Displaying sidebar above the content on mobile - not working.
Hi there,
I'm trying to move the sidebar widget to the top of the page on mobile and included the JS code:
jQuery(function($){
if( $(window).width() < 768 ){
$('.sidebar').insertBefore('#Content');
}
});
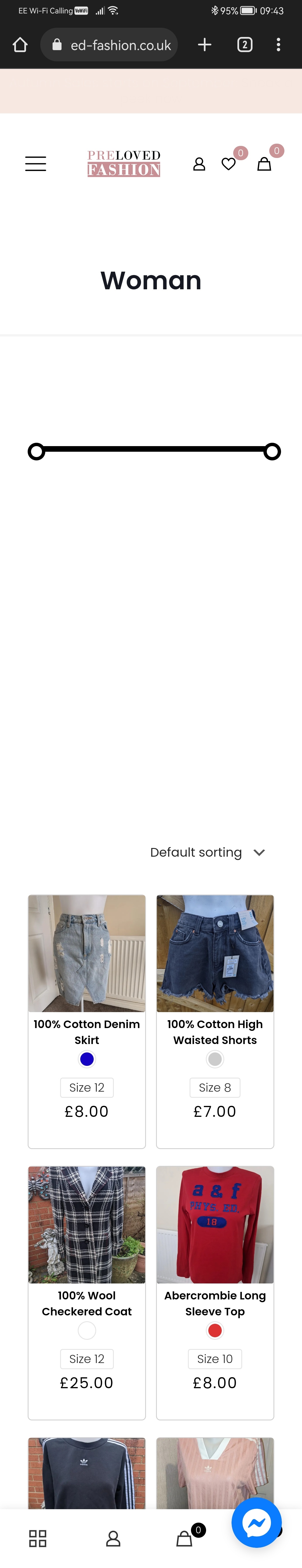
I've cleared all the cache both from the host and browser, however the result comes back as this:
This is a screenshot from my phone. The bar doesn't display all the options, instead it only shows the price slider? What am I doing wrong? Thank you.

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks