Scroll to anchor without # in URL
Hi,
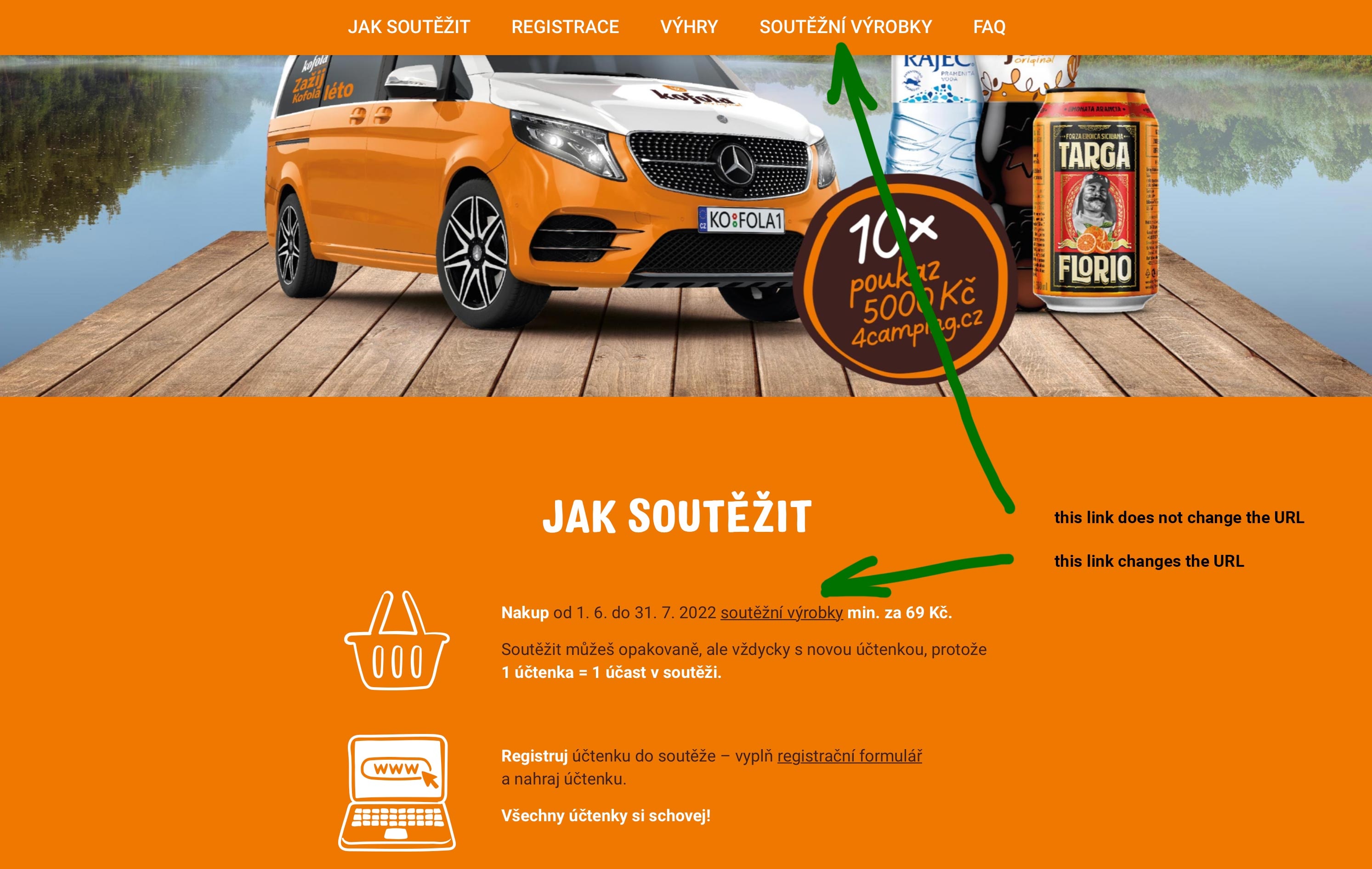
if I put custom links in the menu on One Page that lead to anchors, I can navigate the user up and down the page without changing the URL. I mean, #anchor-id isn't added after the page URL.
Is it possible to achieve the same with a regular link?
In some cases, it is necessary to use the link in the menu again in the content of the page. But it's confusing that sometimes the URL doesn't change, other times it does.
My website: https://test7.webidea.cz
Thanks in advance,
Martin

Comments
Hey,
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
We will need your FTP access as well.
Can you send it like previously through the contact page, please?
Remember to attach a link to this forum discussion.
Thanks
We solved this issue on your website, please, check it.
The fix will be also included in the next update.
Thanks
Thank you for resolving the issue.