Sub menu issue and needs for styling
Hello
I have 2 issues, I need som assistance with:
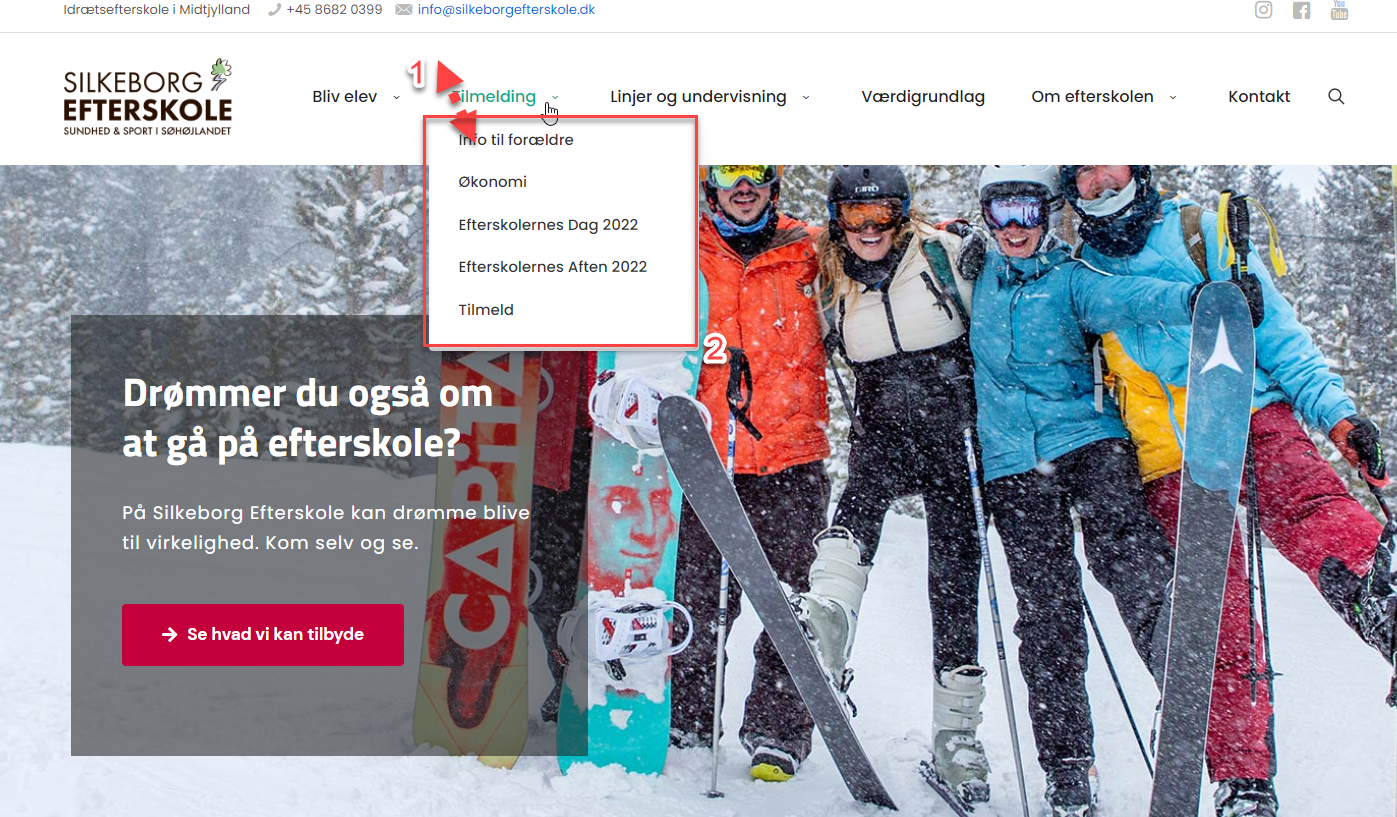
Please visit: Forsiden | Silkeborg Efterskole
1.
When hovering over a menu item, I see the sub menu , but I cannot access it, before it dissapears, when I move the Pointer.
I have added: .mfn-menu-li:hover> .mfn-submenu {margin-top: 10px; padding-bottom: 20px;} to my the Css styling because I need to move the sub menu further down and create som space
How do I fix this?
2
The next question is, how can I add margin and padding to the sub menu element - with out styling it my self?
Best regards

Comments
Hello,
1) Your custom CSS code causes it. Instead of adding space to a submenu, please add some padding to the menu item.
2) Do you want to add it to the whole submenu or to submenu items?
Best regards
I found a way. Just left out the custom top-margin and instead added some custom-padding.
So it looks as you wanted now?
Is there anything else I can help you with?
Best regards
No thanks