Padding issue on Mobile view, and Video background on mobile issue
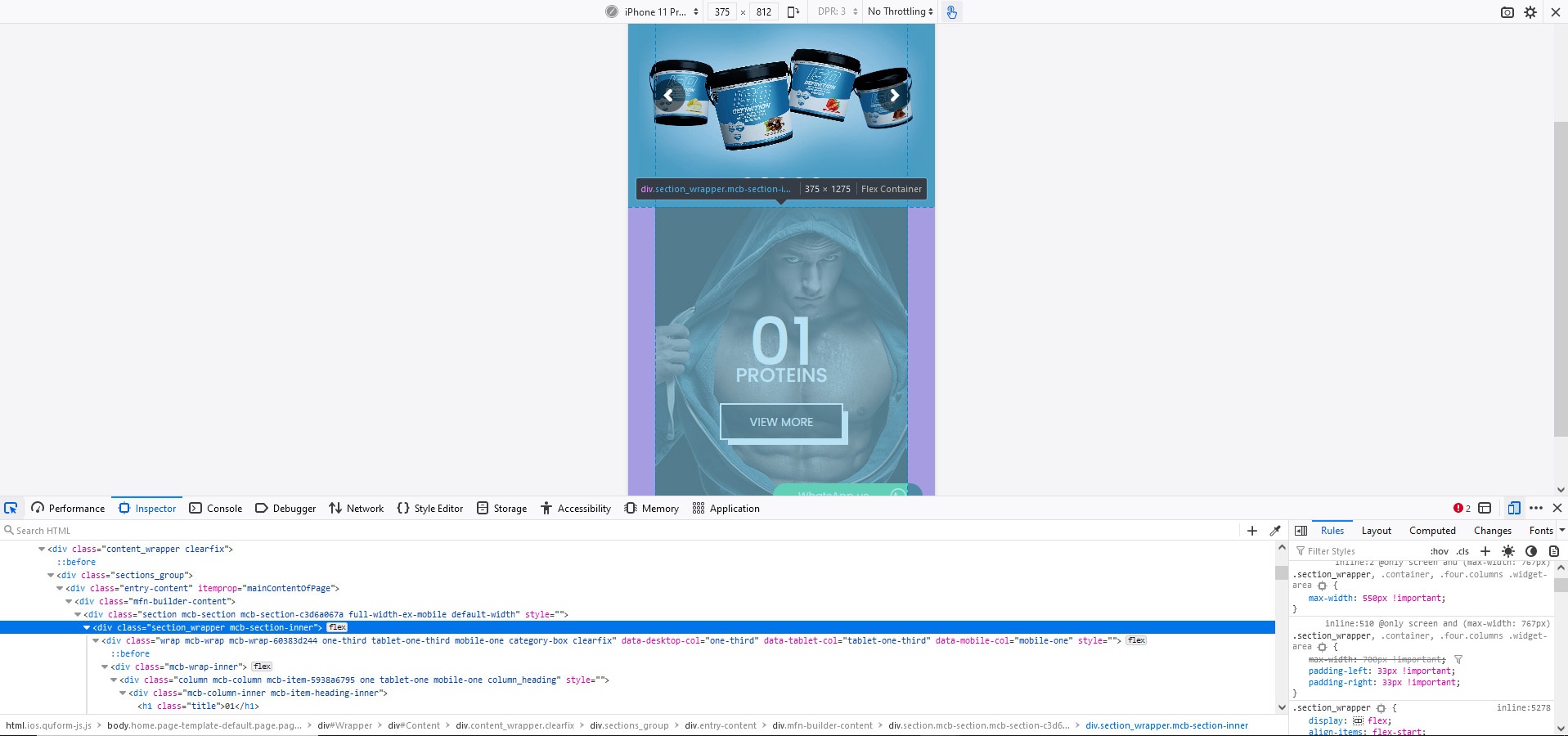
On mobile view the columns have padding-left and padding-right
.section_wrapper, .container, .four.columns .widget-area {
max-width: 700px !important;
padding-left: 33px !important;
padding-right: 33px !important;
}
I want to set it zero padding
Video Background doesn't work on Mobile View, please see the link below:
Thank You


Comments
Hi,
Almost all of your sections have enabled the option Full width | except mobile, except one section.
Edit your sections, uncheck this option, and set the Full Width in the Advanced tab.
Thanks
Thank you for your promote response, issue fixed, but how to solve the issue with the Video Background on Mobile view ??
Thank You
The section background video is hidden by default on mobile because not all devices handle displaying it.
You need to open the mobile view of your page and set the static image as the background.
Thanks