overlay 1 level menu
Hello.
I am the creator of this website.
Can I change the position of the logo and hamburger menu?
I have chosen the overlay 1 level menu.
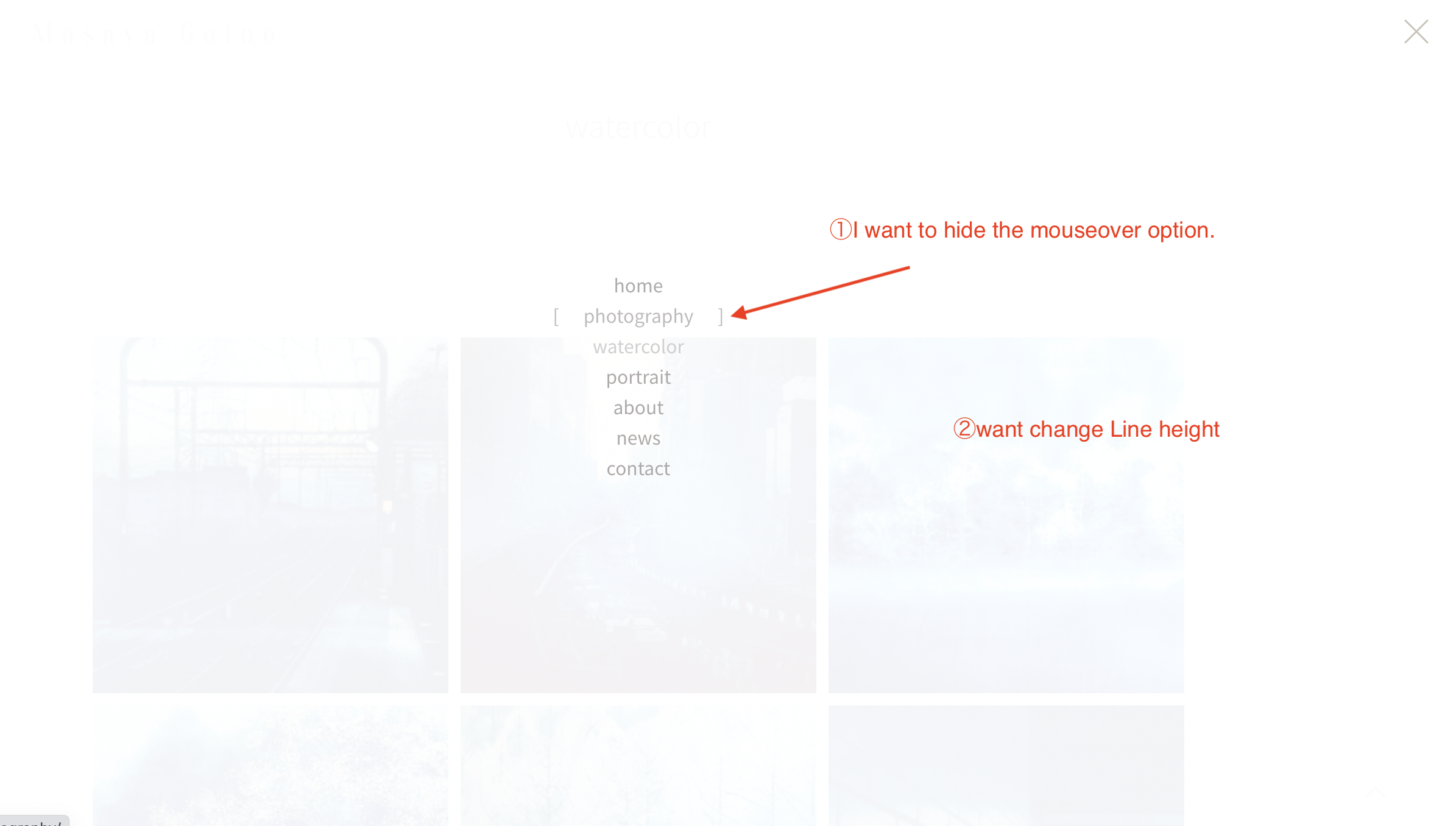
I want to remove the option on mouseover.
I would also like to increase the line height.
Thank you.


Comments
Hi,
All changes require writing a custom CSS code.
I can help you with that, but can you tell me where you would like to put the logo, and hamburger menu icon?
Thanks
Hello
https://goinomasaya.com/
❶I still want remove the mouseover option
❷change Line height:
I would like to double the current line height.
