Product Description Not Showing Up correctly
Dear Developer,
Why my product description not showing up correctly ?
Here are the screenshoot:
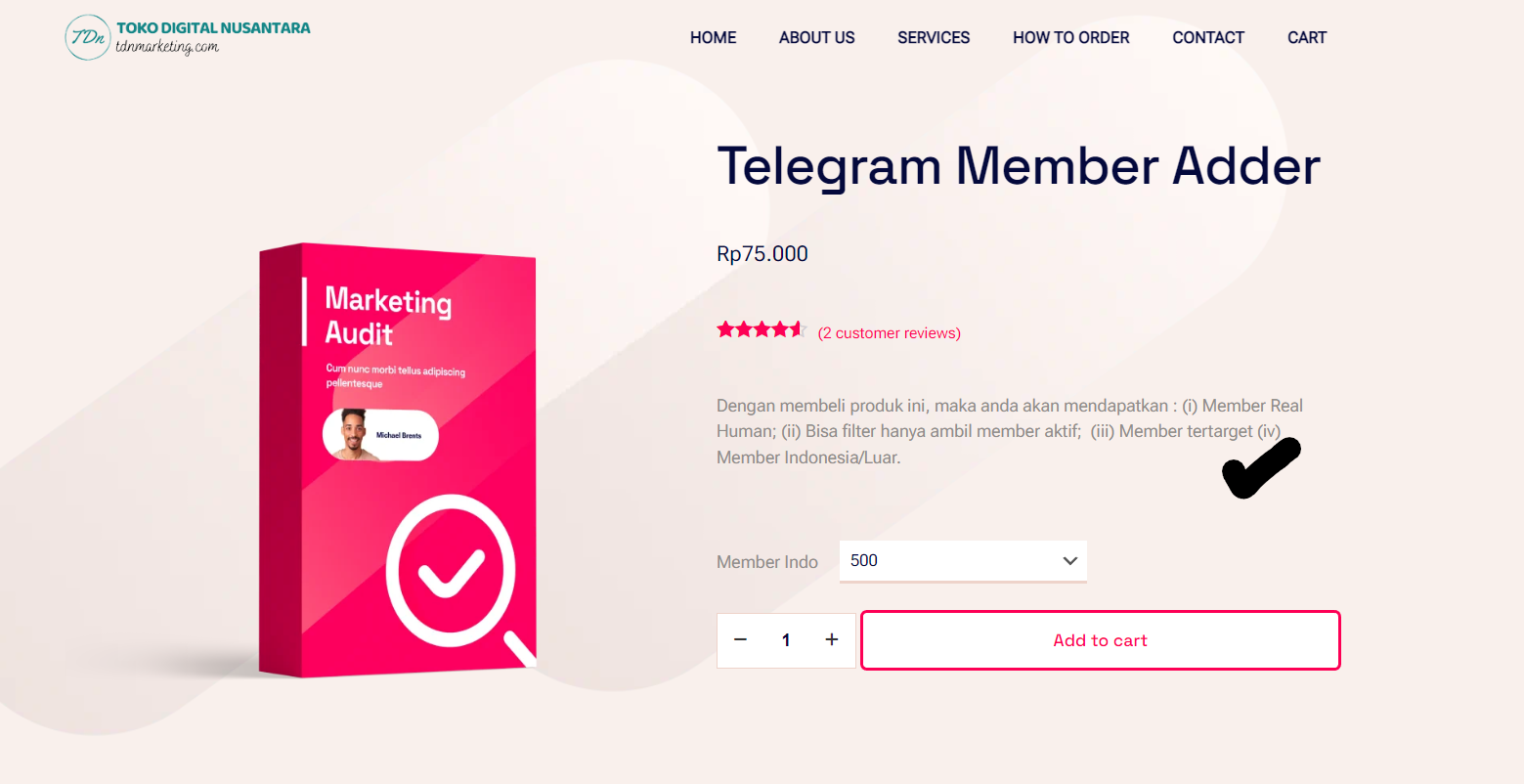
- PICT 1 it showing perfect here :
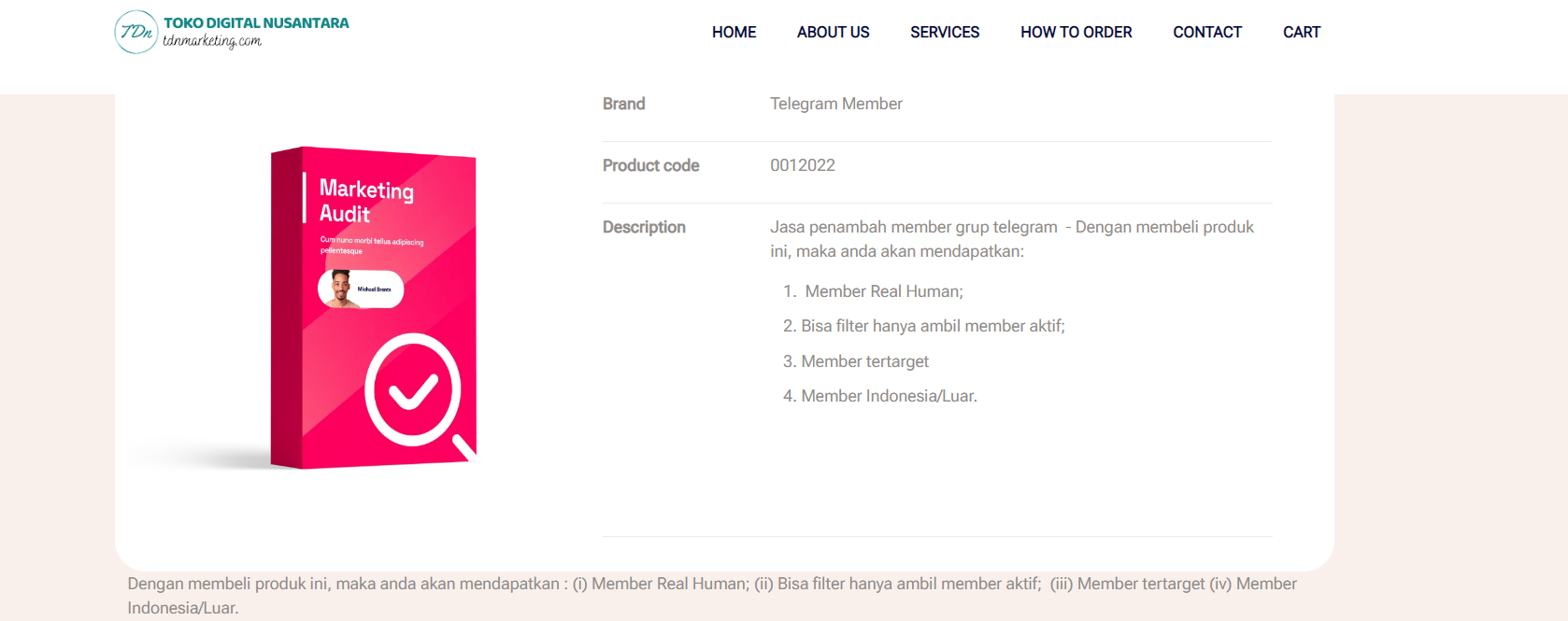
- PICT 2 product description also showing here ? i dont need it:
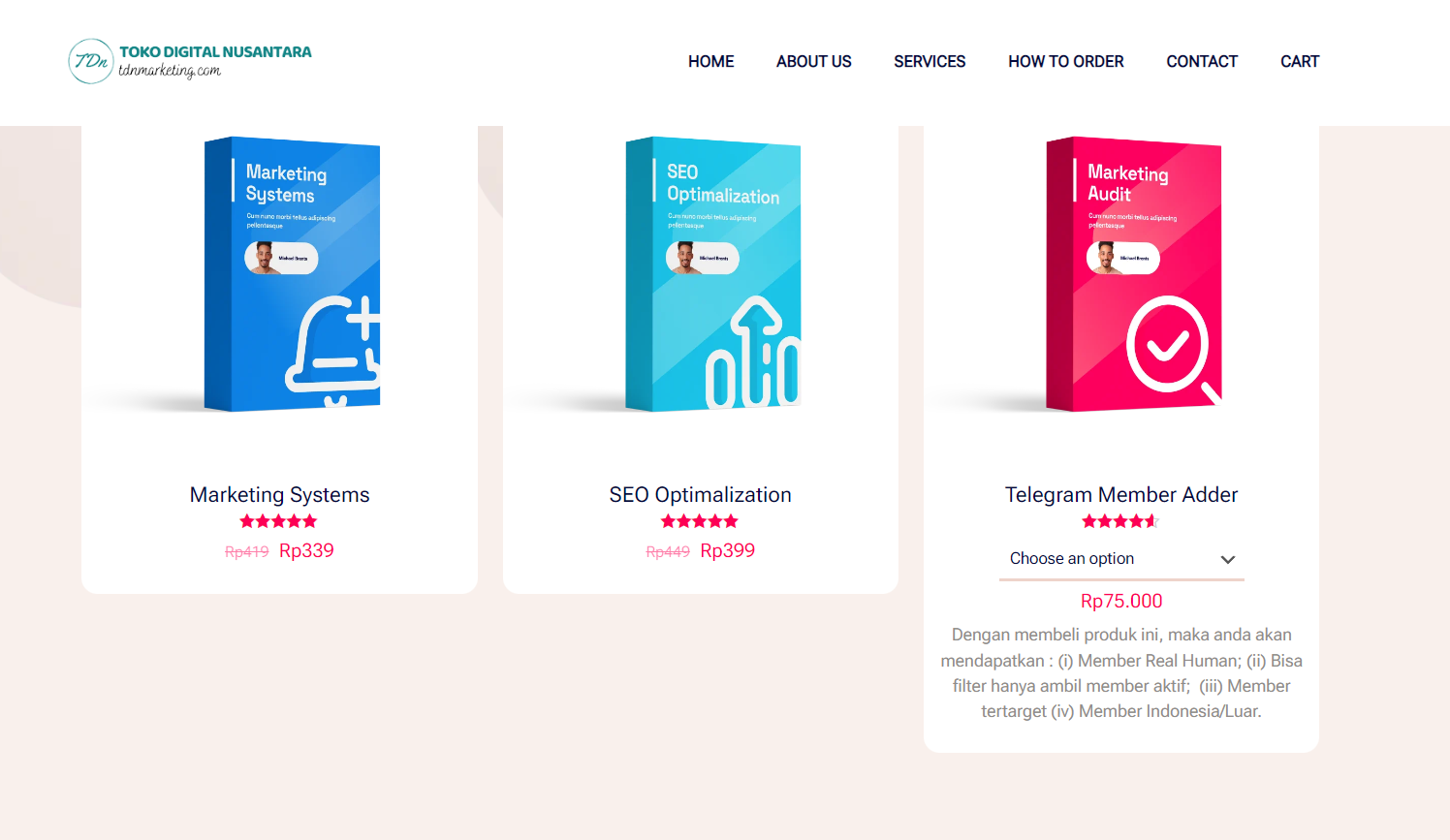
- PICT 3 it also showing here, it should'nt be:
Please help how to fix this. Here are my site: https://tdnmarketing.com/product/telegram-member/
Additional help:
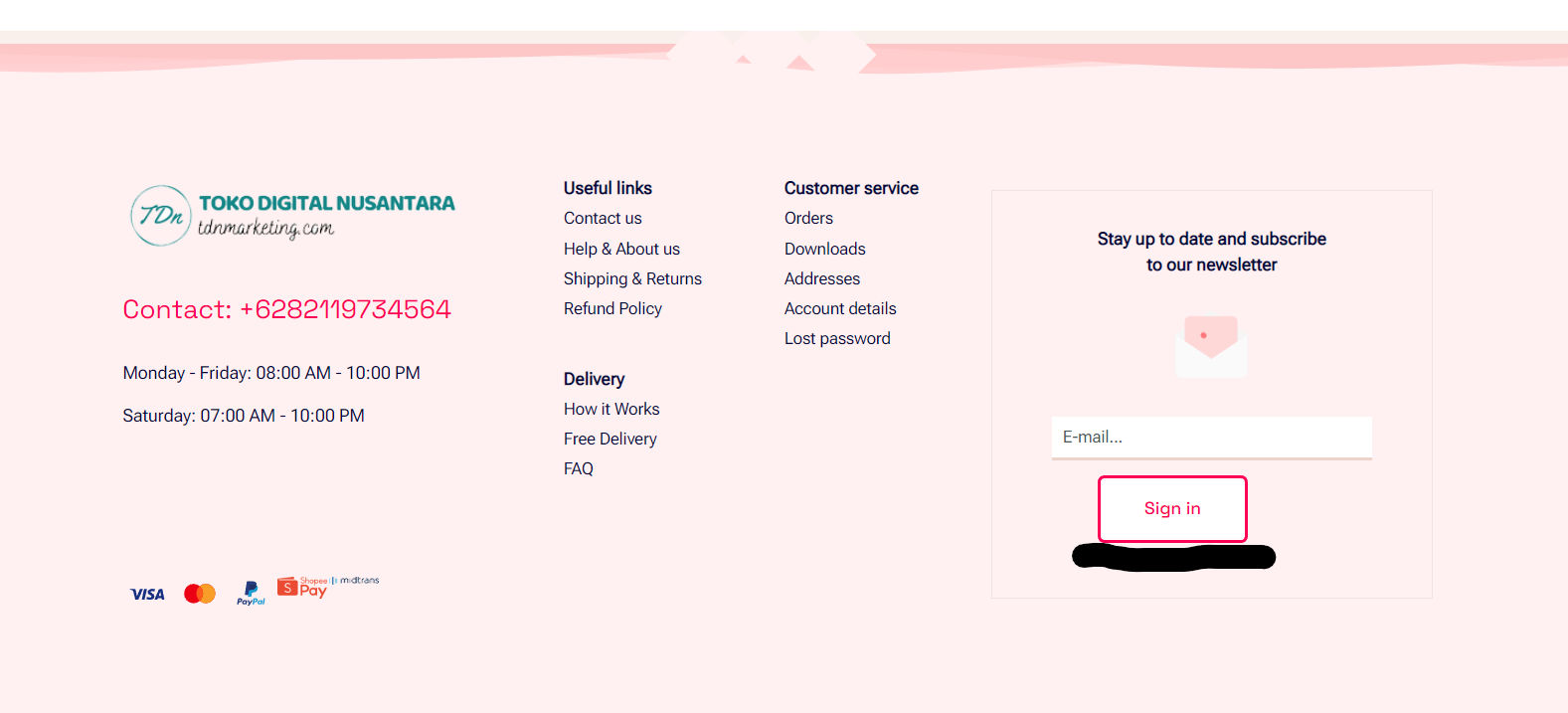
- There's also error with the newslatter:
as you can see SIGN IN button are not in the center. How to fix that ? i already try with positioning in bebuilder but nothing work.
- Next, Please send me all PSD file, i want to edit image.




Comments
Hey,
1) Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
2) The PSD file of that demo only? What is the name of that demo?
