BeTheme - one third columns
I have three one third columns in a blog post. Before the latest updates the columns where shown side by side on large screens. However, since the latest updates only two columns are shown on side by side the third column is shown below.
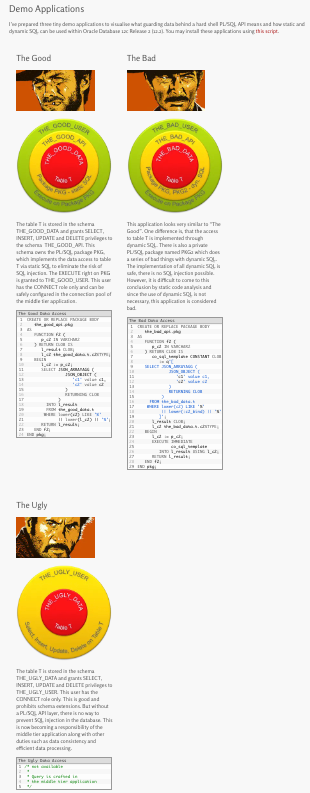
Here's a screenshot
The source in Wordpress likes like this
[one_third] <h3>The Good</h3> <p>bla bla bla</p> [/one_third] [one_third] <h3>The Bad</h3> <p>bla bla bla</p> [/one_third] [one_third] <h3>The Ugly</h3> <p>bla bla bla</p> [/one_third] [one_third]
Any hints how to fix the layout is welcome.
Thanks.

Comments
Sorry. My fault. I had the following in my custom CSS code:
/* fix column margins */ .column, .columns { float: left; margin: 0 1% 10px; }Removing this solved the problem.
Hi,
Good to hear that you found it.
If I can help you with anything else, please, let me know.
Thanks