Footer not displaying properly on mobile
I am using a custom footer template that I built with BeBuilder.
On BeBuilder, the mobile view displays properly and the text is spaced out and inline with each other.
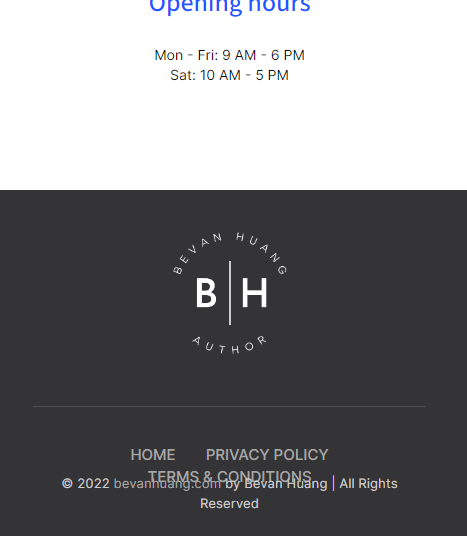
However, on the mobile device when I view it, it the text is all overlapping.
And also when I update the footer template, the changes do not show up right away on the frontend.
Website: https://www.bevanhuang.com/
BeBuilder:
Actual View on Mobile:


Comments
Hi,
I have checked your website on iPhone 12, and the display is correct.
Are there any steps to reproduce it, or does it happens on a particular device?
Best regards