Filter in Blog Element
Hi,
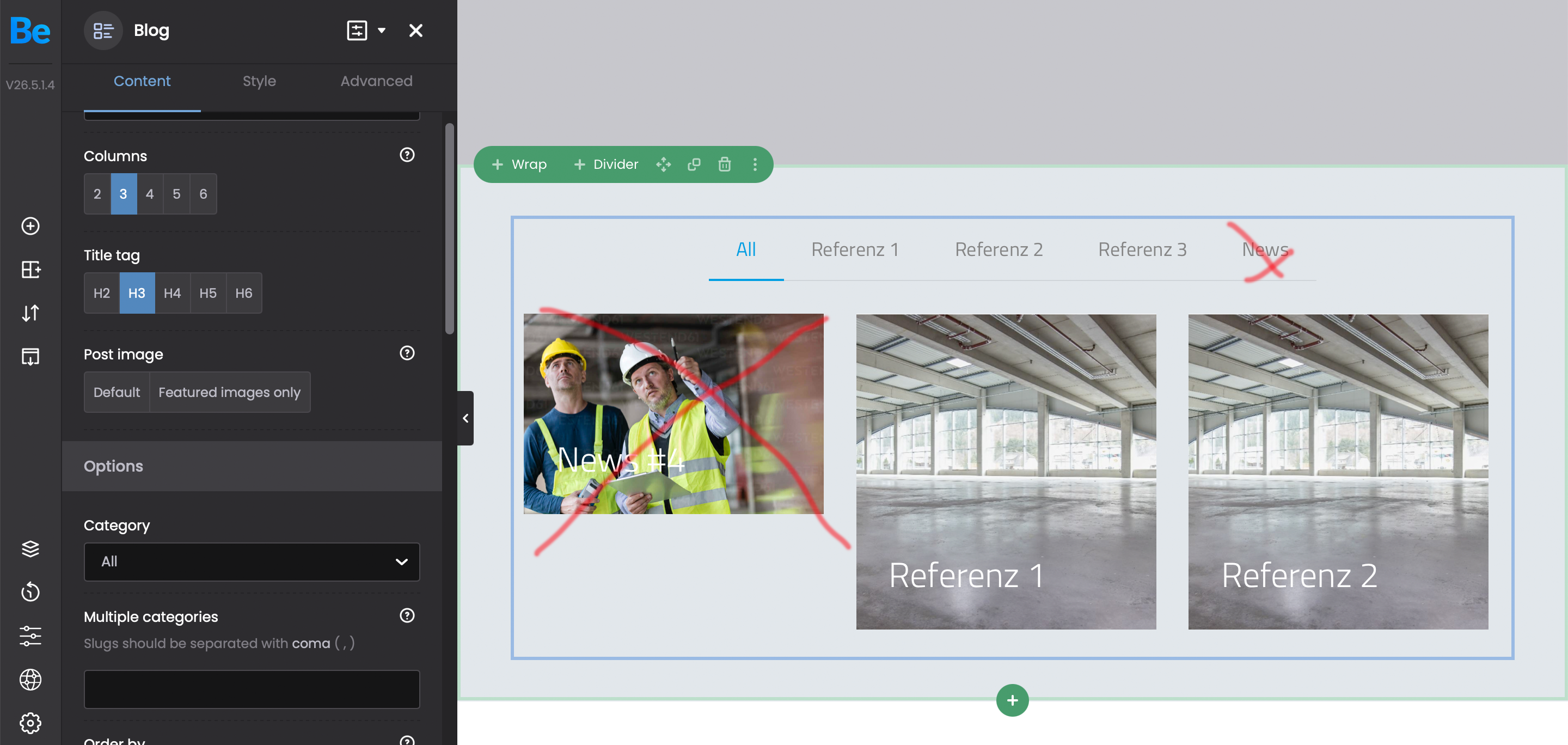
I use the blog element in the Mansory-titles style. In the view I use a filter, but I would like to exclude a category. Similar to Theme Options -> Exclude category, only in the blog elements. In the blog element I can only exclude posts attachment of the ID, but not a whole category.
Kind
Adam

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
https://dev.bauing-schmidt.de/referenzen/
The page differs from your screenshot.
Can you bring back the settings to restore the previous display, please?
Thanks
Done
Please, try the following CSS code:
.blog_wrapper .post.category-news, #Filters .categories .news{ display: none; }Best regards
When I place
#Filters .categories .news{
display: none;
}
Nothing happen. When I choose
.blog_wrapper .post.category-news, #Filters .categories .news{
display: none;
}
I only see two of the three other Categories. And the representation is one below the other, not side by side.
I can see that I did not conjoin the first line of the code, and it might be unclear to read. I corrected it.
Unfortunately, there is another setting to achieve that.
Best regards