Betheme Header Builder 2.0 translation issue (using WPML)
Dear sir or madam,
when creating a translation of a menu created using Betheme Header builder 2.0 (Header type), in our case from English to Greek, by pressing the + in the English language template (Header_EN), the new header becomes globally active and any changes applied in the English template are ignored.
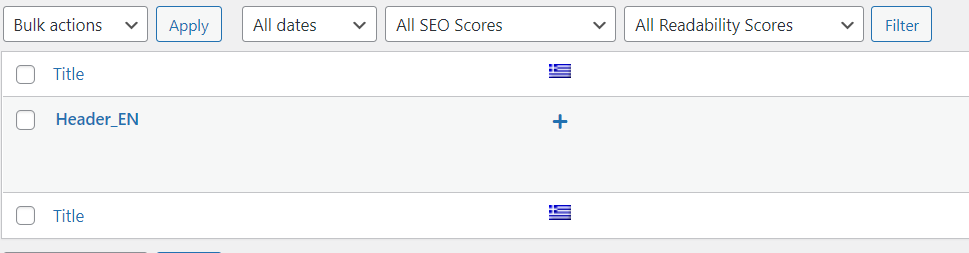
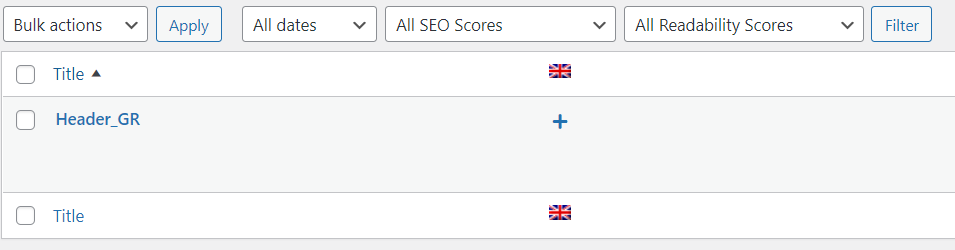
Also, it was observed that the header language association seems to be broken, as instead of a pencil icon the + is displayed, despite the fact that each header exists in its corresponding language:
Template in English language:
Template in Greek language:
Please investigate issue as is it concerns a very important functionality. We cannot have different custom layout styles as well as different links when clicking on the images included in the header of each of the 2 languages (our website in English is https://web.ucy.ac.cy and in Greek is https://web.ucy.ac.cy/?lang=el):
Thank you,
Petros



Comments
Hi,
The Header template translation is not prepared yet.
At the moment, there is only the option to have one global template.
However, if you have the menu translated, it will change despite the language you have selected.
Also, it will be implemented in future updates.
Best regards
Thank you for the information.
We urgently need to have the submenu text items wrapped with specific submenu column width, like the following website which uses the old Custom Header Builder plugin:
How can we accomplish this with the new Header Builder 2.0? The new website on which we need this customization is https://web.ucy.ac.cy
Thank you,
Petros
Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS:
#mfn-header-template .sub-menu{ width: 260px!important; } .mfn-header-menu .mfn-menu-link .menu-label{ white-space: normal!important; }Thanks
Thank you very much.
One last question, how can I control the horizontal placement of the submenu icon (arrow right)? I need to move it further to the right, towards the submenu border edge.
Petros
Please, edit the menu element, go to the Style tab, open Submenu options, and set the right padding to 5px (or another small value of your choice).
Thanks
Great, thanks!