Be Builder - Tables
I want to create a table which i can only create using the options
-Be Builder Editor -> Insert Visual Editor -> Create table using programming code -> but these tables are not as fancy as bootstrap table that each row shade automatically change like one row lighter and 2nd row darker then lighter then darker. so how to achieve that?
current tables i can create is only very basic which i have create header row shade different color manually while there is no option in Be Builder.
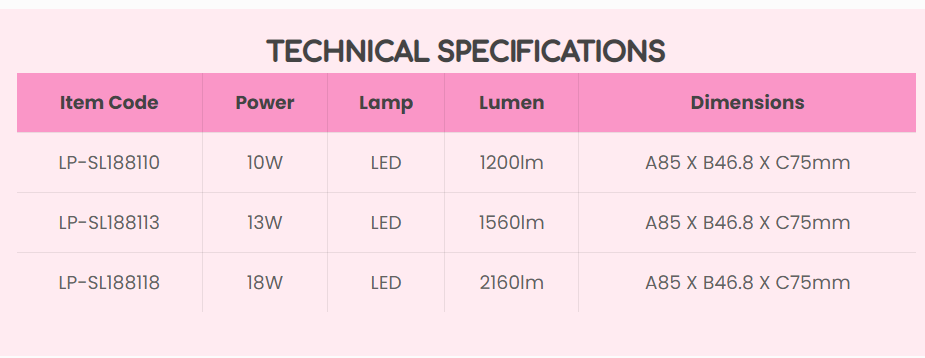
screenshot for your reference.

Comments
Hello,
This would require writing a custom CSS code.
I can help you with that, but I need a website link.
Best regards
I have tried that but again for other options might work easily because here i have to add the code every time for the table instead of inserting using Be Builder.
here is the link of website: www.lightplusuae.com
tables are in the Products page then any product from the product page.
thanks
Please, use this code:
.column_attr table tr:nth-child(2n){ background: rgba(0,0,0,0.06); } .column_attr table tr:nth-child(2n+1){ background: rgba(255,255,255,0.5); }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards