layout specification and how to set image in full width mobile
I am building a website with BeBuilder
based on this template:
https://ironoha-cafephoto.com/
https://themes.muffingroup.com/be/charity3/
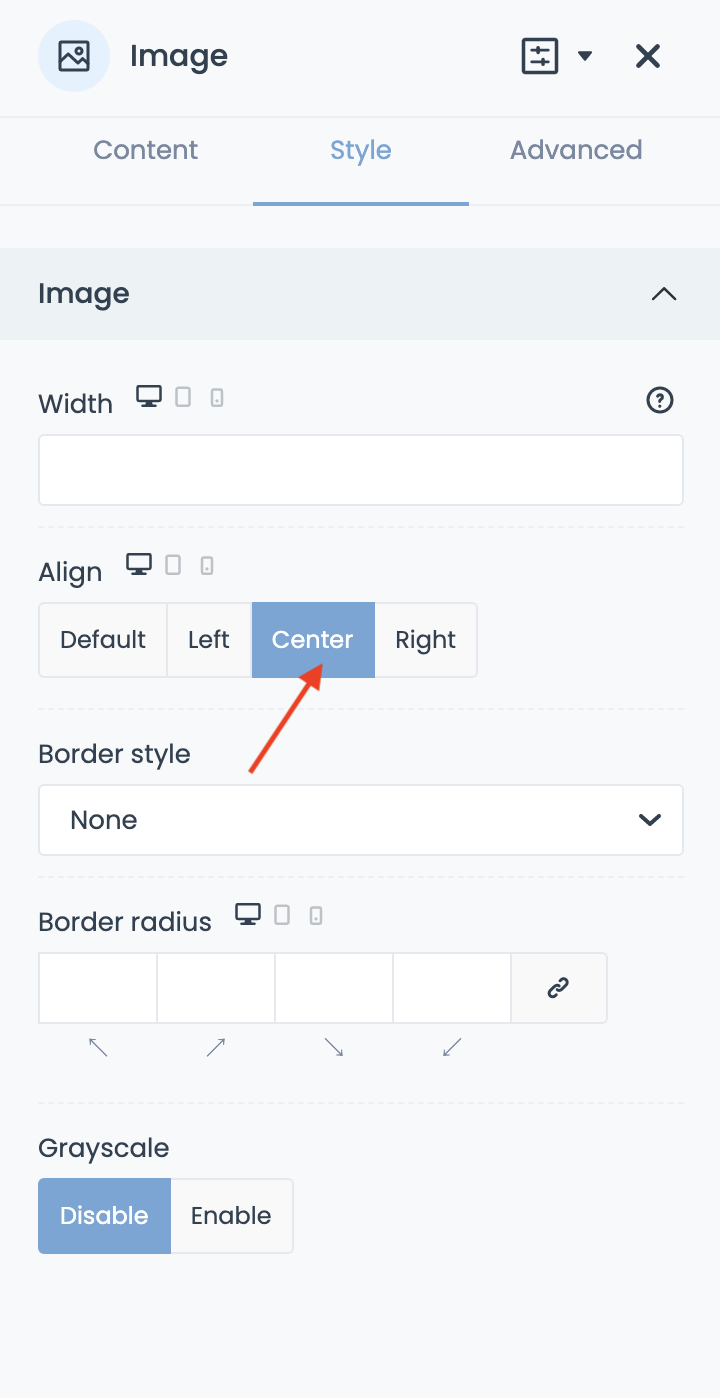
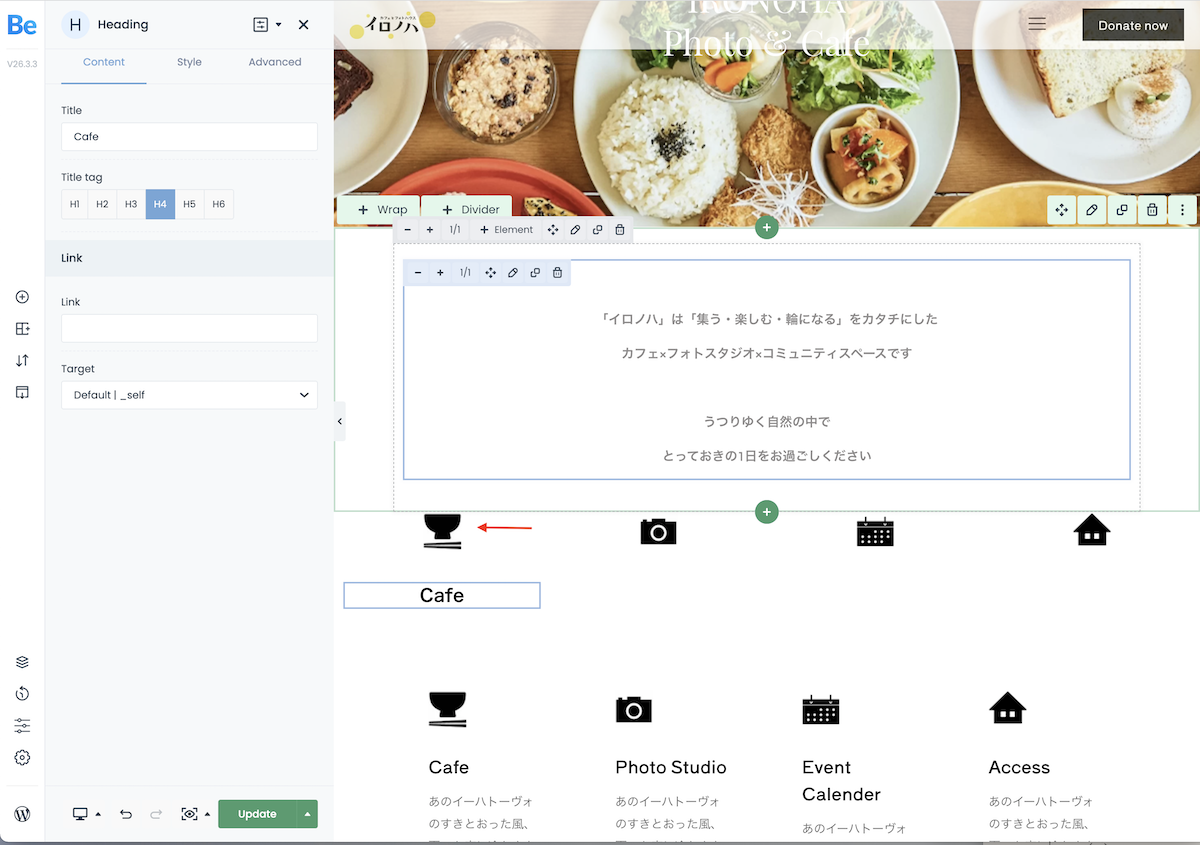
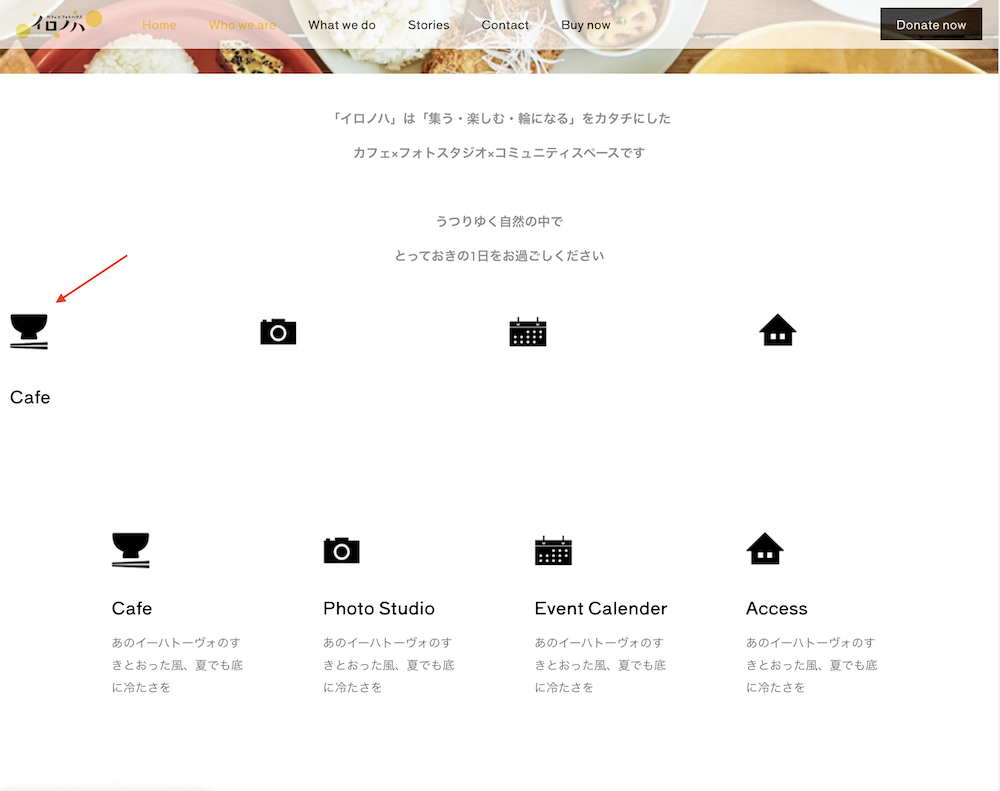
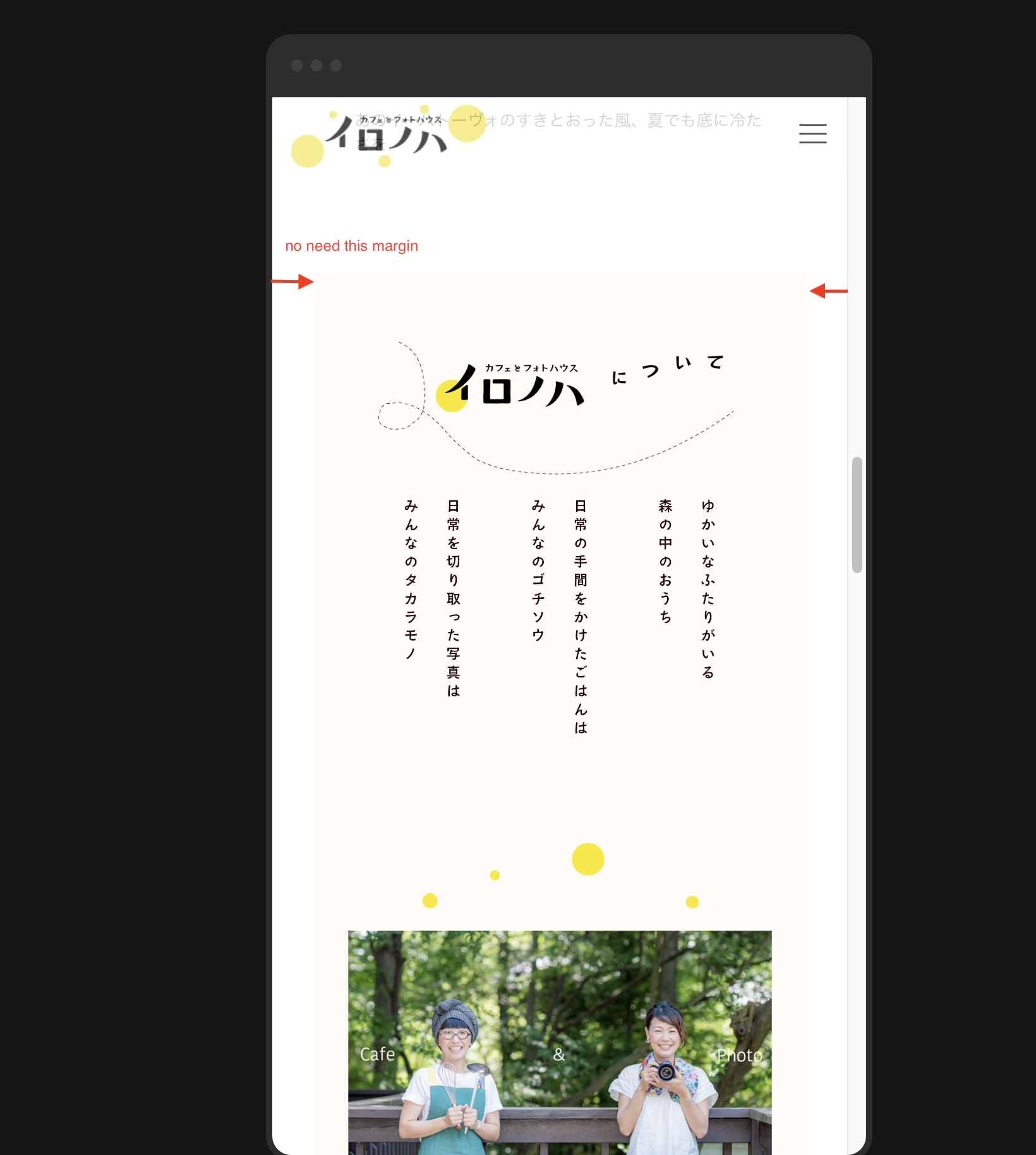
- I have specified the image placement to be centered, but when I refresh it in the actual browser, it is pulled to the left, even though the icons are centered in the wordpress preview.
2
I would like to eliminate the margins when displayed on a mobile phone, how do I set this up?
Thanks.





Comments
Hi,
1) You have a mixed content error on your website (developer tools console - F12).
Please, check the following article, follow the steps from there, and it will resolve your issue.
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
2) Your section has enabled the option Full width | except mobile.
Edit it, uncheck this option, and set the Full Width in the Advanced tab.
Thanks
I could have handled it. Thank you for your help.
You are welcome.
If you need help with anything else, please, let me know.
Thanks