How Do I make Image and Video Full Width of Web Page Please
Hi there... I have set the site width to 1920 and I have made everything full width and stretched but nothing will make the video or images reach the full width of the site while keeping aspect ratio resizing between devices. I have set the page to full width also but nothing changes... the website isn't on boxed size it is full width.
Please help so frustrated.
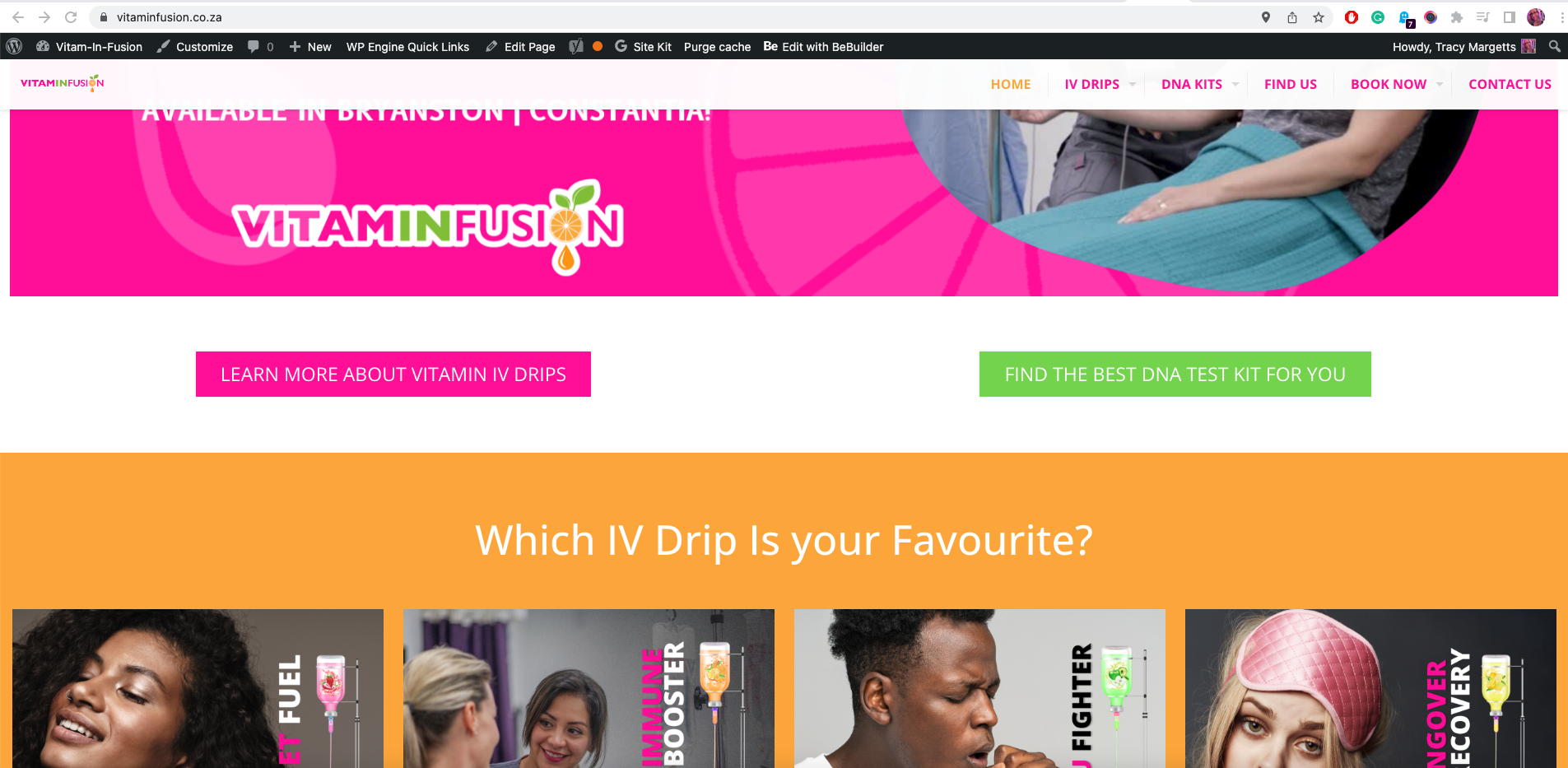
url: www.vitaminfusion.co.za
See how there is space on either side of the video and images I CANNOT get rid of these spaces the site is not full width...

Comments
Hi,
Please, edit the Video element, go to Advanced -> Spacing, and set the Margin value to zero.
Thanks
Hi Phil
I hope you are well?
This applies to ALL CONTENT on every landing page not just the video please... all images on the whole website there is a margin on either side please help
It changed desktop video only
it did not change MOBILE VIDEO at all it still has space on either side of the video and images ( i need both video and images to go full screen on both desktop and MOBILE and tablet please) THANK YOU PHIL xxxx
I FIXED IT don't worry about replying! thanks for your help phil.