Keep the default color for the navigation menu. Make two rows of icons.
I am building a website with BeBuilder based on this template:
https://ironoha-cafephoto.com/
https://themes.muffingroup.com/be/charity3/
Could you please help this matter?
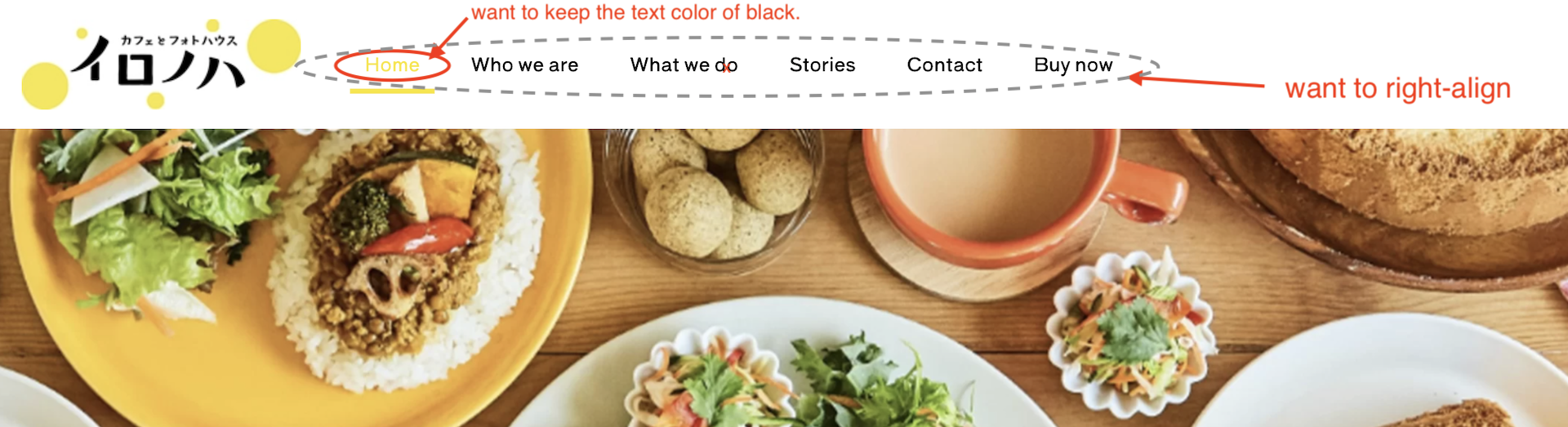
(1) Since I have Line below link, I want to keep the text in the navigation menu default color.
(2) to right-align the navigation menu.
(3) I want to have two rows of icons in mobile display.



Comments
Hello,
1) Please, go to Betheme -> Theme options -> Colors -> Menu, and there you will be able to change that.
2) Go to Betheme -> Theme options -> Menu & Action Bar -> Menu, and check the option Align Right.
3) While editing your page with the BeBuilder, open the responsive mode, and adjust the size of these elements.
Thanks
(2) and (3) are done. Excellent. Thanks!
However ( 1 ) is still not solved.
I want the Active Link color to be black and the Link border to be yellow.
For that you need to use this CSS Code:
#Top_bar .menu > li a:not(.menu-toggle)::after{ background-color: #f6e846!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
Excellent! Thank you so much.