change styling only on tablet breakpoint
Hi there,
I am currently optimizing our new site on all devices, I can't seem to figure out the best way to style only on certain breakpoints.
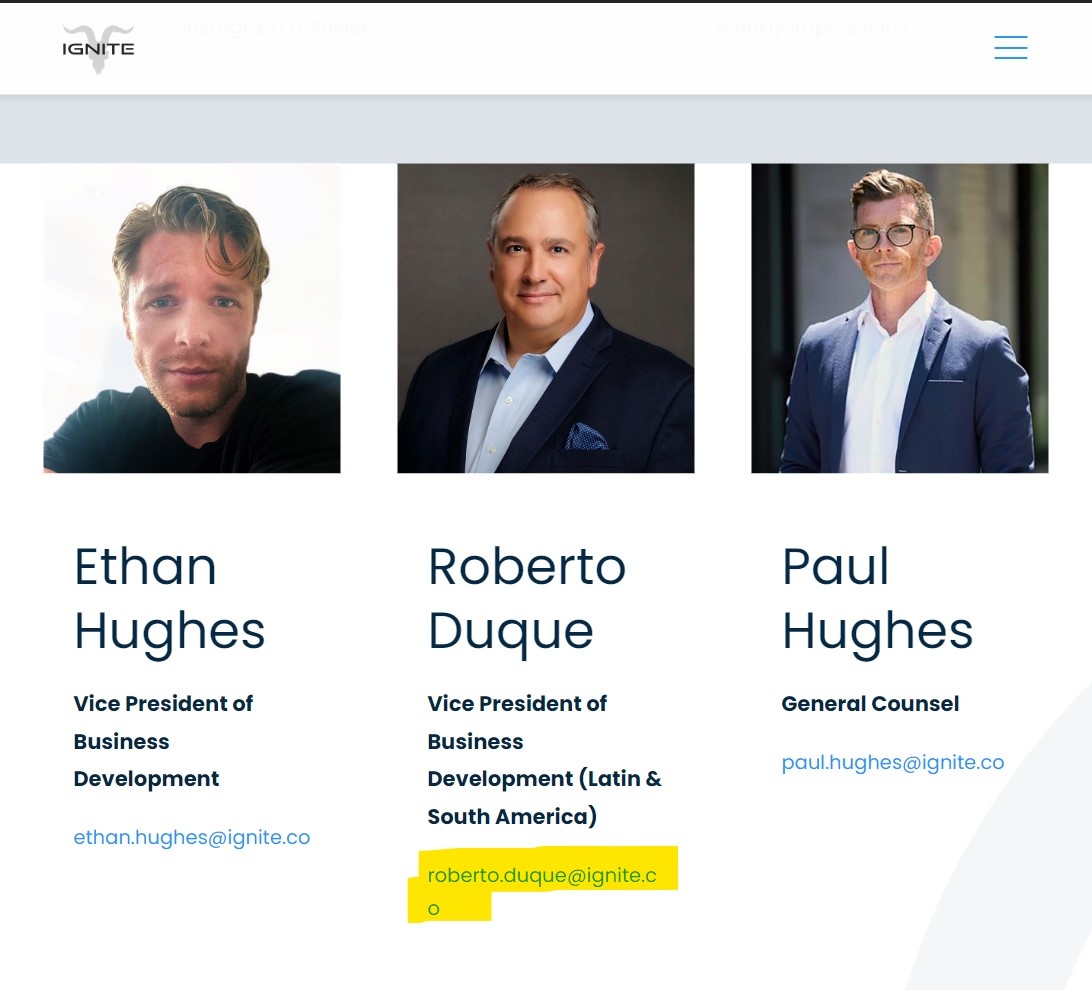
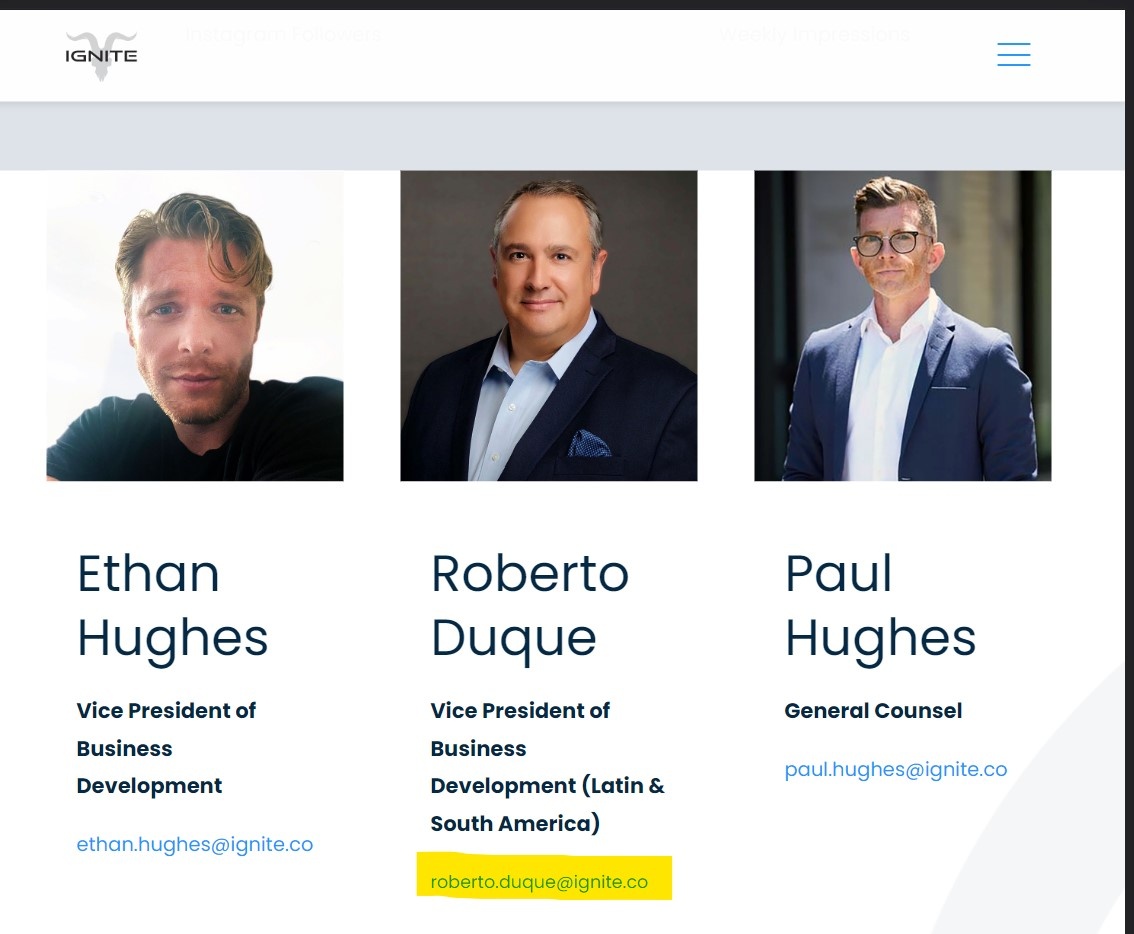
The email is too long on the below-highlighted text and goes to the next line.
So I added an inline style to the <p>tag. <p style="font-size:0.9em;">[email protected]</p>
But this style affects desktop and mobile. What is the better way to only affect the tablet breakpoint?
Thanks!


Comments
Hello,
Please, check the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
There you will find how to adjust your pages for different devices.
Best regards