Header Broke Linear-Gradient CSS in Chrome
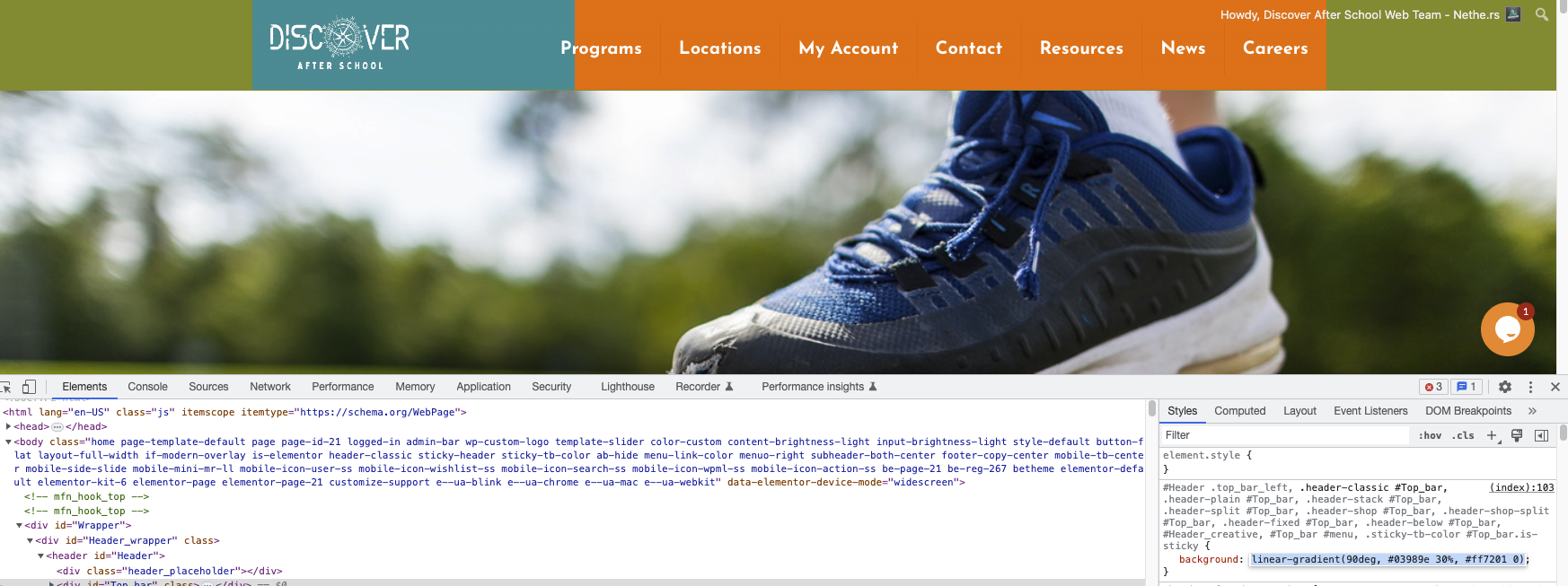
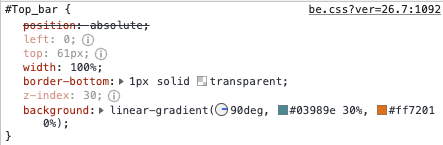
With the combination of the latest Chrome and Betheme update, the background for the #top_bar header background broke the linear gradient. Instead of seeing a nice teal and orange split at 30% going all the way across, we receive a weird army green color. I replaced it with teal, but insert the following CSS into the inspector for #top-bar
background: linear-gradient(90deg, #03989e 30%, #ff7201 0%); in #top_bar
this weirdly in chrome shows an army green instead of the 30% hard split two color gradient background
Safari shows normal. That said, I removed it so it wasn't showing the green in production, but we'd like to bring it back. Can you advise?
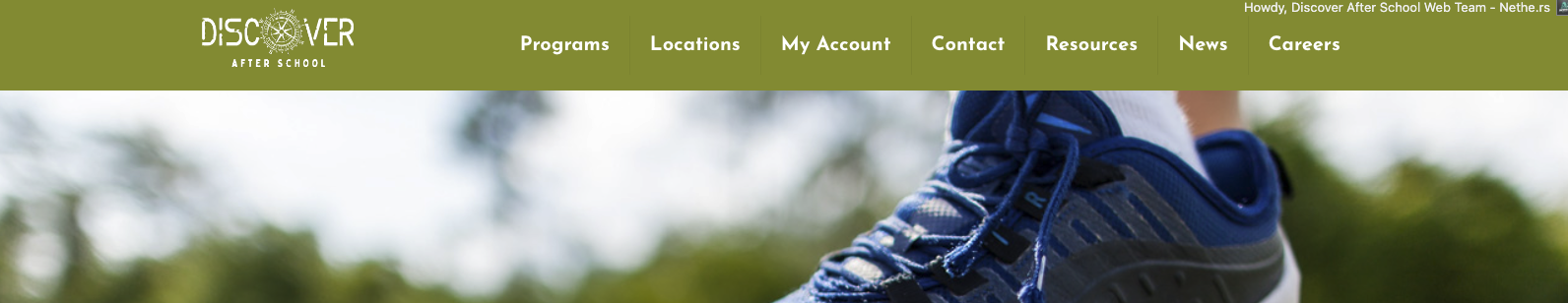
You can see below, I tried moving the code from top_bar to the header to see if the gradient would apply properly, and the weird green appeared on either side.



Comments
Hi,
I have checked your website on Chrome, and I could not see the green color from your screenshot.
Did you handle it in the meantime?
Best regards
What in the world, lol, it's fixed today.
Good to see that. ?
Please let me know if you have any other questions or problems.
Best regards