specific position within a page.
This works in general, but due to the sticky header, the first lines after the jump label are covered by the header.
How can I start the text with the jump mark below the header?
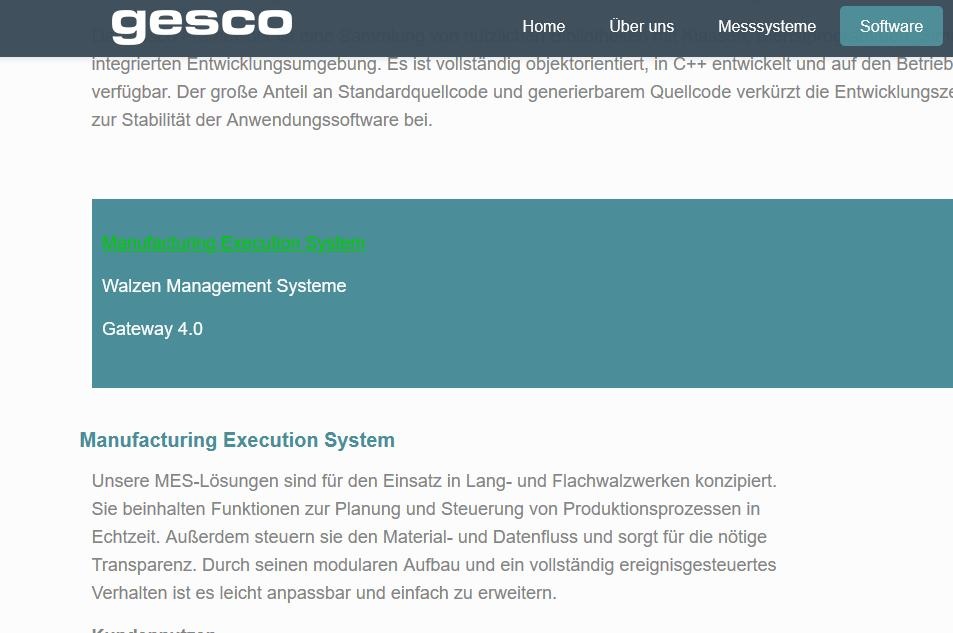
Here is the text with a link to the jump label.
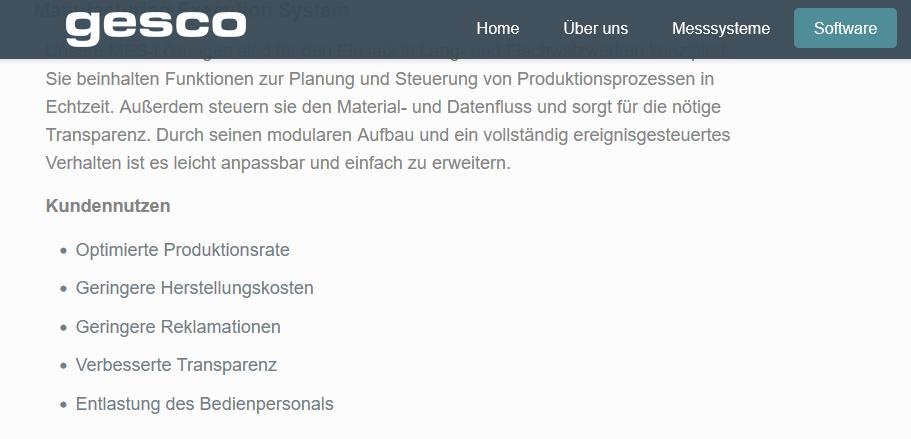
The heading below (Manufacturing Execution System) should be jumped to.
However, the heading and the 1st line of text are covered by the sticky header. The text is only visible from the second line.
What can I do?


Comments
Hi,
You can add some top padding, so the scroll will stop where the padding starts.
Thanks
That's a possibility, but it creates a large distance to the text directly above, since I have to enter 60px distance.
Is there no other way that makes the normal distance possible?
Here is the link to the page, I unlocked it:
http://gesco-messsysteme.de.w01cacbf.kasserver.com/software/
Unfortunately, there is no other way to achieve that.
Best regards