Adding an Enquiry Button on a shop in Catalog Mode
Good afternoon!
i am creating a catalog database using WordPress on BE theme.
I've disabled the add to cart button as its inconsequential for my website, however i do require a "enquiry" button to popup a form using contact form.
As far as i can tell (correct me if i am wrong please) there is no way to assign a button to popup said form , with a element that defines the product (by title or URL) , so i got a plugin to do so called " Quote or enquiry form for contact form 7" .
Now this works almost perfectly , the button shows up under the now hidden "add to cart" option , (See example A) however, when browsing by product listings, there is a popup on the products list page (not on the custom product page itself) with a small icon called "add to cart" , that i would like removed, and i don't see how to do so within the theme editor, is there any way to override this behaviour ?
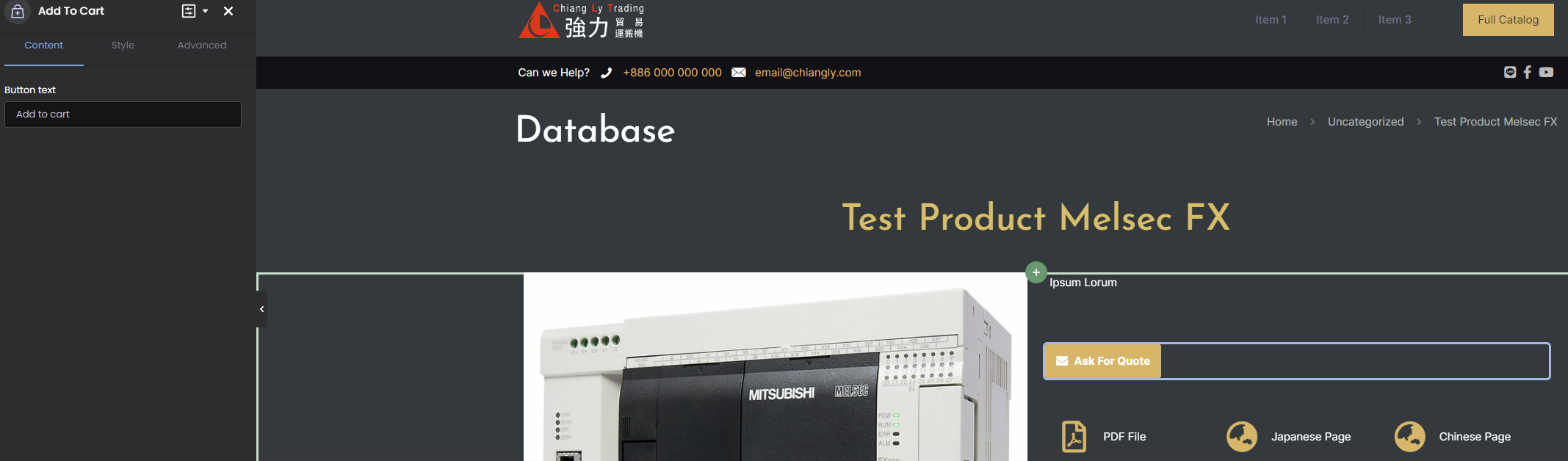
Example 1 (Behaving correctly, hiding under the "add to cart" button)
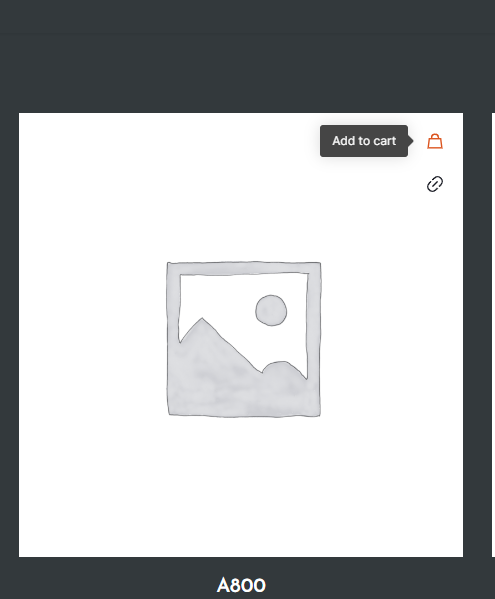
Example of unwanted behaviour , popup , on the product page, on hover item
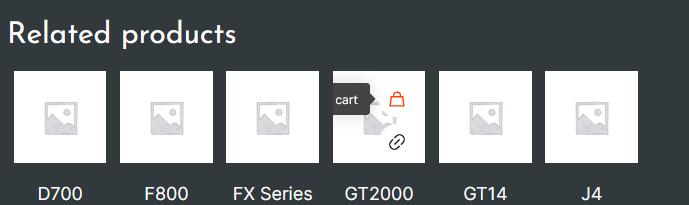
Unwanted behaviour on related products
As another point , i can remove these issues by activating "Catalogue" mode on Betheme woocommerce section , but then i lose the enquiry popup button.
Is there a way to replicate the behavior of the enquiry button natively ? perhaps by using a standard button to call this action ?
thank you for your time ,
product page for reference:
https://version2.chiangly.com/product/test-product-melsec-fx/
Category Page for reference:
https://version2.chiangly.com/product-category/uncategorized/



Comments
Hi,
You can hide the add-to-cart button with a custom CSS code.
You can place all your custom codes in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Do you want me to help to write such CSS code?
Best regards
Hey phil , thank you for the quick response,
would that css code get rid of the small add to cart highlights but still retain the enquiry button then ? because as it stands the button is in fact hidden, the "ask for enquiry" button is being created by the other plugin , and is being attached to the "end" of the area where the button should be.
As it stands , my issue is more with the small highlights showing when hovering the product, than the button in itself (i am unaware if those are different functionalities , or are connected to the same system) .
does that make sense ?
EDIT: Corrections
Yes, the CSS will remove only the add to cart highlights.
You can test it on your website:
.woocommerce .image_links .add_to_cart_button{ display: none!important; }Please, let me know if it works correctly.
Best regards
Thank you Phil , that worked like a charm!
Is there a similar code to remove the " view product" highlight that shows up under the now removed cart ?
As clicking the picture already redirects to the product, the highlight is unnecessary.
Again , thank you so much for the quick response !
You can remove all the icons on the product image hover completely in Betheme -> Theme options -> Global -> Image frame by selecting the style Zoom, or by Disabling it at all.
Best regards
Thank you Phil!