How can I change the contact form 7 warning box when field is not filled
Hi,
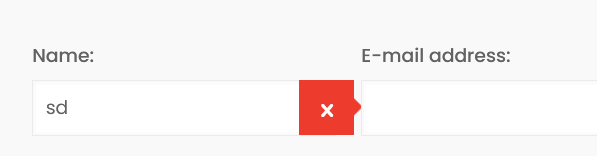
I want to change the color of the red warning when a field in the CF7 is not filled out.
Currently I can change it only to a red text message, but I would just like to change the red box to a custom color that matches my site.
Checked in Be Theme Options - Colors - Forms - Advanced.
Also how to change color of the submit button?


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Thanks for getting back! Unfortunately I can not put the site live yet, it has a maintenance notice.
1) The button takes its style from Betheme -> Theme options -> Global -> Buttons, from the Highlighted one.
2) Changing the color requires writing a custom CSS code.
You can try this one:
.wpcf7-not-valid-tip, .wpcf7-not-valid-tip::before{ background-color: #213705!important; }Without a link to your website, I could not check if it will work for your website.
Best regards
Thanks, did not see the 'custom' button last time, thanks for guiding me.
It was an easy fix!