Product page build
Hey, I got some questions about a Product Page template building. I love your Single Product style layouts, but I need a couple of more elements.
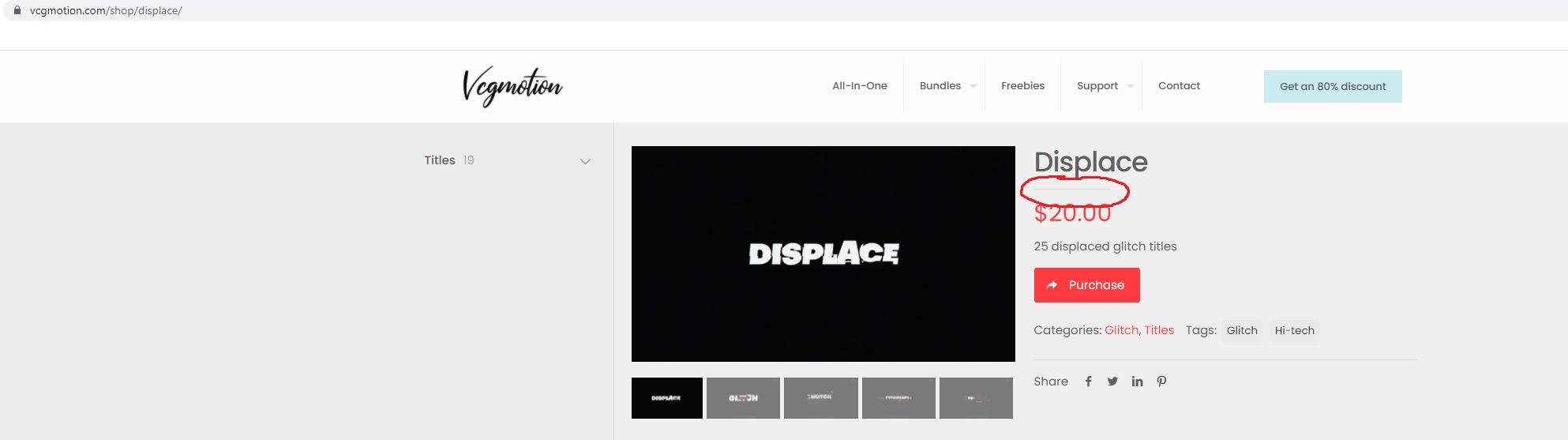
1)What is this element? I see that it is a part of the H1 element, but how could I add it in my own template?
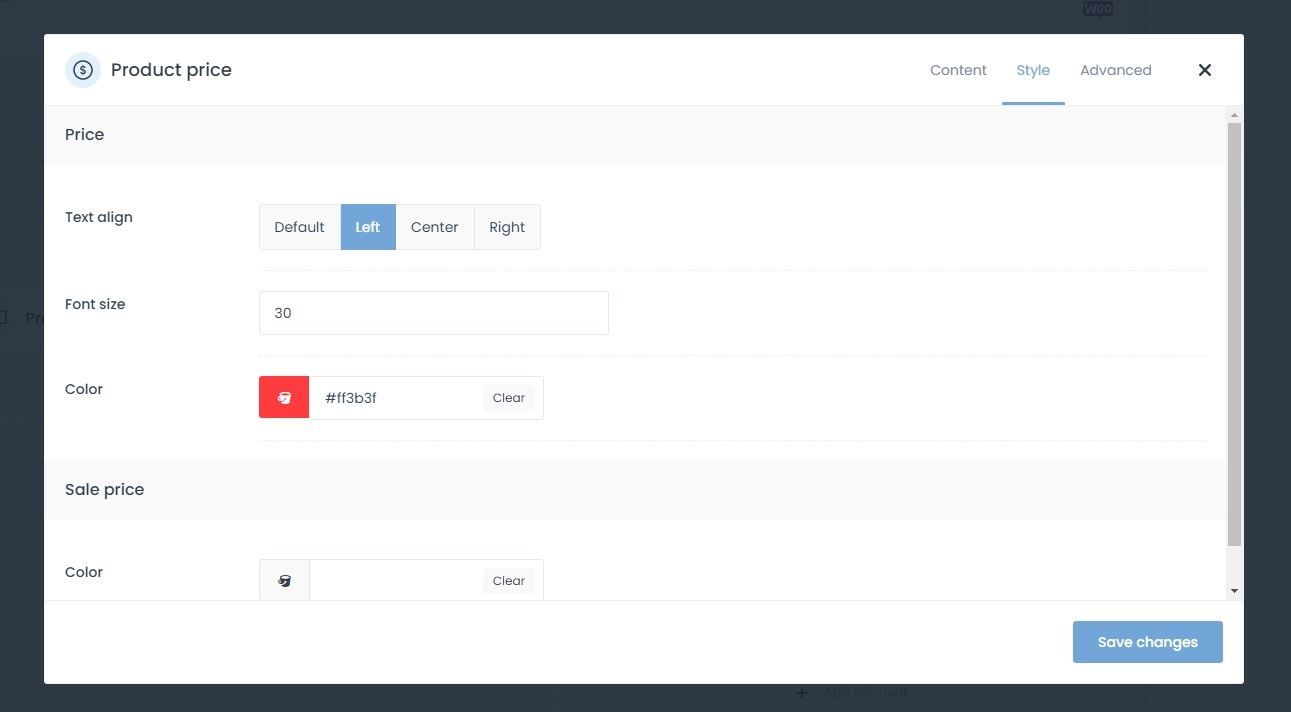
2)The price font size doesn't change, although I tried different values Product price element.