❸When viewed on a desktop pc.
I would like to bring the logo to the left edge.
Or maybe set it in the middle.
Please tell me how to control this with css.
Please, use the following CSS code:
#overlay-menu .menu-item a:before, #overlay-menu .menu-item a:after{ display: none; } #overlay-menu .menu-item a{ line-height: 45px; } @media only screen and (min-width: 1240px){ #Top_bar .container{ margin-left: 0; } }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
Thank you very much.
Plus,
https://goinomasaya.com/photography/
I was trying to reduce this space.
I tried to reduce this space by using "section", "wrap" to reduce the margin, but it doesn't work.
Why is this?
Please, go to Betheme -> Theme options -> Header & Subheader -> Header, and set the height value to 100px.
Thanks
Thank you.
I am working this page.
I have set this text to "H4" in Betheme-Fonts, but it appears very small on mobile.
Is it possible to set the font size for mobile in Betheme-theme options?
In Betheme -> Theme options -> Fonts -> Size & Style, Disable the Auto font size, and then you will be able to set the font size manually for Dekstop, Tablet, and Mobile.
Thanks
Excellent!
I am working this page.
https://goinomasaya.com/2022/10/14/%e5%80%8b%e5%b1%95%e9%96%8b%e5%82%ac/
I would like to delete all of these ,please.
Please, go to Betheme -> Theme options -> Blog & Portfolio -> Blog, and set the Related posts count to zero.
Thanks
Thank you very much.
Hi,
I am working this page.
This page has a "Layout" to control the background and
I have selected "H4" for this text, but
I want to change the color, so I am trying to change the color of the text in T Column,
but it does not work.
Actually, it is WORKING in "Edit with BeBuilder" but there is no change in the site itself.
What should I do?
The Column text color change does not affect the headings because styles from the theme options are more critical and overwrite it.
If you want to control the color of this unique heading color, I suggest using the Header element instead.
Thanks
Appriciate!
I have created a sub-menu called portrait in watercolor from Menus.
When I hover the mouse over it, the sub-menu does not appear.
https://goinomasaya.com/
What should I do?
The Overlay menu is only one level deep.
It does not support submenus.
If you need to add them, you would have to change your header style.
Best regards
Hi,
I am working this site now. https://goinomasaya.com/
【footer】
I am setting footer style. Theme options >general > layout >style >Fixed(covers content)
1) I want to make the instagram icon larger and float left.
2) I want to remove thin line of footer.
3) I want to make the hamburger icon smaller.
4) I want to remove this white space in footer.
And I want to put the copywrite and instagram icon always on the photo image so that it cannot be scrolled.
About this page https://goinomasaya.com/photography/
5) I want to align this (H6) to the left side of the Logo above.
I have tried adding left Margin with “Wrap” and “heading selection”, but it work here but it does not work on actual site.
Also,
I want to put this slider in a higher position, so I adjust the margin and it works on this screen but not on the actual site.
Thank you.
1) To move the icon, and enlarge it, use this code:
#Footer .footer_copy .social{ float: left!important; } #Footer .footer_copy .social a{ font-size: 28px!important; }2) The line can be hidden by setting a fully transparent color for the Copyright border in Betheme -> Theme options -> Colors -> Footer.
3)
.header-overlay .overlay-menu-toggle i{ font-size: 20px!important; }4) Edit your slider and shorten its height.
5) Please check the following article:
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
You will find how to handle the problem that changes are visible only in the builder.
Best regards
Thank you!
All problems are solved except 4) .
4) I want to remove white space in footer.
And I want to put the copywrite and instagram icon always on the photo image so that it cannot be scrolled.
https://goinomasaya.com/
In slider revolution, I changed the height of the slider from 900 to 600, but it remains the same. And I cannot activate this "ON" button.
The white margin at the bottom does not appear in the slider revolution preview, so is there any way to eliminate the margin in the footer settings?
Please, try the following code:
.home #Content{ margin-bottom: 0!important; }Thanks
It worked! Thank you.
https://goinomasaya.com/
The margin bottom appears in the mobile view as well. Can I prevent this from being displayed as well?
Please, try the following code:
@media only screen and (max-width: 767px){ .home .footer-fixed #Footer{ position: absolute!important; } }Thanks
Thank you.
I tried, but it didn't change.
Try this instead:
@media only screen and (max-width: 767px){ .home #Footer{ position: absolute!important; } }Thanks