Can't set background color for specific sections
Should be extremely simple, but for some reason the options for this specific section and anything under won't apply CSS and this only happens when the content background color is set in the Betheme options panel.
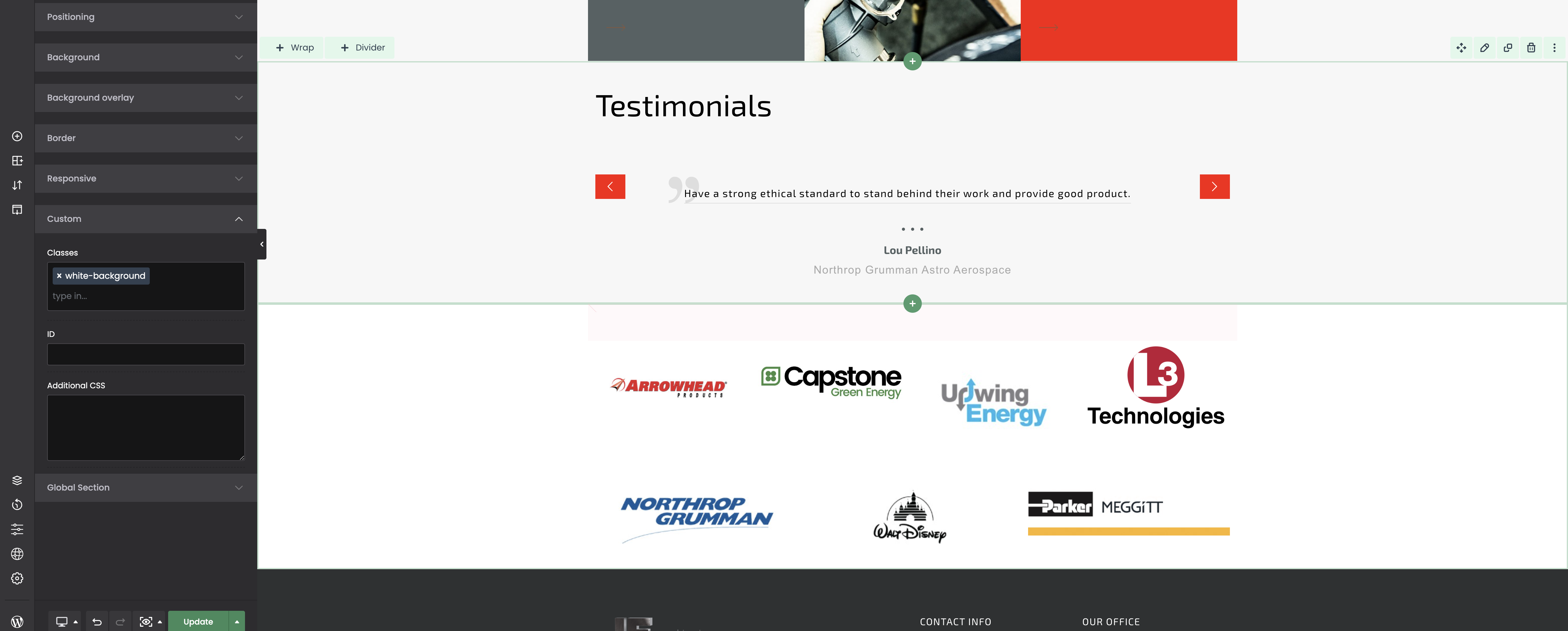
roughly what it's supposed to look like
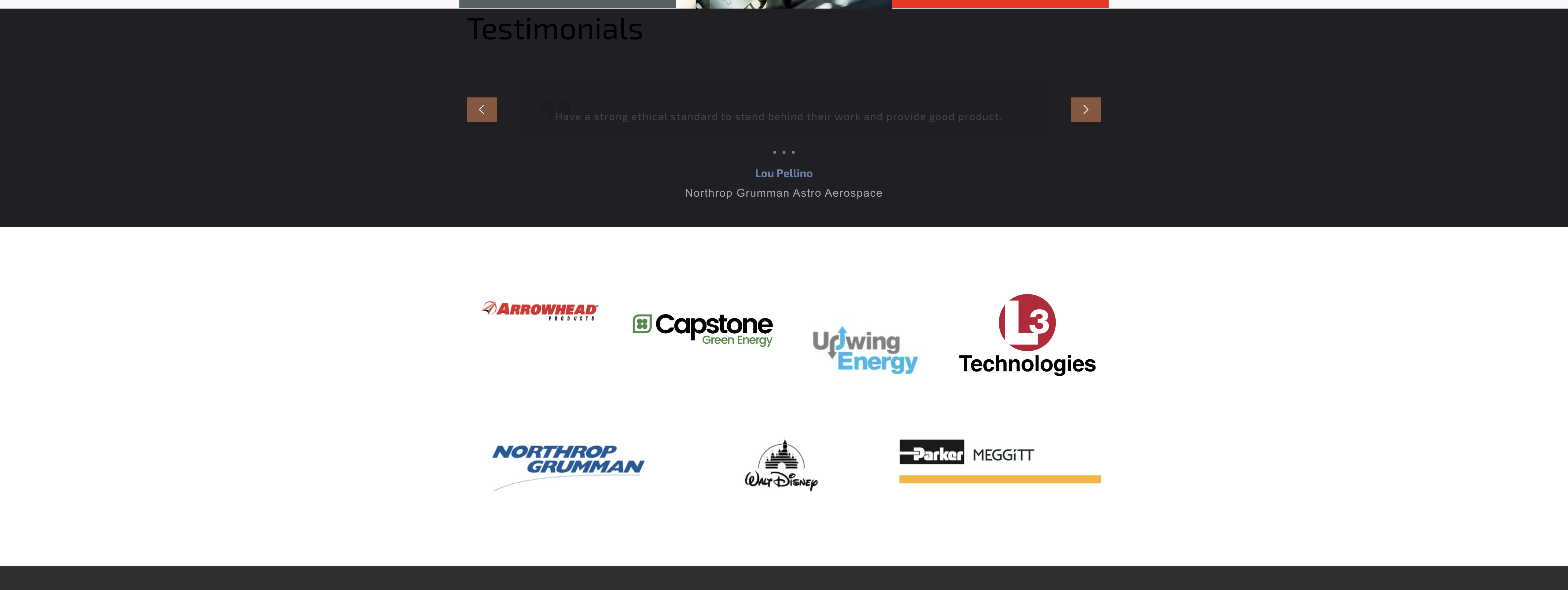
how it actually looks like
note how it's not just the background color that's wrong in the live picture, but it appears as if none of the set CSS for that section gets applied. If I go into the betheme colors panel and switch the content background option to a light color, it works as it should. But this is not an option since I don't want to redo the rest of my website.
here is the website:
if you get a 502 error, just refresh, it's a hostgator issue and out of my control.


Comments
Hi,
Please, check the following link:
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
There you will find out how to handle this problem.
Best regards