Fonts are not following the Site settings and typography
Hello,
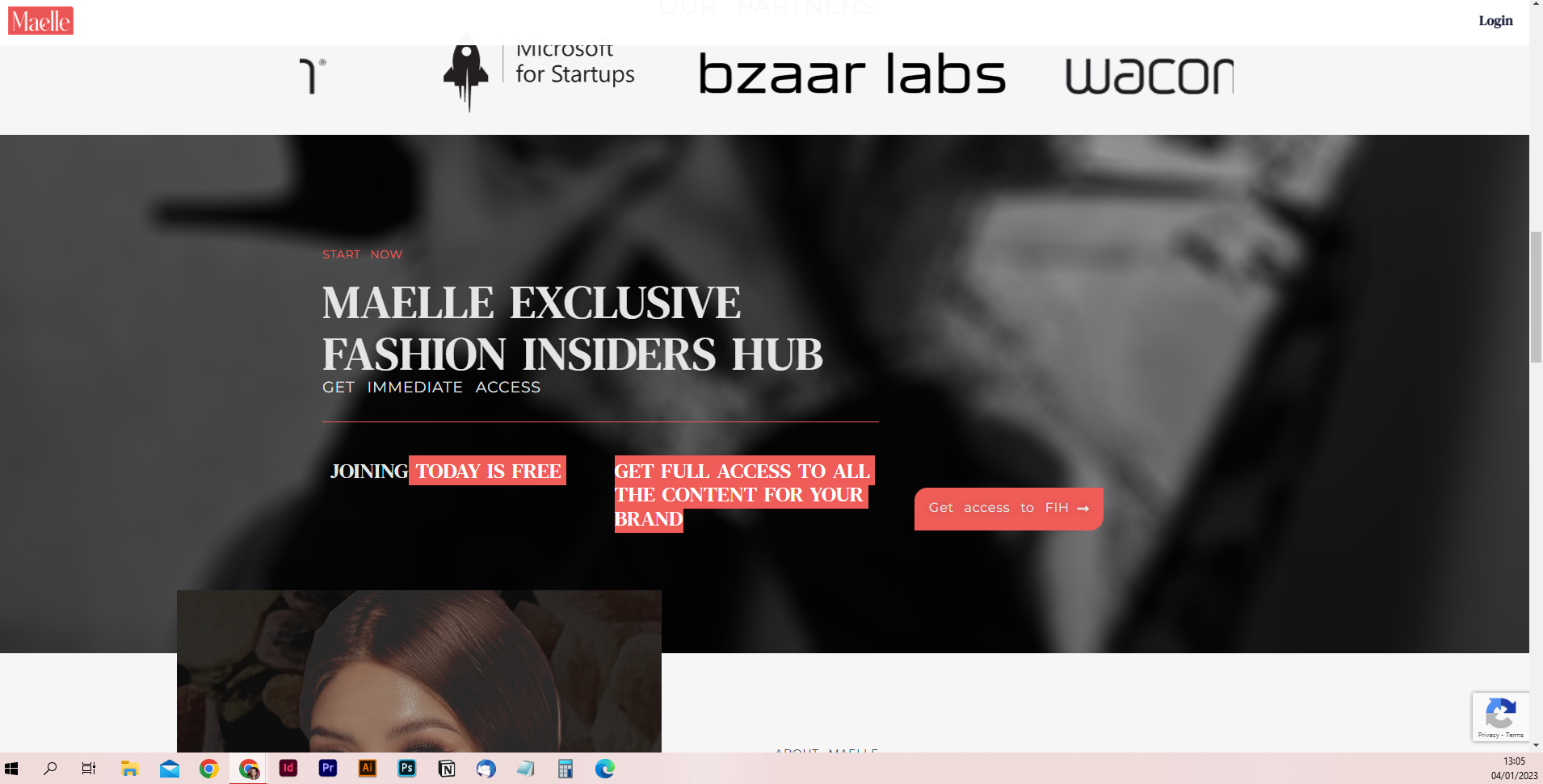
I am having trouble with the fonts for my homepage: www.maelleapp.com
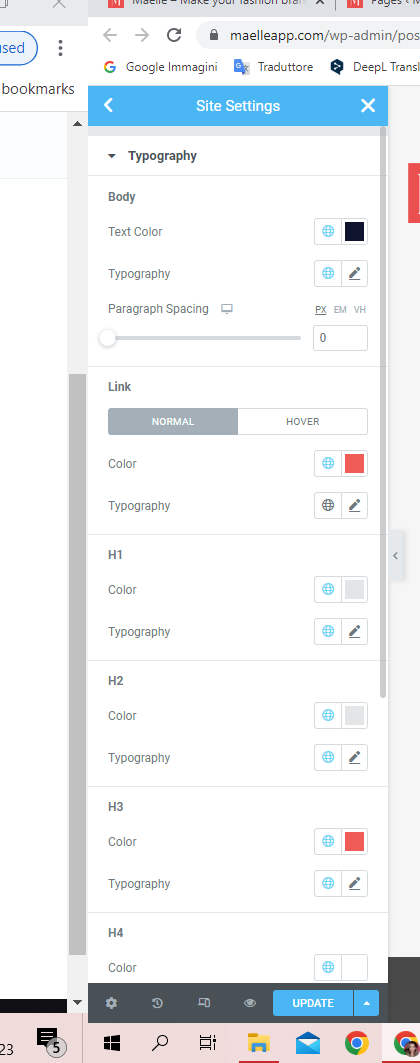
I have been changing the SITE SETTINGS and typography:
But as much I am trying, the H1 and all the rest of settings I am choosing, do not reflect on the actual design of the homepage. They do not change accordingly to my choices.
So I think it may go in conflict with this:
Which I haven't use at all.
Do you think that this is the problem, or there is a bug on elementor or on the betheme settings?
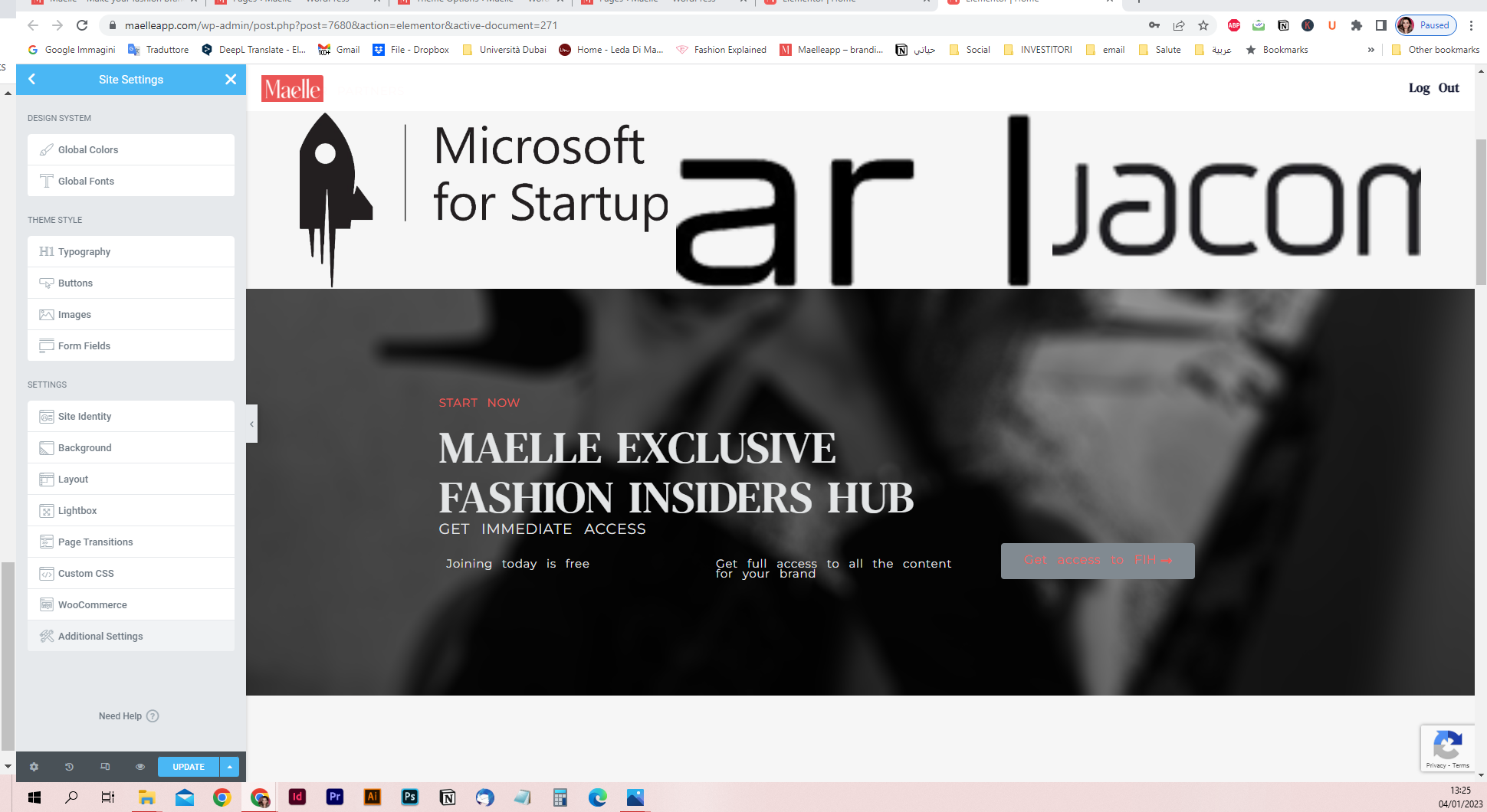
I will share my information with the link to this post for you to enter in my wp-admin and check what is the problem now. As you can see if I go to edit the page (the same page!) on elementor it gives me this:
You can notice that the SAME PIECE OF CONTENT is completely different from the preview on editing on elementor and the actual online page. The botton is different, how it can be possible?
