Subheader / Page title
Hello guys, we have some requests:
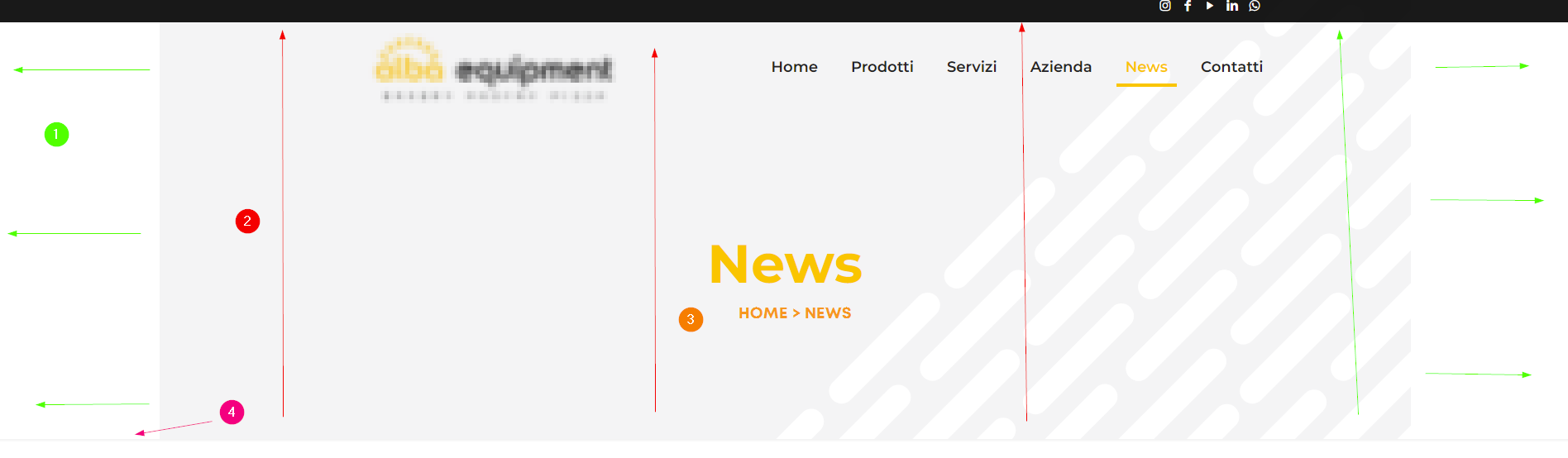
1) we would like to understand how to set the highlighted image (svg) of the subheader to fill in width.
2) how to reduce the height of the subheader
3) how to set the page indication
4) remove the horizontal line
THX

Comments
5) How can we add a space above and below the logo and move it to the left?
Hi,
1) Please, go to Betheme -> Theme options -> Header & Subheader -> Subheader, and set the Background Size to Cover.
2) In the same location, change the Padding value.
3) Breadcrumbs generate automatically and they contain the Home page and path (parent pages) to the page we are currently visiting.
4) Please, attach a link to your website, and I will tell you where this line comes from.
5) Go to Betheme -> Theme options -> Global -> Logo, and check Remoce Left Margin & Remove max height & padding for Sticky Logo.
Thanks
1) thx but dnt work -> https://albaequipment.senapestudio.com/contatti/
2) perfect! thx
3) yes we know we want to activate it .. how can we do?
4) https://albaequipment.senapestudio.com/News/
5) done.... but the logo always remains aligned in the center and does not move to the left, also there is no space above and below the logo (svg)
1) You have set this image as the Header background, so you need to set it in Betheme -> Theme options -> Header & Subheader -> Header.
3) All the checkboxes in Betheme -> Theme options -> Header & Subheader -> Subheader in Layout section must unchecked.
4) In Betheme -> Theme options -> Global -> Advanced uncheck the Shadows option.
5) Sorry, I misunderstood that you want to remove the padding.
Uncheck the option about the padding for the sticky logo, and add some padding in the input above.
Moreover, decrease the SVG logo width, so your sticky logo will move left.
Thanks
Thx!
3) how can we set the text style and color of breadcrumbs?
Please, use this CSS code:
#Subheader .breadcrumbs li, #Subheader .breadcrumbs li a{ font-weight: bold; color: #213705!important; }Thanks
thx!