Previous and Next blog article nav - how to show title?
As seen on https://themes.muffingroup.com/be/design4/portfolio-item/portfolio-8/
How to show the title when you rollover the arrow/thumbnail thing?
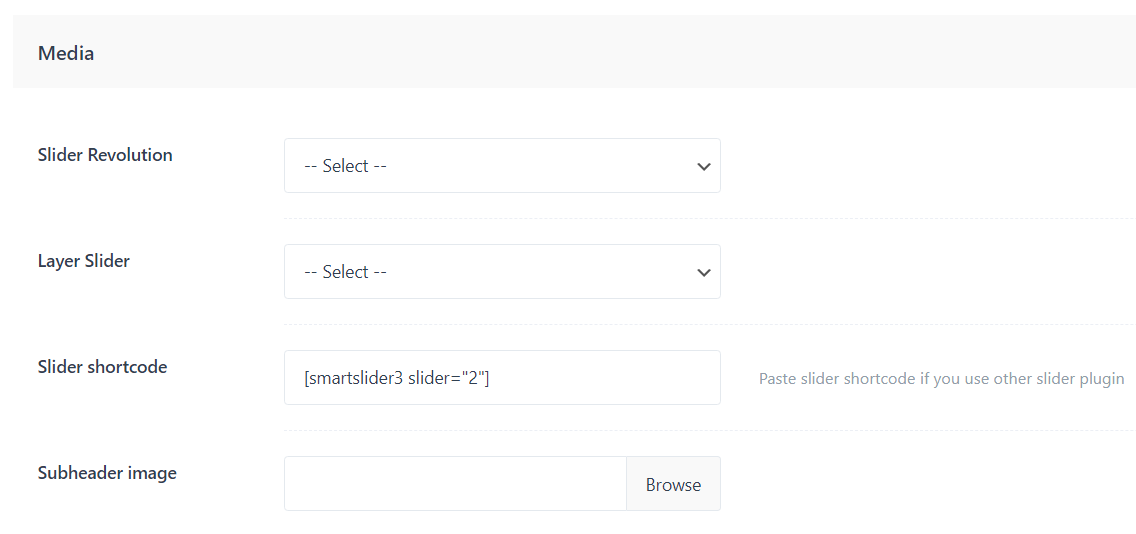
Additionally, I noticed on 'pages' you allow to insert custom code for sliders i.e smartslider, but the option is not available a far as I can tell for posts, and I assume portfolio? Is this correct, or I am simply not finding the option?
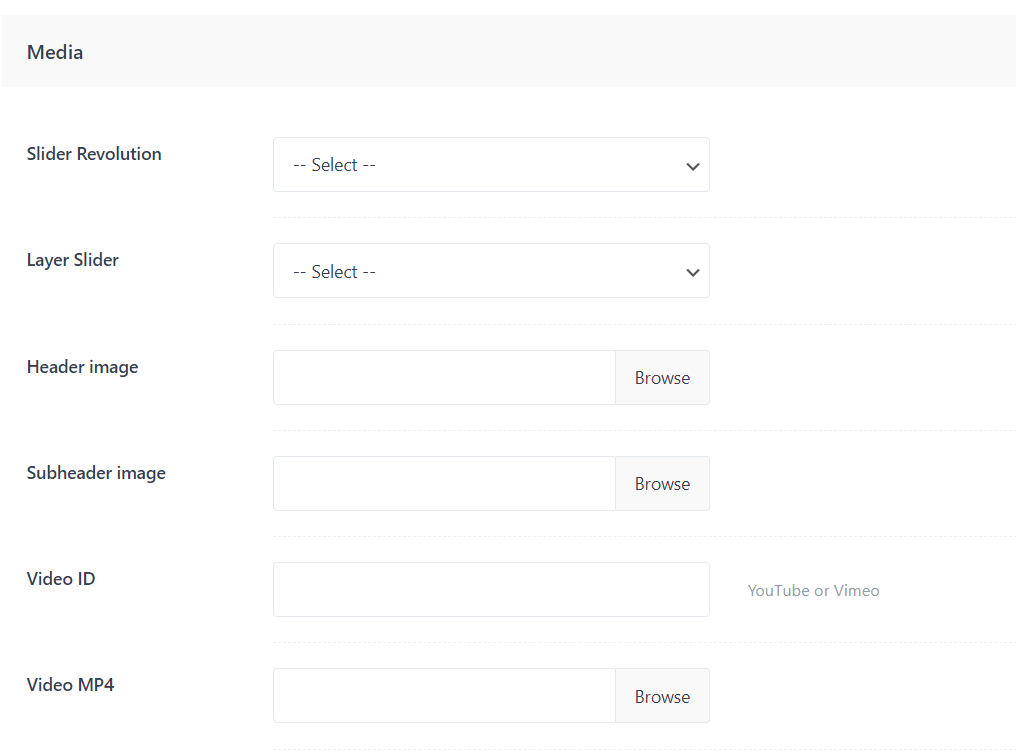
whereas on a post it is not there.