I am so confused. Please help urgently
Thank you




Comments
even the icons in the carousel you can see that are like huge and not real because in the online website www.maelleapp.com you can see them as they are supposed to be.
thank you
I sent the information and data on the private chat on muffin theme
Hello,
Can you disable all of the plugins (leave Elementor turned on only), clear the cache of browser and resave page where this occur? I think it can be the conflict of them.
thanks
I will try, but I also send the email with all my information if you can check inside on wp-admin backend.
I will verify now with the plug.ins
Thank you
Unfortunatelly, I desactivate all plug-ins and the problem still persists.
You can check yourself. the back end editing with elementor and the from page public online are completely different.
And I don't know what to do.
Thank you, please check in the email and enter with my credentials and check.
I am sure you will find the solution.
btw I cleared all my browser and all the cache and even the passwords and the history and all.
Well, you should use the "Theme Options -> Fonts -> Size" settings to change global font size, this is the only place which you should change global typography using BeTheme.
I passed that information for the team and we'll discuss about compatibility of Elementor site settings.
Thanks
Well, actually I don't have that part you are showing in this picture.
look at mine and check the differences: i don't have any GENERAL TAB, sir.
Could you please check why?
I share all my age screenshots. Thank you
"which you should change global typography using BeTheme."
I don't understand, so I should not change this settings? I don't understand, where are those in BETHEME?
and how can wordpress if I want to use ones or the others? There is a way to disable the elementor or the betheme ones?
I should not change the site settings: global fonts - typography and global colors??? here in elementor?
i ment, how can wordpress undertsand if I want to use elementors or bethemes?
