Ghost Submenu, from where does it come?
Hello all,
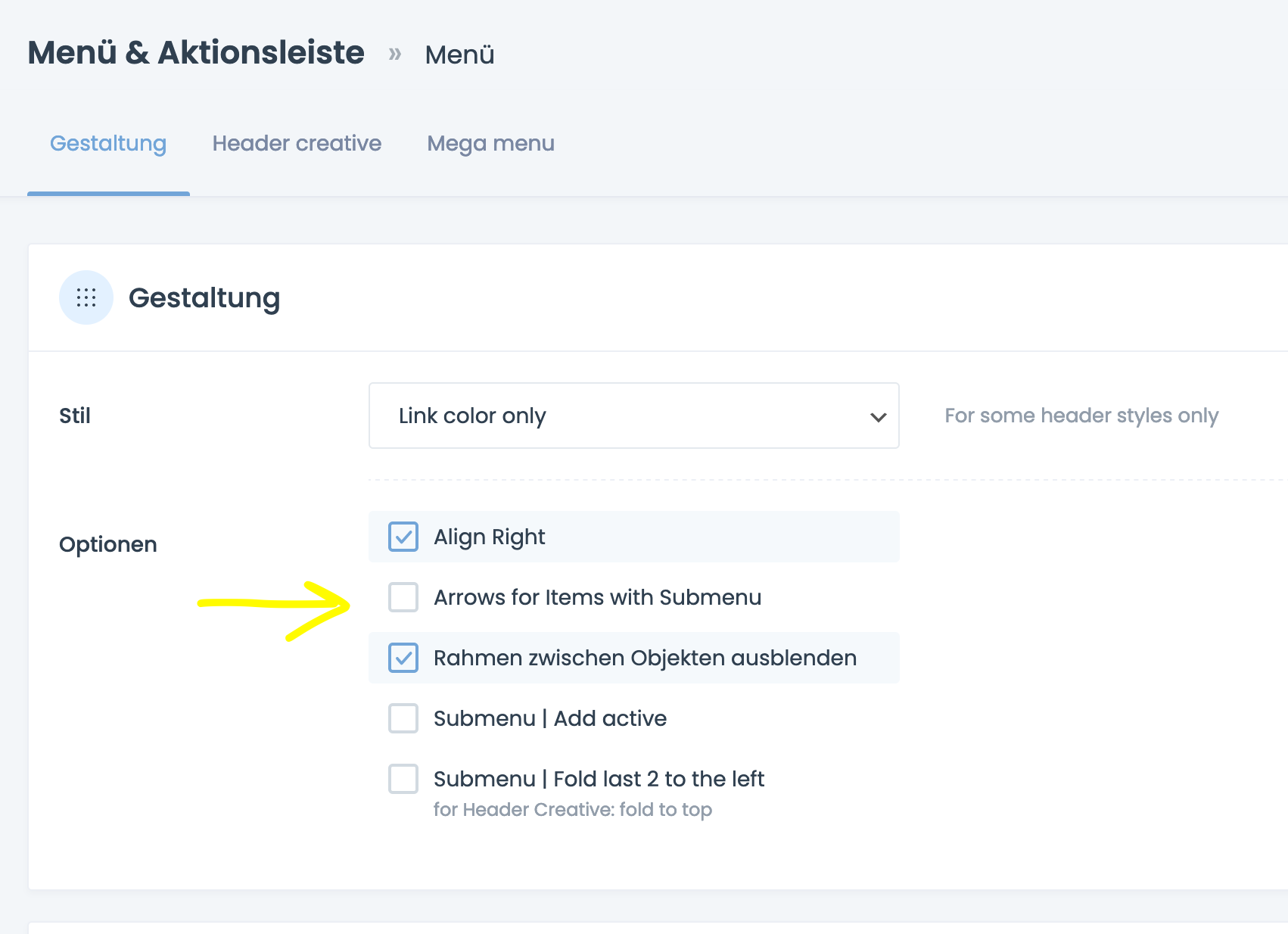
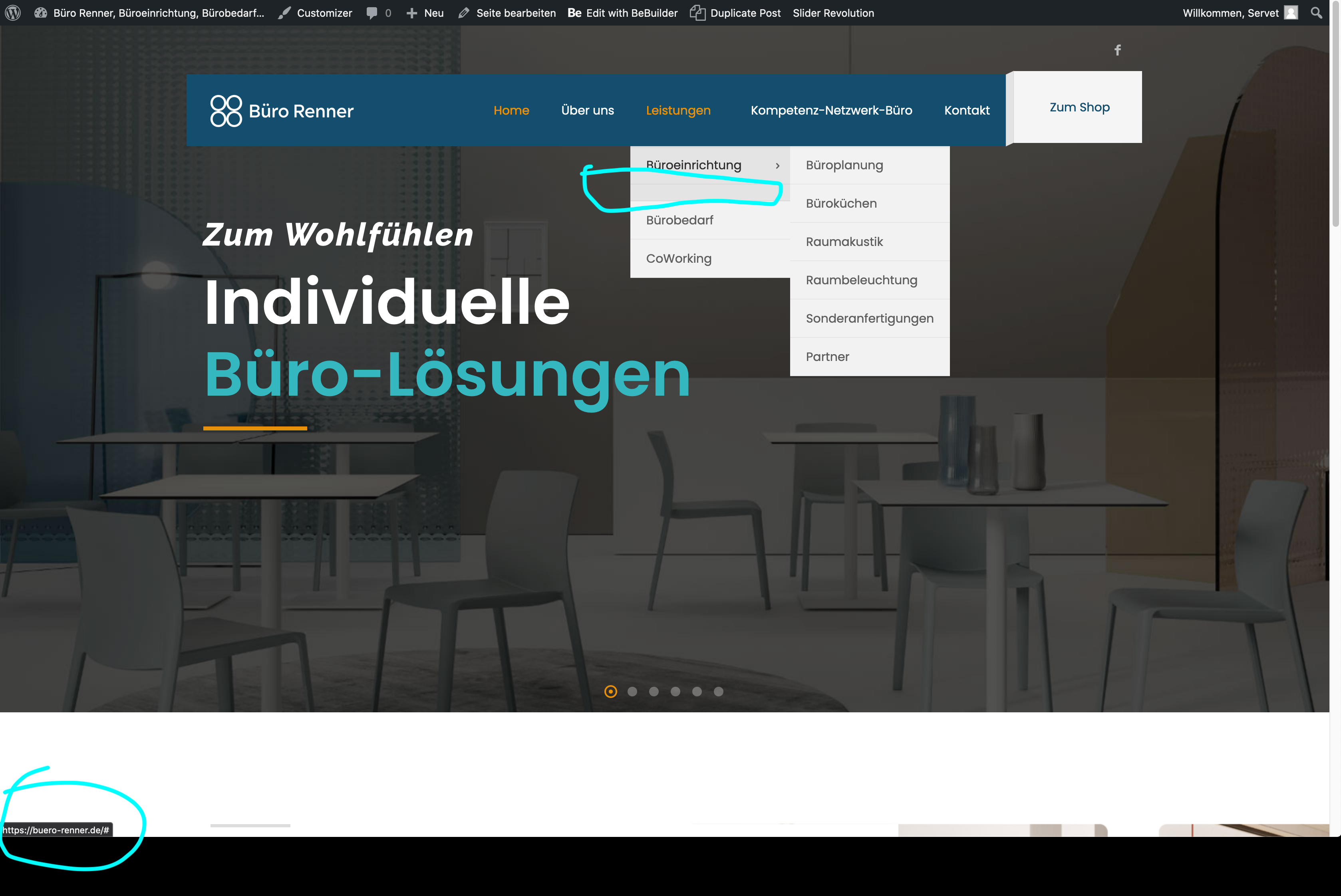
I have created a submenu and there is an empty "field" with a "#" under it. How can I get it away? I can't find the bug. Also, I didn't turn on "Arrows for Items with Submenu" and still I get an "Arrow" on the right.
This is the site: https://buero-renner.de/ and under "Leistungen -> Büroeinrichtung"
Please help.
Best


Comments
Hi,
1) This empty field is a bug that appeared in one of the latest updates. It will be fixed in the upcoming update, but for now, please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
#Top_bar #menu ul li.submenu a.menu-toggle{ display: none!important; }2) The arrows in the submenu are always visible. The option you mention refers to the first level of the menu.
If you want to hide it, you would have written a CSS code. Do you need help with writing it?
Thanks
Thank you. It worked. now is fine.