Comments
Any help with this would be great thanks.
Hello,
1) To display the title on Sitcky Arrows, please head to the Theme Options -> Global -> Navigation & share
and change the option of Sticky arrows to "Default"
2) Yes, indeed the portfolio/posts does not have this option - you can only insert the slider using builder (simply insert into the column item of bebuilder)
thanks
Hi thanks for the quick response Pablo.
As for the blog nav, yep found it thanks, seems you're website is using an older tutorial version of that interface, but I figured it out.
I ask this next bit because the way Betheme works is a little bit confusing at first. Maybe there is a better way.
So for 1. If I do use a 'Code' element and add the Shortcode for the external slider (Smartslider).. is that the way to go? I assume I will need to figure out how to make it flush to the top and full screen etc., is there anything in the page settings, or betheme settings that might make this difficult?
Currently I have got it to where I want it, on this page : https://liasidik.com/newsite/what-is-brand-communications/
But ideally I want to use Smartslider, mainly because I paid for it... and have been using it for years.
I am currently using a slider plugin element, and a revolution slider slide (I also had to use some css to remove some space at the top to make it flush to the top of the screen, not sure why there was that space) - is there something I could have clicked to remove that spacing in the page settings?
I also tried experimenting by adding the slider via the page media settings...
But had some adverse affects (but looking at the thing you just showed me, maybe I need to turn off some things.. like header arrows and show all... etc) Be good if could move that down the bottom.. at least the show all button.
Lastly, I turned on share in the Betheme settings:
But it doesn't seem to appear on the blog single post? i.e. on my current working page: https://liasidik.com/newsite/what-is-brand-communications/
Is there some other place I need to turn it on?
Just for your teams info... I finally had to delete wpbakery, because using Betheme was almost impossible to use. There were many bugs, things not saving... things not publishing.. and so on.
Cheers for your help
You can remove the content top padding on the page options (while editing the page, or by using BeBuilder)
Well, we do not support the smartslider so we did not integrate it with our theme, but if you will use it in Column or Visual (not Code) item of BeBuilder, it will render the shortcode, because it's just inserting an HTML code.
About the WPBakery, we tested it and it works correctly, I do not see the problems there, can you tell me where did you spot them?
Of course, all of the Be features will not be available in WPBakery, some of them are limitations of their builder, but some are just special for our builder :)
Are you using the "Builder" template for blog posts? Because this type of template removes whole features which are inserted in the post, making the way for builder content.
Thanks
Hi, yes I had the content padding turned off. But it still added some space for some reason. Might be something to do with the wrap or something? Will check.
Sorry to keep asking for help here, I'm usually pretty capable, not sure if its conflict issues or what.
So while I have a work around, I just want to understand what I am doing wrong.
As for Wpbakery. From memory, I found it sometimes didn't publish posts, or when I tried to preview, it would never reflect changes. I had to publish the page to see the change. Just some issues I can remember.
secondly
only one post loads into the grid, but if I click load more.. it appears. I assigned whitespace to a few other posts and still same prob, there is one that doesn't load, still need to click the load more button. Can you tell me what is happening here? https://liasidik.com/newsite/news/
Hi,
1) Sorry, but I quite do not understand. Can you explain in more detail what is happening, please?
It would be best if you attach screenshots showing this problem.
2) The jQuery filtering is not working with Load More, and with this feature, you should have displayed as many posts as possible to make it work correctly.
Best regards