Betheme Cart, Checkout pages and WooShop template editing
Guys I can't find topics or article about these things, could you please point me where to look or give me a hand with editing these things ?
1) I want my image style apears on desktop but not on mobile. At mobile i want to add "add to cart" button instead of image style option, is it possible to adjust using betheme ?
2) When you adding Item buy quick button, there is pop-up cart appears every time you doing this, how to cancel this appearing and replace it with a small messege "{item_title} added to your cart", I'm trying to turn off AJAX settings in WooComerce plugin, but the result it turned you to a top of a page to show you a messege that your item in the cart now, it really making shop surfing expirience bad. I searched for article about this issue but can't find.
3) How to edit cart and checkout page template ? I found a plugin called "ShopEngine" it works with Elementor and let you editing Cart, Checkout templates, but I'm not sure it is capible with betheme. I don't want to crush everything
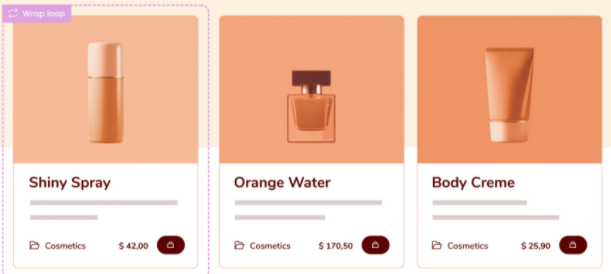
4) How to adjust "add to cart" button position in Shop template, I want my product grid all over the site look like this. Can I use Loop instead of WooComerce Shop template for my store, or it's gon working not fully as WooShopTemplate ? Or is there any possibility to editing WooShop template by positioning Buttons and title and all kind stuff
Thank you for your support


Comments
Hello,
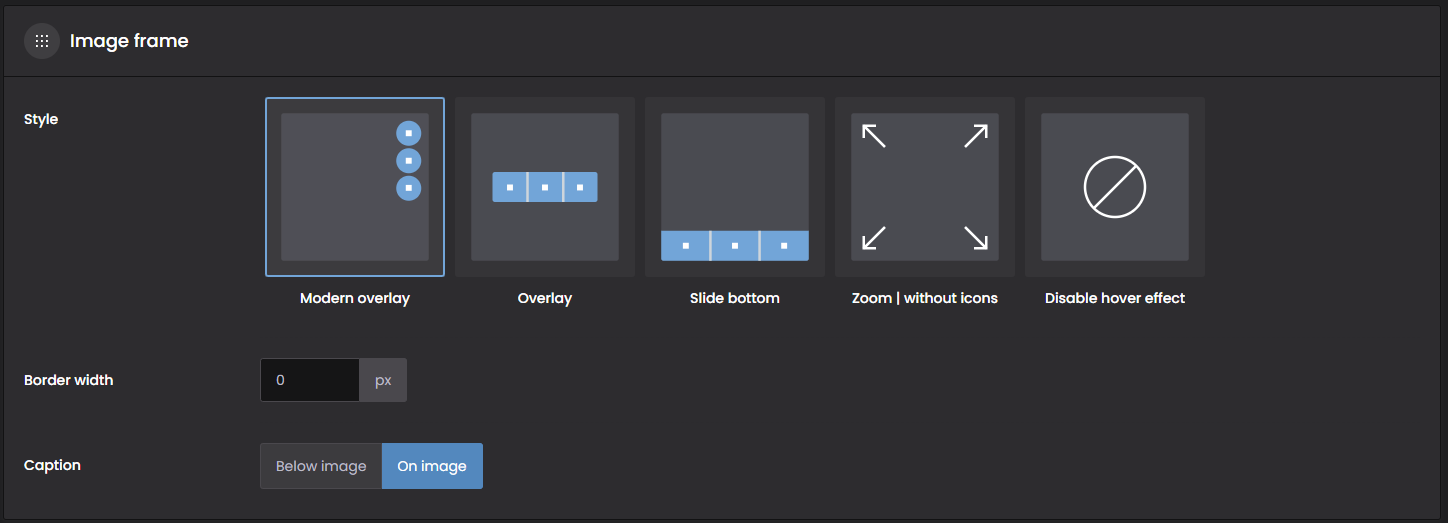
1) We cannot do that unfortunately, the HTML is different for each style, all I can suggest is to create a CSS tweaks for mobile or desktop only by hiding or recoloring some elements.
2) Which popup do you have in mind? The side slide?
3) Sadly, we do not have any builder for these templates and we do not know any plugin for making that available.
4) Yes, you can use the loop builder, recently we released the video about creating some layouts using that feature, we recommend to watch it - it's a slider based, but it surely will help you.
Thanks
1) Thanks I will definetely try this out
2) I want when I click add to cart button cart side slide do not appear
3) I got it, I will keep searching Thank you for answer )
4) So I can fully replace all WooShop tempalate on selfbuilded shop template by using BeBuilder and Loop.
Is there any possibility to make add to cart button really adding product in the cart instead of redirecting on the product page ?
Also would labels appears on products in the loop ? Labels like "HOT" "SALE" "NEW" e.t.c
2, 5) Please go to the Theme Options -> Shop -> General and disable the "Side cart" feature.
