In Portfolio element, display extra description under feature image
Hi Betheme team,
I have a page using Portfolio element at this link: https://bacdo.dreamhosters.com/fruits/.
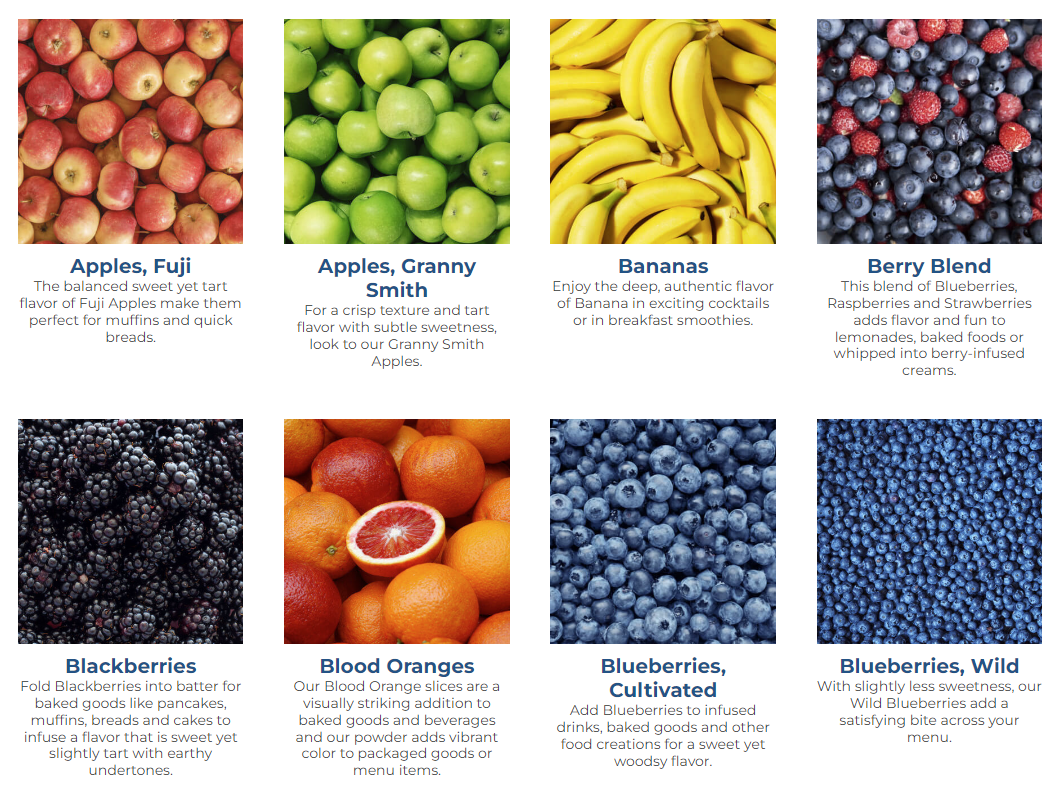
I would like to add extra description under a feature image. Below is my goal.
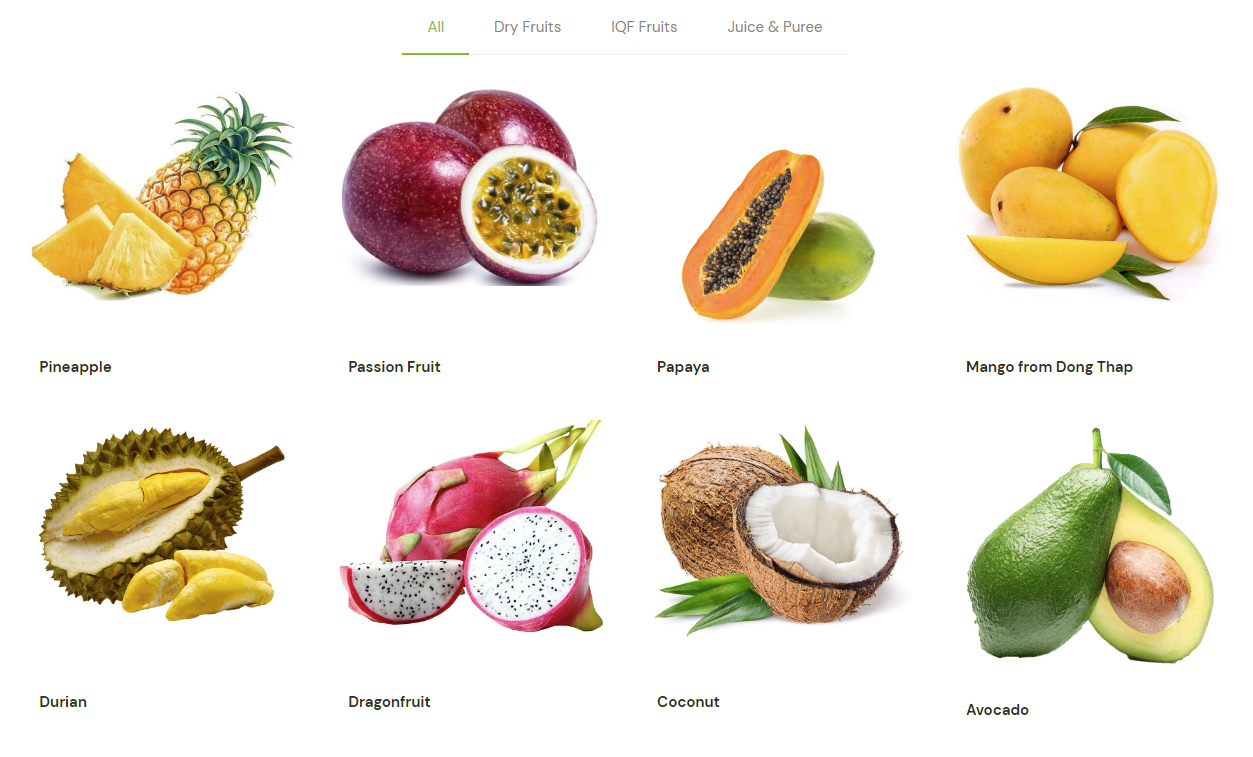
However, currently mine does not have Description - as image below.
Could you support anything? Thanks!
Kind regards


Comments
Hello,
Please use the Excerpt field for it.
thanks
Hi Pablo,
thanks for your help.
I have added the Excerp as instruction. It seems to only work with Portfolio style "Masonry Blog".
However, I would like to use Grid, because then my Products are display on the same line. With "Masonry Blog", the products have different height.
Could I use "Grid", and still have Description underneath Title?
Thanks!
Hi,
Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS, with Grid style enabled, and check if it is what you wanted to achieve.
.portfolio_group.grid .portfolio-item .desc .desc-wrapper{ display: block!important; width: 100%; }Thanks