Padding error header after Theme update
Hi there,
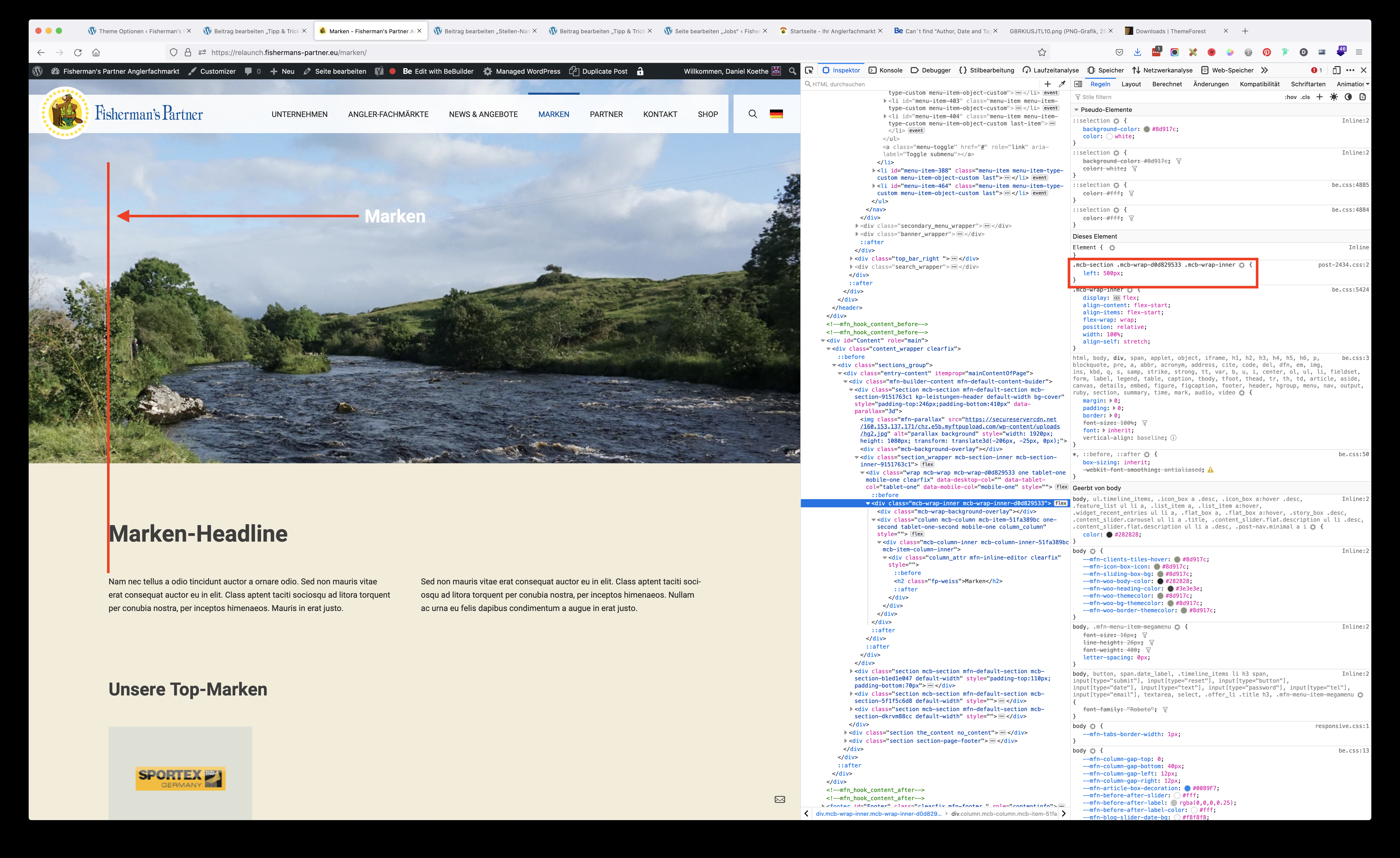
after updating the theme today I found an error on all header of this page (https://relaunch.fishermans-partner.eu/marken/). Before they where aligned left with the content and now they are moved 500px to the right.
I could obviously just change the CSS, but it would be better to have this "clean"... could you tell me where I´m wrong here?
Many thanks and
best regards,
Daniel

Comments
Hello,
You have to check the wrap settings, edit it and check if the margin is applied in the "Advanced" tab.
thanks
Hi Pablo,
I´ve changed the paddings and marins of all three (section, wrapper and element) to 0px – no effect.
It seems to be a more global problem – have a look at the CSS in my first screenshot and you will see, that it is not based in the wrapper or elements CSS... it´s in the themes CSS...
Looking forward to hear from you.
Many thanks and
best regards,
DAniel
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
Hi Pablo,
the credentials are on the way, just as requested.
Best regards,
Daniel
You are using the padding-top and padding-bottom options from very old builder, these settings are deprecated.
Just edit the section and scroll down, to the bottom of the sidebar, there you have it
Thanks
Hi Pablo,
it´s not the vertical padding that is causing problems... the text used to be aligned left (as I specified at the very begining) – how would the top or bottom padding change anything here?
And the problem has a margin of 500px not 656 to what the vertical padding add up.
Could you please have a more detailed look at it.
Many thanks and
best regards,
Daniel
Hi,
This Wrap had a 500px left value set in the Offset position, which was not cleared before changing to Default.
I have removed it, and now the display is correct.
Best regards