Submenu items are outside viewing boundaries
Hello,
we are experiencing issue with our main's website menu, where in desktop mode, the 3rd level submenu items are outside the screen viewing boundaries and therefore partly hidden. We use Betheme Custom Header (not the newer one v.2).
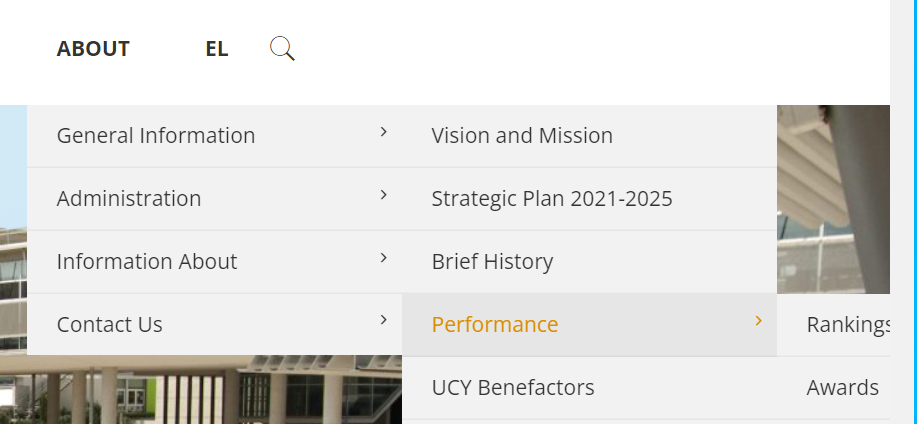
A screenshot is included below showing this effect and is under the rightmost menu "About --> General Information --> Performance", how can we overcome this? For example, is it possible to display that 3rd level menu items to the left side instead of the default right side of the menu item "Performance"?
Thank you,
Petros Louca
University of Cyprus

Comments
Hi,
Open the menu options, and check the option Fold Submenus for the last 2 items to right.
Thanks
I tried that but abnormal effects occur, i.e.
a) Specific menu item should not be affected as the last 2 are "UCY International" and "About" menu items (plus the language)
b) Partially hiding of previous level menu items
Please attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Our main website can also be reached at this address https://newdev.ucy.ac.cy
Please, try to use the following CSS code:
.menu .menu-item:nth-child(5) .sub-menu .sub-menu{ left: unset; right: 250px; } .menu .menu-item:nth-child(5) li.menu-item-has-children > a::after{ right: unset; left: 10px; content: '\e8b9'!important; } .menu .menu-item:nth-child(5) .menu-item a{ padding-left: 30px!important; padding-right: 10px!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
Thank you, that worked perfectly!