4) Yes, you can - but not all of the features (like the labels you told) of Be will be possible to use there, also you can build a template of shop by using template builder - this is the best way to be honest.
See the video:
https://support.muffingroup.com/video-tutorials/how-to-create-custom-template-for-the-shop/
thanks
One more question could you tell me how to reduce margin between blocks on the loop, it set's automaticaly, when I use Loop template to edit and change margin between blocks there, it shows only on my Template, but on the website it stills the same, I think its some margin that set by default and do not change.
Also I can't figure out how to edit mobile footer and button there ?
And one more question it's how to set limit for the title characters that are displayed in the shop ?
Hi,
1, 2) Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
3) There is only an option to turn it off or on, and you cannot customize what is displayed there.
If you want to disable it, please, check the following video t:
Thanks
I got it Thanks, here is the link https://ablstore.kz/ I want to reduce the space between blocks of loop.
About sidecart I mean how to keep sidecart feature but disable slide cart effect when you add something in it, it's pops up. How to disable the effect not the entire sidecart. Thank you
Also at the moment I'm using BeBuilder and I'm worrying if I install elementor is there gon be some conflict ? Or I can have both ?
1) Open the style tab, and set the margin on the sides in the Item tab.
2) Please, go to WooCommerce -> Settings -> Products, and uncheck the Enable AJAX add to cart buttons on archives option.
3) We support Elementor, and there should be no conflict. However, it is not recommended to mix two builders on one page.
Can you tell me what you need Elementor for?
Best regards
I want to edit Checkout and Cart Page with "Elementor + Shop Engine" plugin, So I will use it only on those pages when I'm not using BeBuilder for editing. Thank you! For your help!
One more last question, How to edit my Menu Burger
Sidebar can be styled in the Style -> Sidebar in the Menu burger options.
Please, check the following screenshot:
Best regards
First of all Thank you!
This options is just a style, but I want to make a template maybe or kind a page or smth I'm not sure, but definetely it should look like this, could you point me where to look or read to find out how this is made?
Guys Thank you very much for so much Support During my web dev. I really wanna say thank you!
Also guys how to change this from 768px to 480px ?
Creating such a menu layout is impossible to achieve with the header builder and, unfortunately, would require many custom modifications.
We help with rather minor CSS, so if you need help with such customization, I suggest visiting our FB group: https://www.facebook.com/groups/betheme/.
You are welcome, and I am really happy to help you out. ?
Best regards
Ok sure I will join it for sure, there is one more question, I enable infinty load for Shop page in Theme settings, but infinite load does not work, https://ablstore.kz/shop-2/
Please send us the WordPress dashboard and FTP access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please make sure that the data you are sending are complete and correct.
Thanks
Guys here is one more :D Sorry )
https://ablstore.kz/shop-2/ on the shop page, I can't adjusts sidebar I think I'm doing something wrong, I set the layout Left-sidebar, I choose custom sidebar that made from Widgets, But I can't put it into Shop page, Other pages works just fine, sidebar appearce there, But shop don't want have a sidebar :D Could you please check the link. Thank you
Check out messege From [email protected] I just send you FTP and WP acces ))) Thank you
1) Please, check the following link:
https://support.muffingroup.com/documentation/woocommerce/how-to-set-sidebar/
There you will find out how to set up the shop sidebar.
2) Sorry, but the login credentials to your WP dashboard does not work. Please resend them, but ensure that they are correct. Remember to attach a link to this forum discussion.
Thanks
Just resend it please check this out, Thank you.
ALso one more question, How to corectlly use Elementor when I already use BeBuilder, just edit different pages with one builder not to override them with one and after another. Is it will work fine ? I'm afraid of crushing everything
I want add one more question please, and sorry for bothering you i'm really sorry for that. But it's my frist time ever to create a WebSite, that's why here is so many questions come throught.
So let's recap everything I wrote before:
Thank you for attention)
1) We have corrected it on your website. Please, check it out.
2) Sidebar widget area is empty on your website.
Please, check the link I sent you previously. There you will find out how to set it up.
3) Sorry, but we did not test the Shop Engine plugin with our theme, so I cannot tell you anything about it. However, it should work like with any other theme.
Best regards
I got it Thank you, Everything Works now fine, Infinite load on shop page Too )))
Could you tell me how can I create a slider with posts, I want them look exactly how they are on a slider, I'm not figure out how to add content from Post to the Wrap query loop, but it seems that can not worked out that way. Here is the links for few posts:
I want to make a slider like this:
Please see the following video tutorials:
https://support.muffingroup.com/video-tutorials/how-to-use-the-loop-builder-introduction/
https://support.muffingroup.com/video-tutorials/how-to-create-custom-product-slider-part-1/
There you will find information about the query loop sliders.
If something is unclear, please, let me know.
Thanks
Could you tell me please how to create tabs like this ?
When I use tabs element in BeBuilder I can't figure out how to put Description reviews and Product info in tabs ?
There is no option to have tabs like this on the custom template.
However, we have on our to-do list to add them, but I cannot tell when it will be available.
Best regards