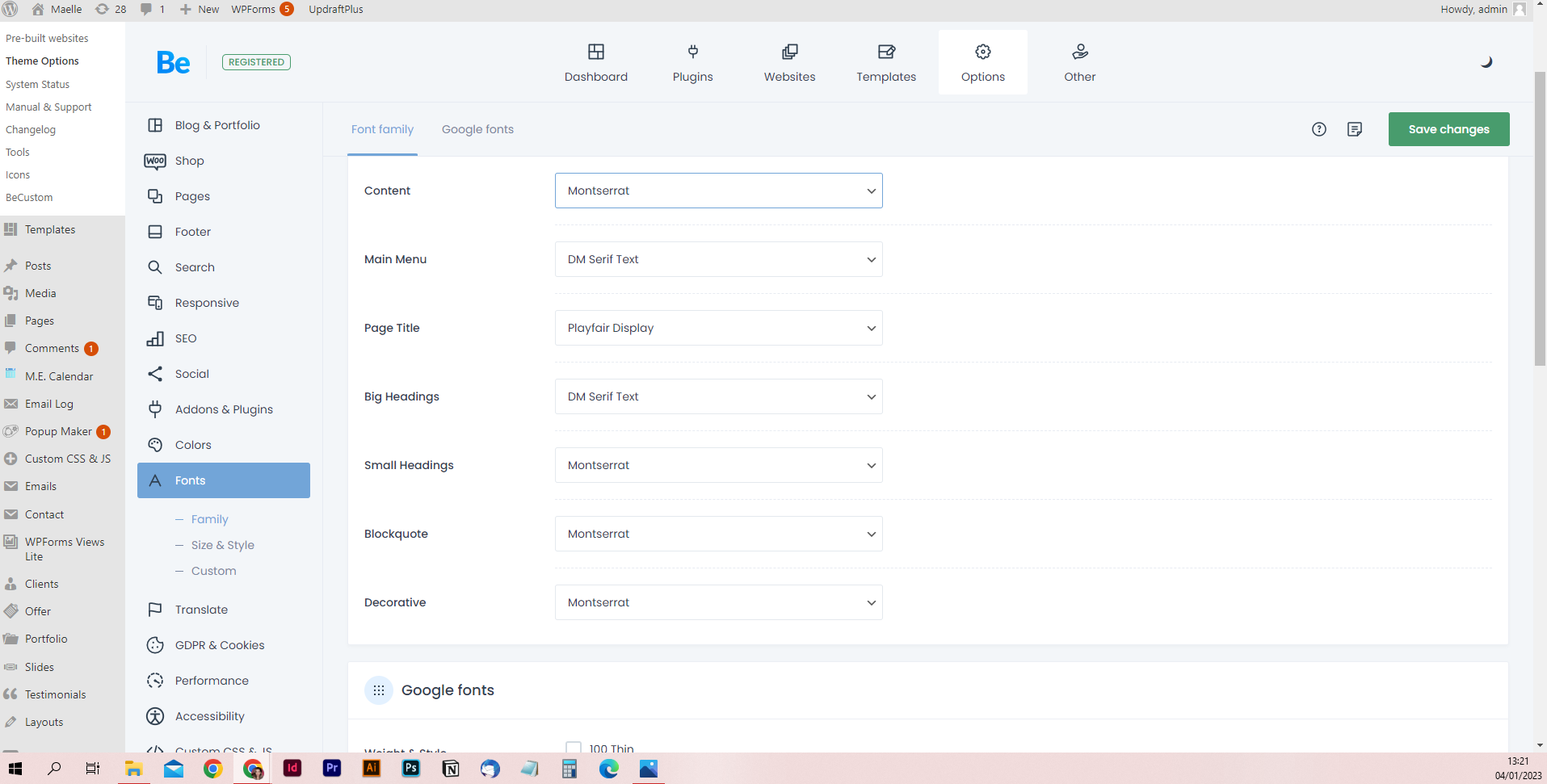
Of course you have that tab "Size & Style", just click here:
All of the items are inheriting the options from the tab I showed you on upper screenshot, the site settings of elementor are not connected with our items so only inline css code which comes from items options can overwrite our theme options css.
Wordpress knows only which builder you use, it does not recognize anything more.
thanks
excuse me, but it is clear that the theme is following those fonts:
and not the ones in this page:
like clearly, When I have to select the text I see this option:
(ps: i am not using betheme builder but elementor)
and this is clearly connected to the ELEMENTOS fonts and not to the btheme settings fonts.
So how do you explain this?
Thank you
Thats because of CSS injection of Elementor into every theme - this is normal behavior.
Remember that is not good practice to mix any theme css with elementor css on the same target (like fonts in this case) because of selectors overwriting which could cause items or theme elements look bad.
About the inheriting the font size:
Look, I set in Theme Options the 99px of H1 tag, then selected in Heading item from the dropdown H1 size and it inherited the size from Theme Options.
But, in the Site Settings there is no sign of the 99px from the Theme Options - they are separate settings aand if they will be filled, they will overwrite all of the theme settings on that page.
It's exactly the same in case with font, take a look:
Thanks