Bebuilder elements to edit my responsive mobile version not showing
Hi there,
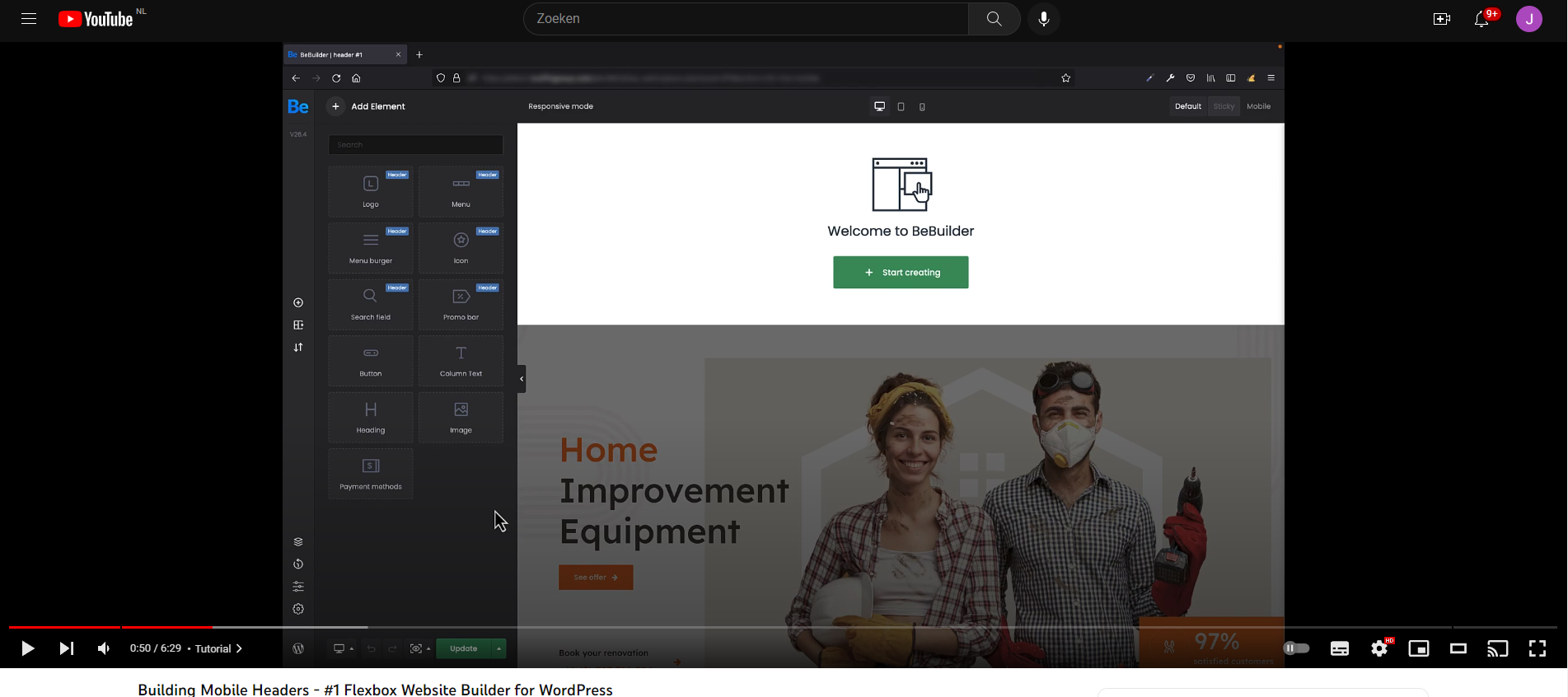
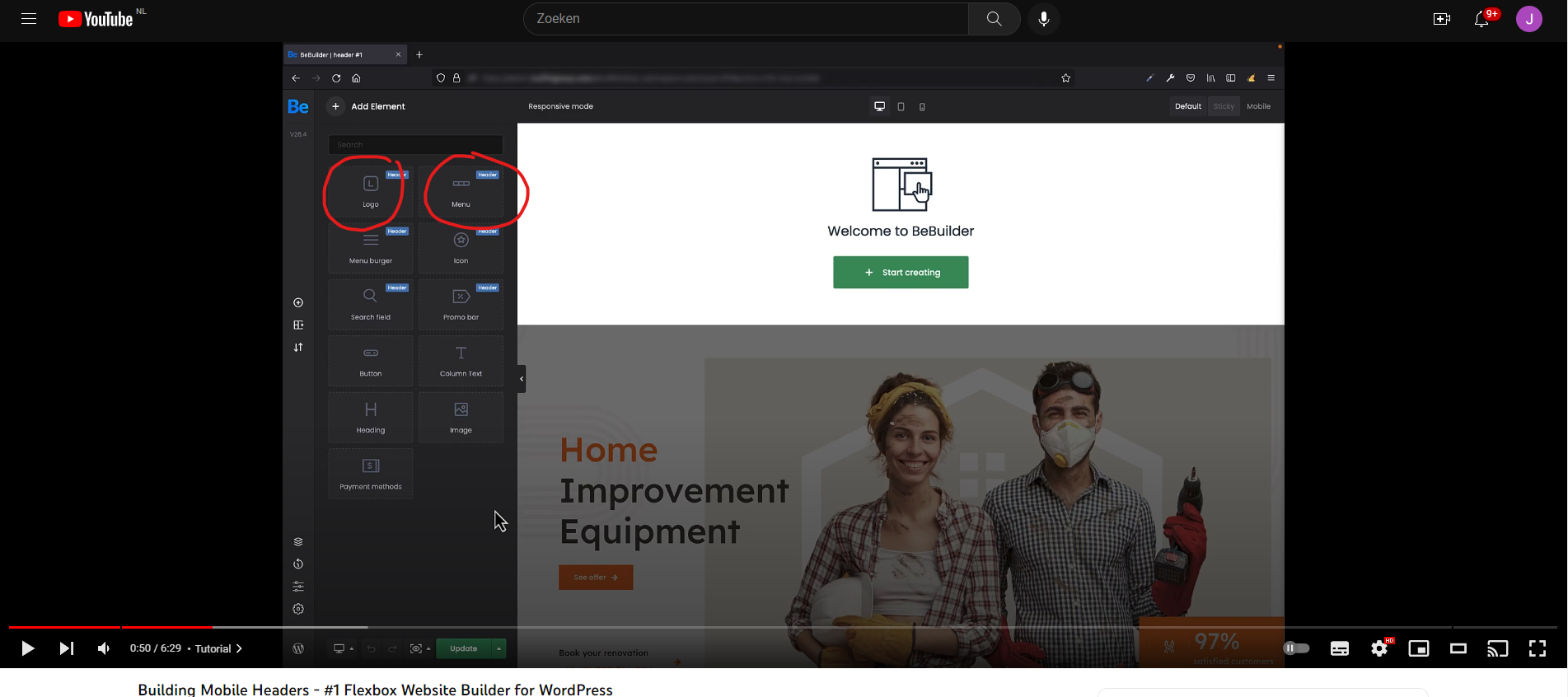
I want to edit my logo and menu for mobile and tablet devices. I came across this video that shows how to edit this header for mobile and tablets. Video:
In this video he shows via the Bebuilder that you can add a manu/logo element in de responsive mobile environment.
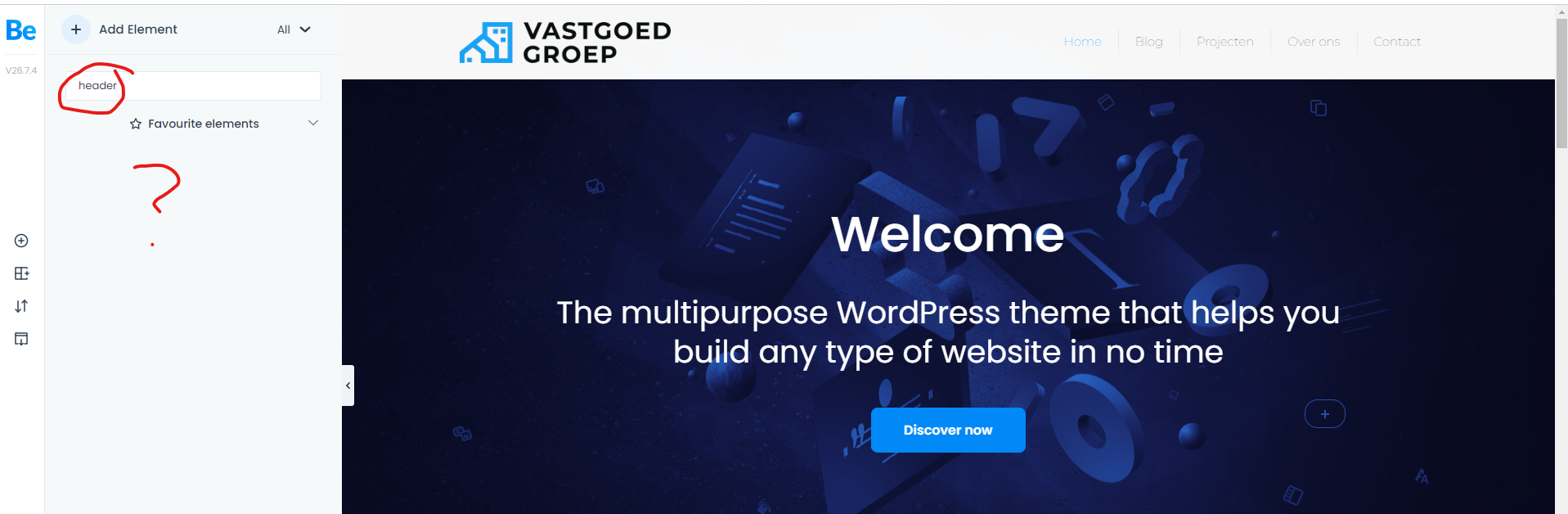
I tried to do this with my theme but I can't seem to find those elements, I need help so I can edit my whole header incl. logo and menu.
Thank you in advance.



Comments
Hi,
Did you open your header template through the Templates tab?
If you open a regular page and hover over the header, there will appear a button to edit the header, and if the header is made with Header Builder, it will redirect you to the template.
Best regards