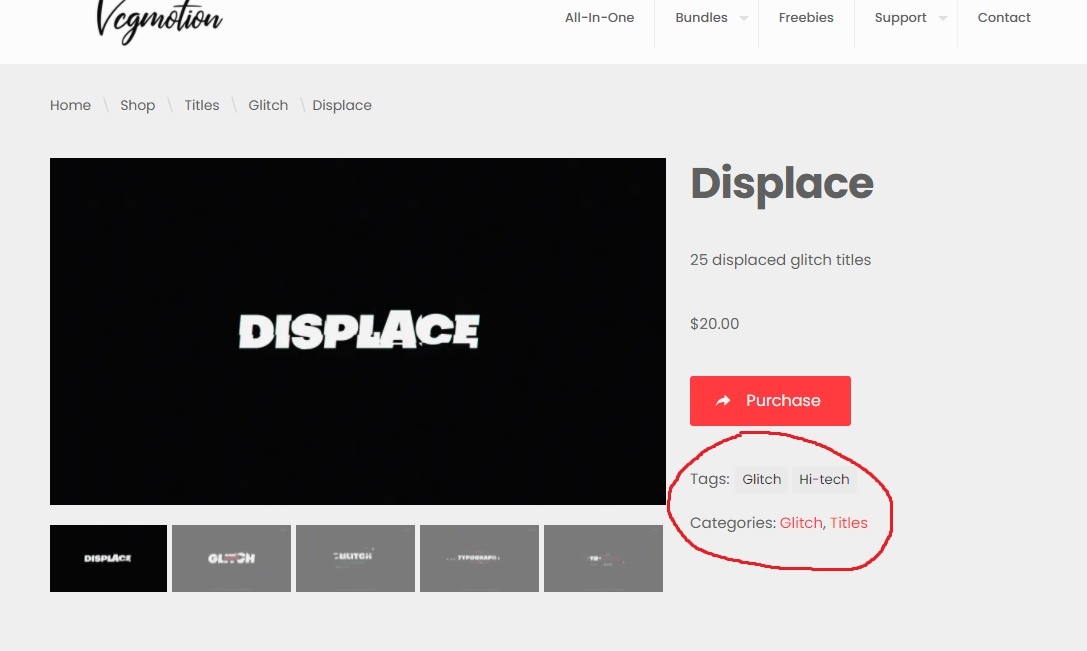
3)How could I put Product meta in a single line, like in the BeTheme original layouts? I am able to use 2 lines only.
4)Where is the Share (Facebook, Twitter, LinkedIn and Pinterest) element?
5)Alternatively, am I able to edit and adjust the BeTheme Layout styles?
Thanks!




Comments
Hi,
1) You can add the Divider element.
