Dashboard > Templates > Mega Menu
I'm trying to get a 3-column submenu to display correctly. Each wrap is 1/3.
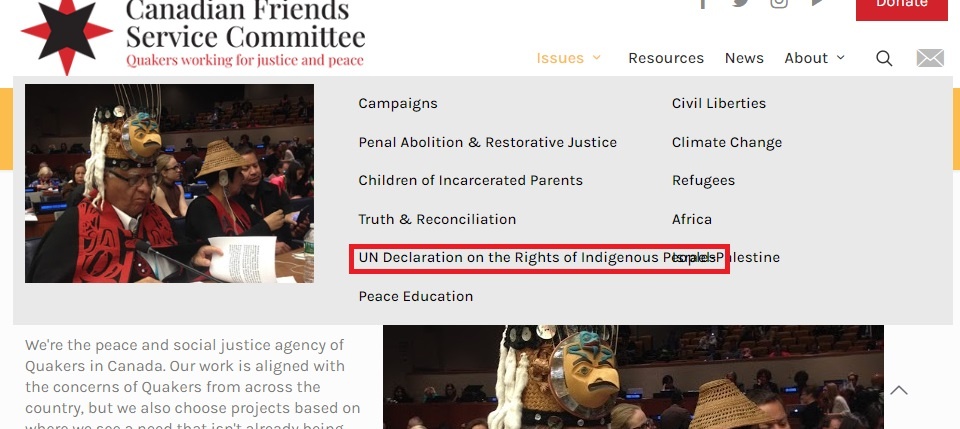
The issue is there is a long submenu link in the middle wrap that is stretching into the third column links.
I'm not seeing any setting to make the submenu links wrap to the next line?
Am I missing something? Other elements (text, images) seem to be contained and able to wrap text, but the submenu items are not wrapping? Help!

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Solved it:
You need to add this to Custom CSS to break the words:
.mfn-megamenu-menu a .menu-label {white-space: break-spaces !important;}
it will overwrite the {white-space: nowrap;} rule and fix this issue.