Image 404
Hello there,
I have finished my website and moved it from staging to live.
I have a background image in a wrap in home page, which is correctly replaced by the new image on the live website folders.
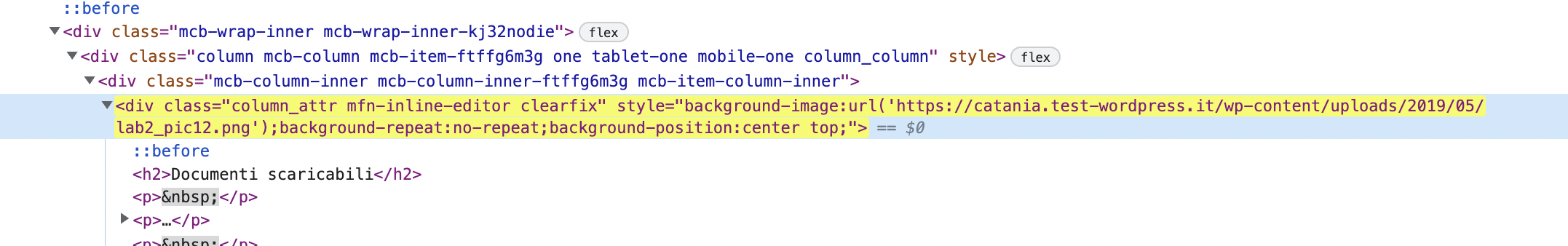
However, as I analyze the code, the url send to the staging environment, which is now deleted.
I don't know how a old url still remains in the code.
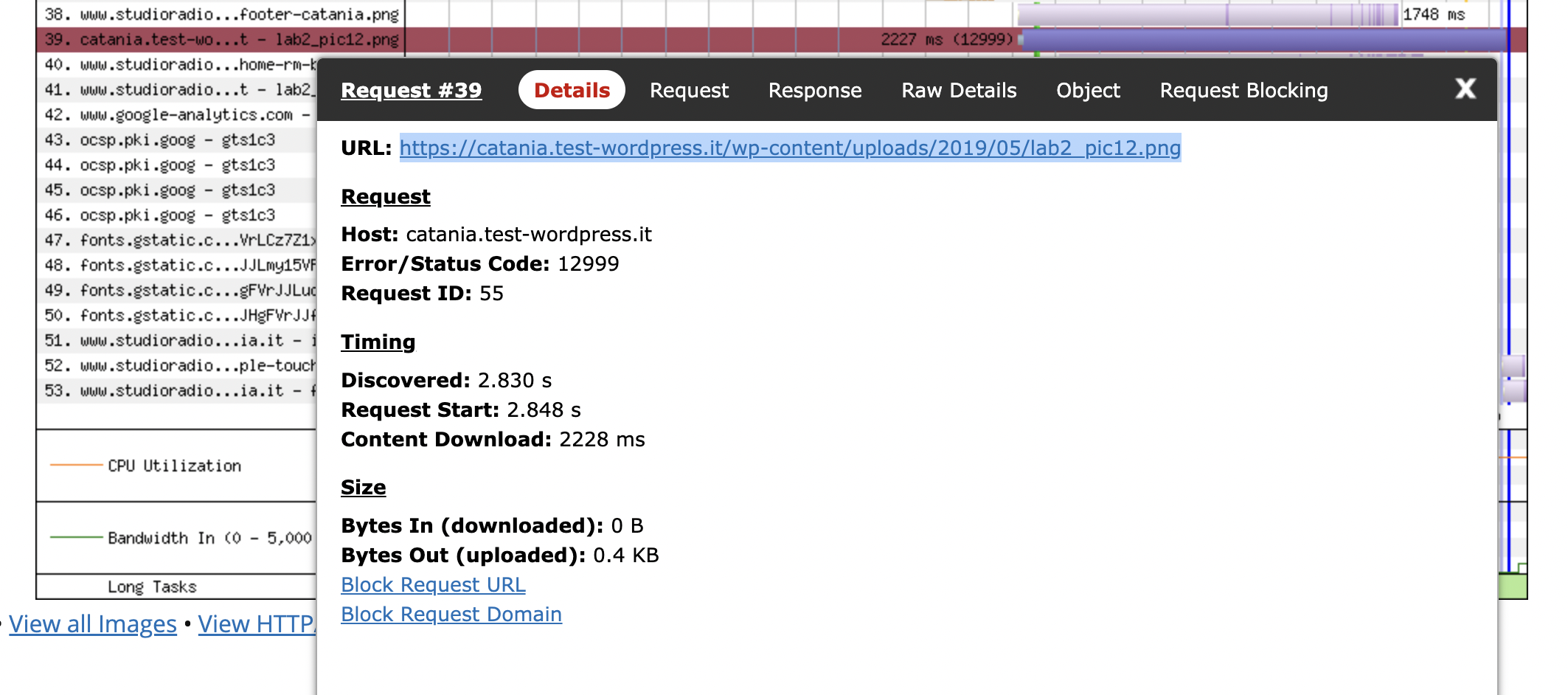
This impacts the website in the speed analysis because this cause an error 404 while loading the page.