Thanks
Hi just sended.
Link are here: https://tdnmarketing.com/packages/ and https://tdnmarketing.com/product/telegram-member/
1) All of the functionalities works fine, you added the BeBuilder content into the product, and it's considered as a "Product Description" of Single Product Template.
Edit the product with the problem and customize the content.
2) About newsletter, please paste that CSS code into Theme Options -> Custom CSS & JS -> CSS
.wpcf7-spinner{display: none !important;}3) PSD: Ask about this PSD privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact
Thanks
Hi, thanks for the update.
1) I dont understand, i just want to add some information at here
But, i dont want it show at here:
and here:
2) still not showing correctly at homepage: https://tdnmarketing.com/ and https://tdnmarketing.com/packages/
but in contact page, its show perfect: https://tdnmarketing.com/contact/
3) ok already requested.
Number 2) already fixed, you can ignore it.
Code should be put at the first line:
1) Please edit the product with the problem you applied, and please hide the BeBuilder content, then check if it works.
thanks
Not work, still show:
Thats because you used two builders at once, you have to decide if you want to use BeBuilder or Gutenberg
I removed it from there.
thanks
Its not an solution, because i need both of them :(
Or can bebuilder could add text in here, its really looks strange if there's no information here.
You can use the dedicated field for the product description, right below the product data while editing the product.
thanks
oke got it.
But wait, why it doesnt work on this product https://tdnmarketing.com/product/marketing-strategy/. I already input on that column you instruct but it not saved.
This is caused by one of your plugins, after disabling all of them it started to work.
Thanks sir, awesome support. Its already clear now.
There's should be a picture there, but its gone and i cant add element. Its should be like this:
it showing perfect when acces via bebuilder:
please help
Hi,
1) You have a low max input vars value.
Please, contact your hosting provider to increase this value to at least 5000, and the problem with disappearing content will be gone.
2) Some differences exist between the icon box on the left and right.
For example, the icon box on the left had the margin-bottom set to 3px, and the margin-top had 14px, while the icon box on the right had the margin-bottom set to 10px.
You need to have the same settings for the mobile view to align these elements.
The view in the builder can differ a little because the builder has some extra elements and spaces which are not visible on the page but are required for the proper functionality.
I have changed the first icon, so you can see what changes I made.
Thanks
thanks sir, its working.