Prettyphoto rel attribute not responsive when used with an image
Greetings, I just looked through the community discussions for prettyphoto but I didn't see any that addressed the issue I am having. I used the prettyphoto rel attribute in rev slider. There is a clickable image that opens the lightbox youtube video and it looks great. The problem is that the image is not responsive for different devices... Any suggestions? The site is not live yet so you have to add an entry into your host file: 208.68.184.156 rampcreek.com
WP 6.0, Be v26.3.3, rev slider v6.5.21

Comments
Hi,
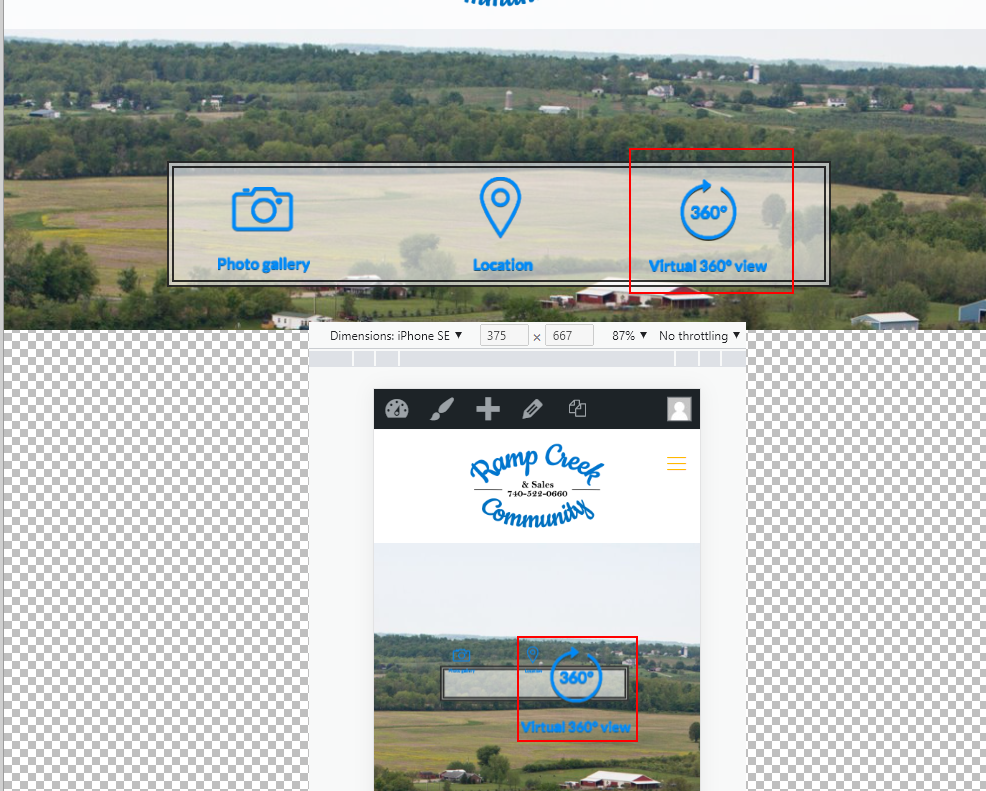
Please, open the responsive editing, enable the mobile view, and try to adjust the image size in it.
Thanks
Thank you, it looks like it should in the mobile view in rev slider- but no change on the front end.
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
It looks like the Slider Revolution is messing with the JS assigned to the image.
However, it seems that it affects only the freshly created Sliders because when I edited an old one on my environment, it worked correctly, but when I made a new one, the same issue as yours appeared.
We need to wait for the Slider Revolution update, but as a workaround, you can download one of the sliders from our pre-built website, and create yours based on the downloaded one.
Here you can find how to download the Slider only:
Remember to skip the database reset.
Thanks
I did as you suggested- imported a slider from the developer theme, and changed it so that it had the content I wanted in it. However the image is still not responsive when using the prettyphoto or lightbox rel attribute.
Then you need to wait for the Slider Revolution update.
Best regards