The background image does not change in mobile mode
Hi!
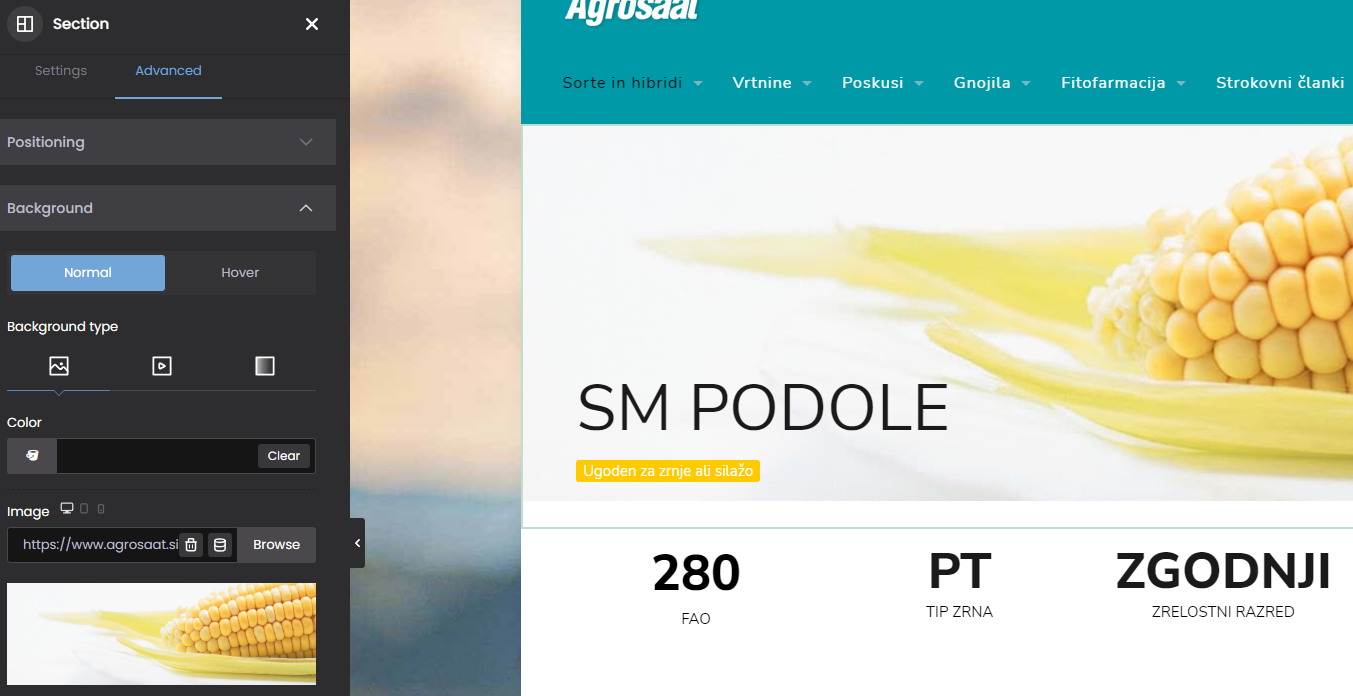
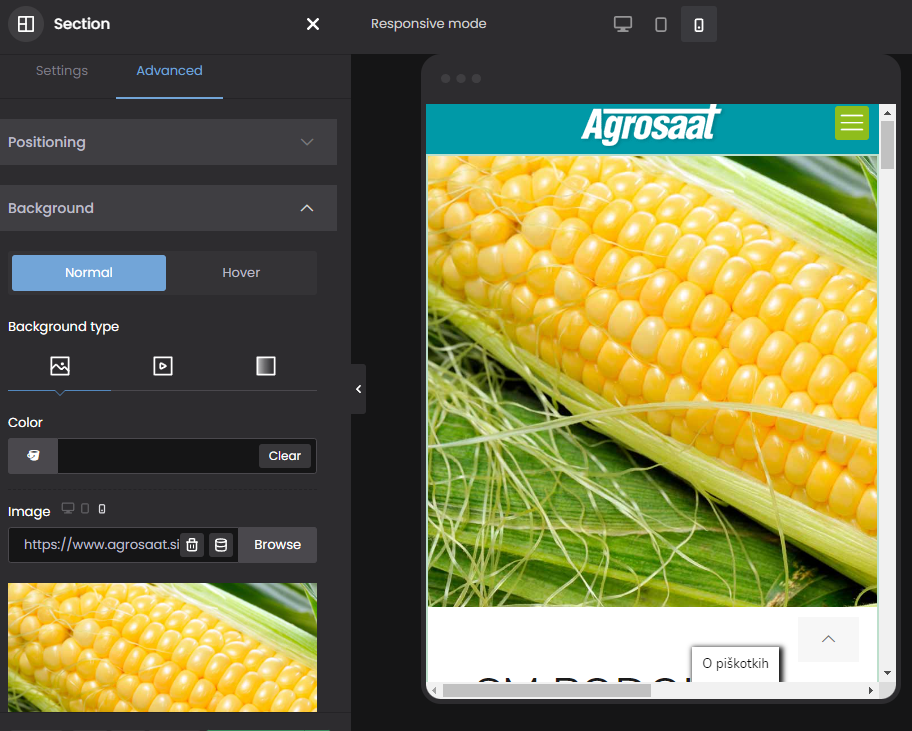
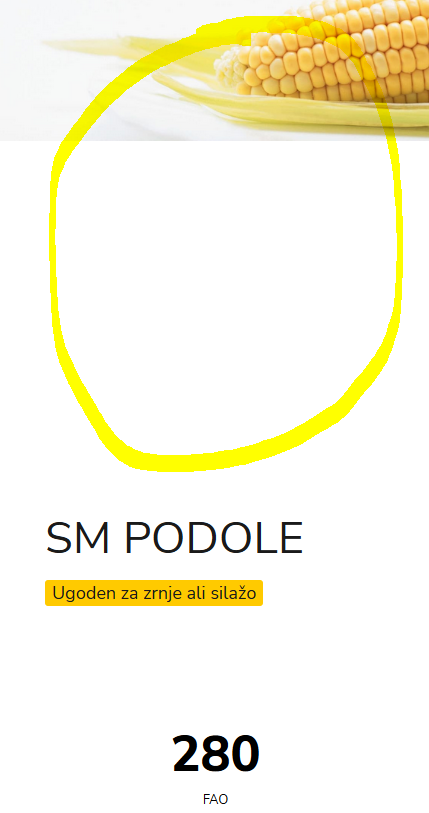
I prepared a background image specifically for desktop and mobile view. When I save and test in the browser, the image appears correctly on the desktop view, but not on the mobile view (it remains the same image as on the desktop view). I also disabled all plugins, tested again, but the problem remains.
Kind, Daniel




Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please ensure that the page is not under maintenance before you provide us with the link.
It is always a good idea to also attach a screenshot showing your issue.
Thanks
Hi,
here is link: https://www.agrosaat.si/sorte-hibridi-gnojila-fitofarmacevtska-sredstva/sm-podole/
Kind, Daniel
There seems to be an issue with the theme.
I have passed this info to the dev team, and we will look closely at it.
For now, please, use the following CSS code:
@media (max-width: 767px){ .mcb-section-7864af0f1 { background-image: url(https://www.agrosaat.si/wp-content/uploads/2017/06/agrosaat-koruza-3.jpg); } }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
Hi!
To do this, I have to insert 150 css styles, for each page separately. I'd rather wait for the theme update.
Thanks, Daniel