2) Please, send a link to a product with the template active so I can take a closer look at it.
3) To achieve that you would have to write a custom CSS code. Do you need help with writing it?
4) Please, use the Share Box shortcode for that.
https://muffingroup.com/betheme/elements/share-box/
Thanks
Thanks for the reply!
2)The issue was that I was putting "30" instead of "30px", now it's fine.
3)Yes, please, it would be wonderful if you help me with this.
In the template, edit open the options, and in the Custom CSS field, put the following CSS code:
.woocommerce .column_product_meta .product_meta .posted_in, .column_product_meta .product_meta .tagged_as{ display: inline-block!important; }Thanks
Great, thank you!
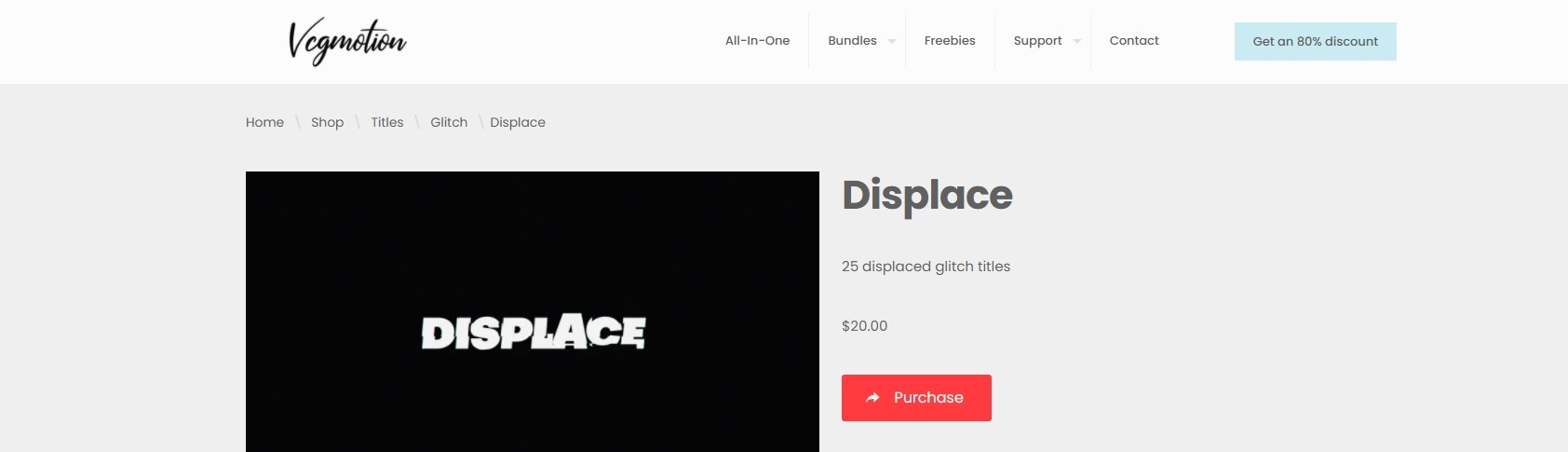
Just out of curiosity, is it possible to adjust BeTheme layout style a bit? All I need is to add Breadcrumbs on top of the page, just above the image, but I don't want to use a second row of the header for this.
For the shop template, you can use the Breadcrumbs item.
But on any other pages, you need to use the Subheader because it is the only place where the breadcrumbs can be placed.
Best regards
Are you talking about the Shop Archive template? I don't see any Breadcrumbs element when I am editing it.
Sorry, disregard my previous question, I got it, thank you!
I mean, could I use your Style>Tabs template for the Single product page, but somehow add the Breadcrumbs element on top?
I meant the single product templates. Sorry for misleading you by not clarifying this.
Please, go to Betheme -> Theme options -> Header & Subheader -> Subheader, and check if you do not have the Subheader and Breadcrumbs hide checkboxes selected.
Best regards
Thanks!
Any way I could adjust the border between the header and the body?
Actually, it is not a border but a box shadow.
There are no settings to control it except disabling it in Betheme -> Theme options -> Global -> Advanced.
If you would like to modify it, you would have to overwrite its styles with a custom CSS code.
Thanks
Great, thank you!