Borders of BeTheme Builder items?
Hi!
The items in BeBuilder are missing the borders resp. background colors.
You can't really tell what the items are, unless you hover over them.
Is this a bug, by design - or can it be configured?
Best regards
Markus

Comments
Hello,
Sorry, but I do not understand.
Can you explain that in more detail, please?
Thanks
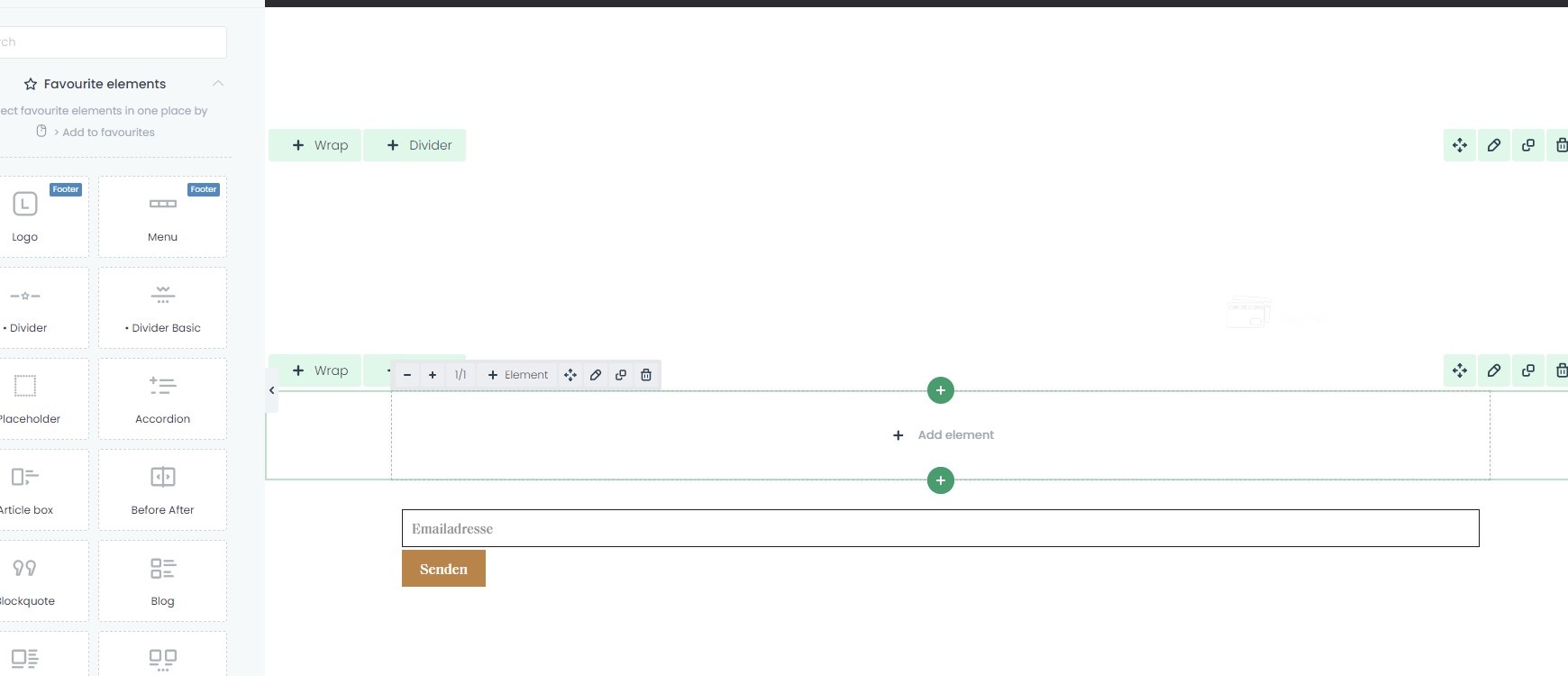
in the attached screenshot you can see, that from the first section there is only the green boxes visible (but there are elements below, which you can´t see).
so I cannot see, which resp. how many elements there are. and I don´t get a clue of what items are set up in that template.
only when I hover over the elements ...
I applied a workaround in the css customizer for now:
.template-template-default #Wrapper{ border:1px yellow dotted; }
.template-template-default .section{ border:1px magenta dashed; }
.template-template-default .section-header{ border:1px green solid; }
This is how we intended the builder to look.
It should display the closest view of the page without the need of generating a preview.
You can leave your suggestion of changing it under the following topic:
https://forum.muffingroup.com/betheme/discussion/113/your-suggestions-for-future-updates#latest
Best regards
the problem was, that i defined the background-color with .mfn-footer-template{ background-color:#212121;
with the result, that in the frontend it was the correct color, but in the bebuilder backend it was white - and font-color and some other elements are also white. so you couldn´t tell content from background.
changing the css definition to .mfn-footer{ background-color:#212121; did the trick.