Bouncing sticky header bug on mobile
Bug occurs on mobile both iOS and Android when Sticky Header option is enabled. Be careful, not on the mobile preview from the desktop, but when using a real phone.
Bug description:
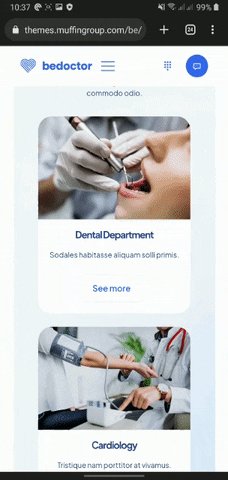
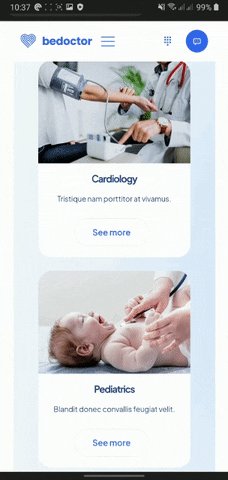
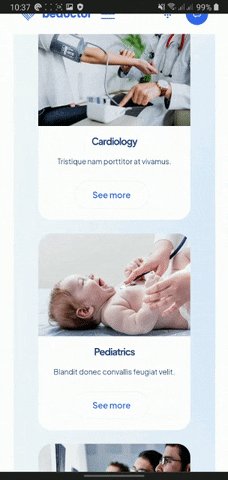
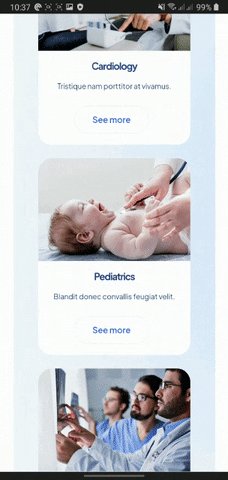
The header is not sticky, but hiding and showing (bouncing effect) each time you change the direction of the scroll. Please see the attachment to see what I mean.
How to reproduce the bug:
In your live demo https://themes.muffingroup.com/be/vr/ you have a correct version of the sticky header which is really sticky at the top of the page. When importing the demo using the Pre-Built website feature, bug occurs.
You could also test it with a clean installion of WP and BeTheme. Create a new Header template, Edit with BeBuilder, go to Header options, enable sticky header, publish and test.

Comments
Hi,
Thanks for reporting. I reproduced on my environment this issue and passed it to the dev team.
We will take a closer look at it.
Best regards