Sticky header option not working
Hello,
We are currently experiencing an issue where the Sticky Header settings are not working on our site. This issue seems to only be happening in Chrome and Safari but only if you are not logged in as an admin. If I access the site from Firefox everything works as normal.
I've tried disabling all of our plugins and testing the site and the header is still not sticky. I've also tried switching to just base BeTheme with no child theme and am still experiencing the problem. Our site can be found here: https://staging-schooldatebooks.kinsta.cloud/
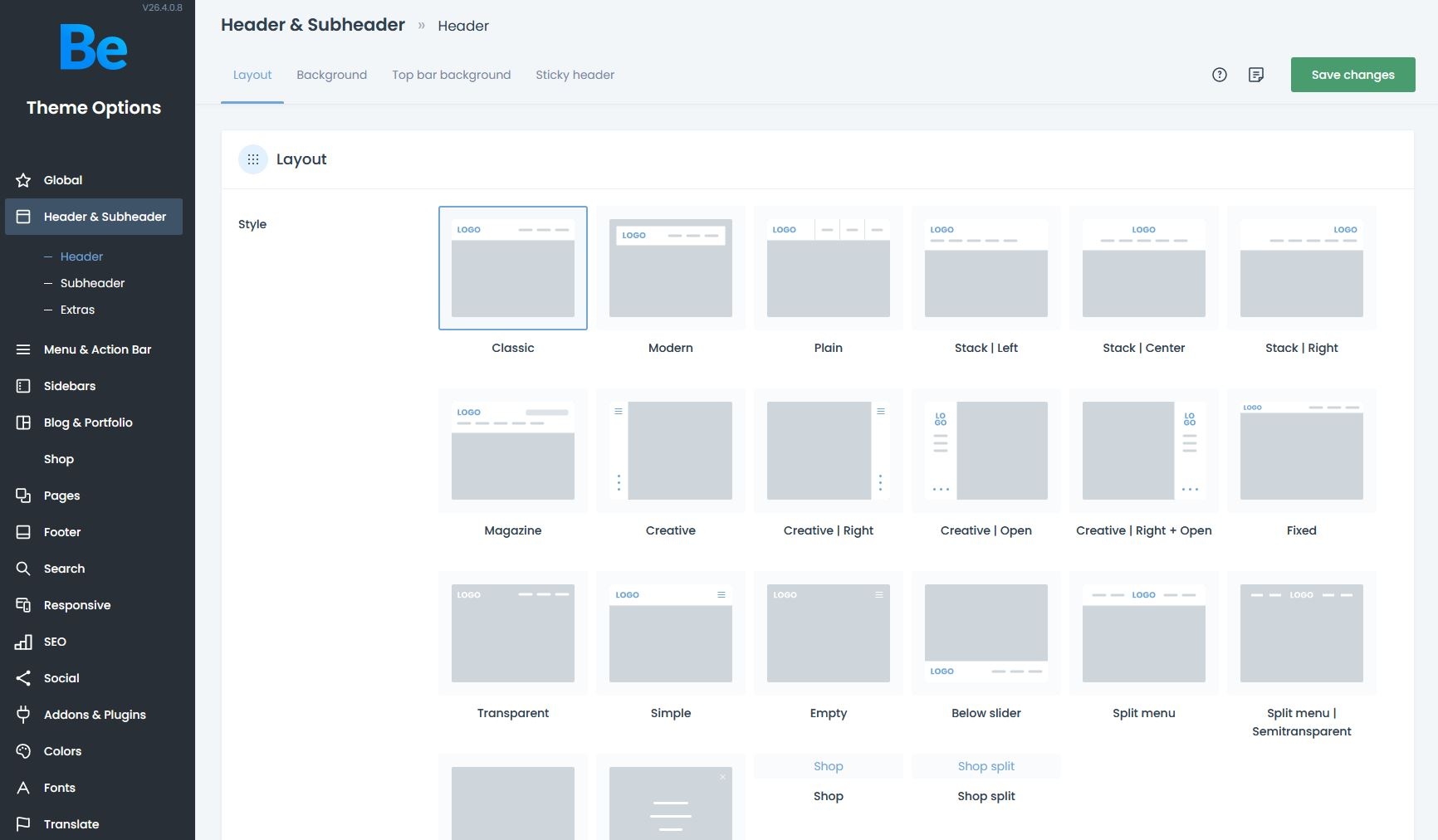
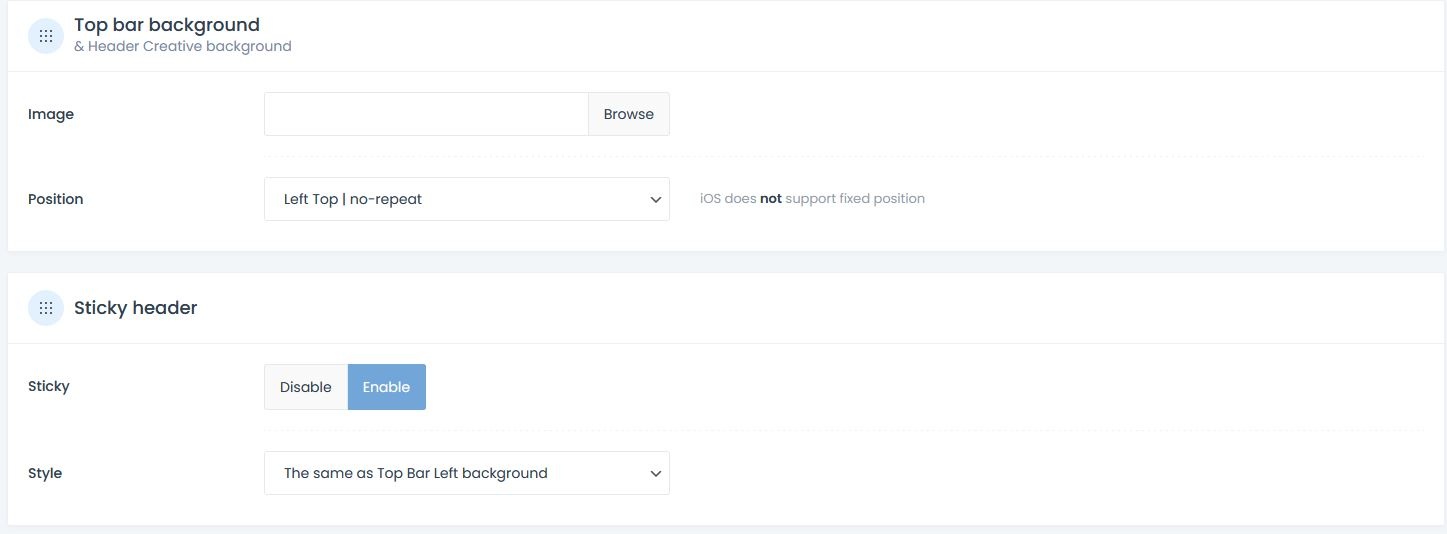
Here's the settings we are currently using on this site:



Comments
Hello,
Please, turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover if you use a child theme, switch to parent, and recheck it.
Thanks
Hi,
The problem is still persisting after turning off all plugins and switching back to the parent theme of BeTheme. I've tried both of those things indepentently and in combination and am still having no luck in getting the sticky header to work correctly. The only times the header is working correctly is if you are using FireFox or are signed in as an administrator.
Thanks
Don't you have any caching software on your server? If so, please disable all of the caching/minify softwares that you got on WP or hosting,, they are usually the source of the problem.
thanks
I've disabled all caching plugins and have disabled caching on the server level and am still experiencing the problem. I also just re-uploaded a fresh copy of betheme just in case that would be causing the issue and nothing changed. I've even fresh installed Google Chrome just to be sure my browser cache wasn't being super stubborn. It appears to me that whatever code adds the is-sticky class to the header just isnt working on Chromium based browsers. We have tested the site in multiple different browsers, on Mac OS machines, and on Windows machines and the only common threads we can find are that the sticky header only works in Firefox or if I am logged in as an administrator.
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
After removing the first (there are three of them) script from the google remarketing tag it started to work.
thanks
Awesome! I guess I will need to find an alternative to that script to achieve a similar functionality. Thank you so much for your help!
Hello,
I currently have the problem that the sticky header is not displayed correctly on mobile devices. To be more precise, the logo is tiny.
https://berdica-fliesen.de
I have just set up and sent you access for Wordpress and FTP.
It would be great if you could help me here.
Hi @Driddl,
We provide this forum in English, so please rewrite your message in English.
Also, it is an old topic, and it would be best if you create a new discussion with a description of your problem.
Best regards