Change text size only on mobile
Hello,
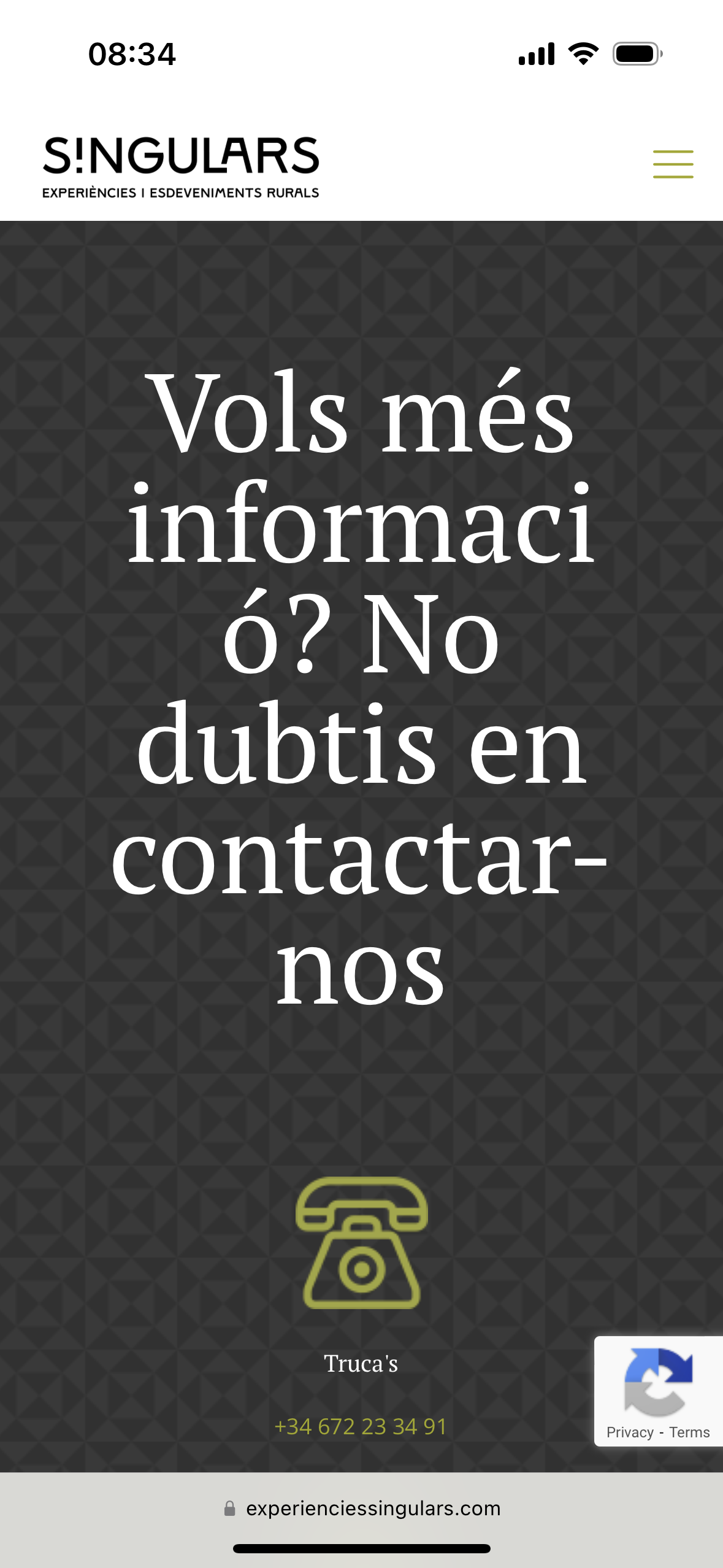
I'm having trouble changing text sizes only on mobile. I'd like my h1 to be smaller on mobile devices as I have some long words and they split into two different lines. I've tried different media queries, and also with this one:
<h1 style="font-size: 7vh;">Becomes bigger on mobile devices</h1> <h1 style="font-size: 7vw;">Becomes smaller on mobile devices</h1>
But nothing works, how do I change it?
I'm also having trouble with changing the order on mobile, it doesn't work on some pages (for example, the contact one)
https://experienciessingulars.com/contact/

Comments
Hi,
1) Instead of using the Column text, I suggest the Heading element.
In the style tab, you will be able to set the font size for the mobile display.
2) Can you explain greater how you set up the order?
Please, check the following video tutorial to ensure that you set it up correctly.
https://support.muffingroup.com/video-tutorials/order-on-mobile/
Thanks
PS.
I encourage you to check our Facebook group, where you can talk about Betheme and confront your experience with others:
https://www.facebook.com/groups/betheme/