So the mistery is: I can see the background image meaning that the website is correctly using the image on the live server, but analyzing the code an old url is written.
Please check website homepage:
image is: lab2_pic12.png in Documenti scaricabili wrap
thanks



Comments
Hello,
If the links are still pointing to the old domain after the transfer of your website, please use this plugin.
http://muffingroup.com/plugins/mfn-migrate-cb.zip
It will help you change all of the URLs in the Muffin Builder and Theme Options at once without switching each one manually.
You can also use this tool when switching to SSL and will use HTTPS.
Thanks
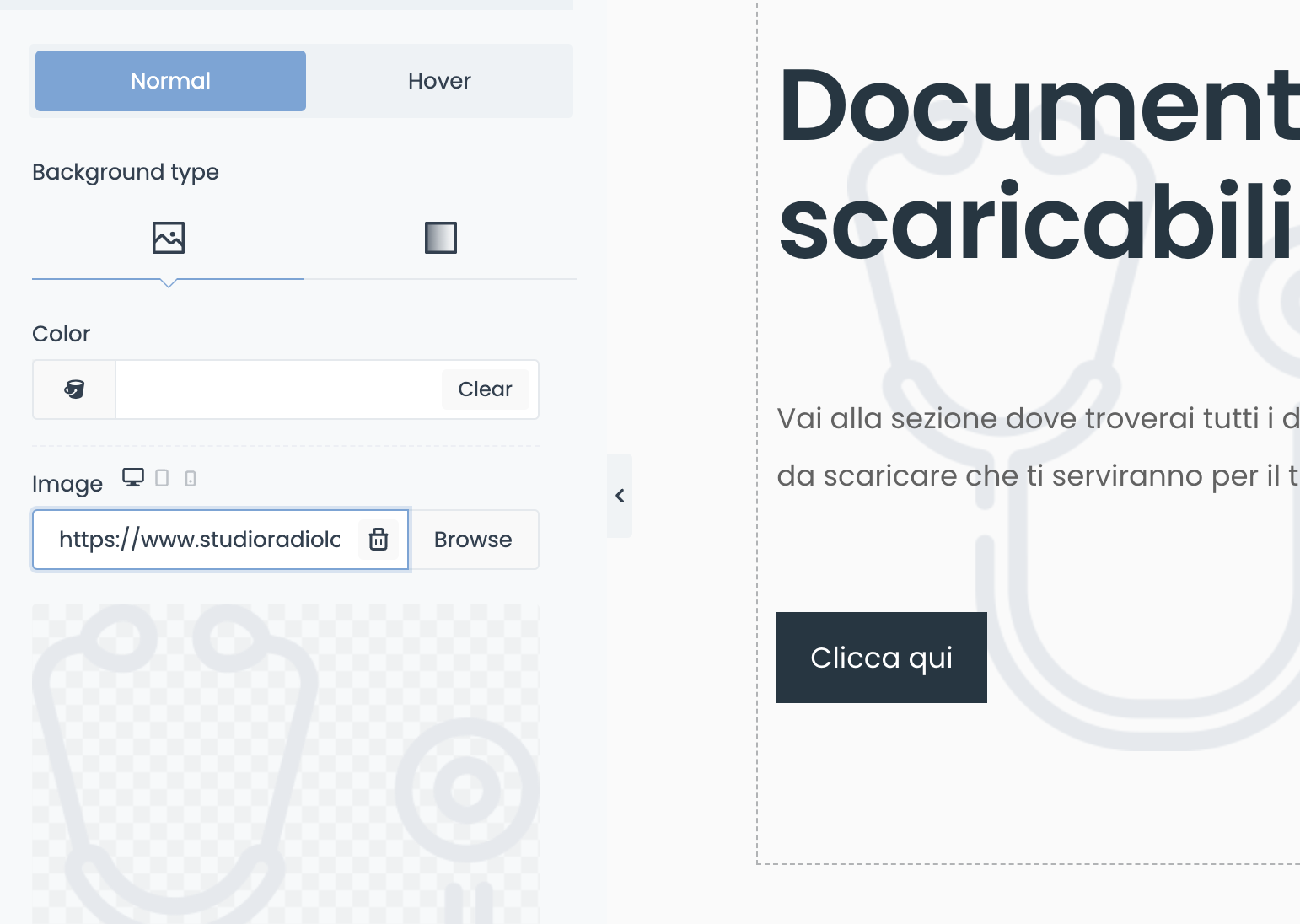
Hi, as you can see in the second image attached the image is pointing corrìrectly to the new domain.
But somehow in the code the link is still the old one.
This isn't possible because the staging website is deleted but the image is viewed, so the image is correctly linking to the new domain.
What I don't understand is why in the home page code an old link still appears, from where?
Now that I have replaced the old url with the new one the image is double.
I don't get where this image is called
I found it, it was in a deprecated styling section
So everything is fine now?
Is there anything else I can help you with?
Best regards
no, I have solved my issue
thanks