Customize the "add to cart" button
Hello,
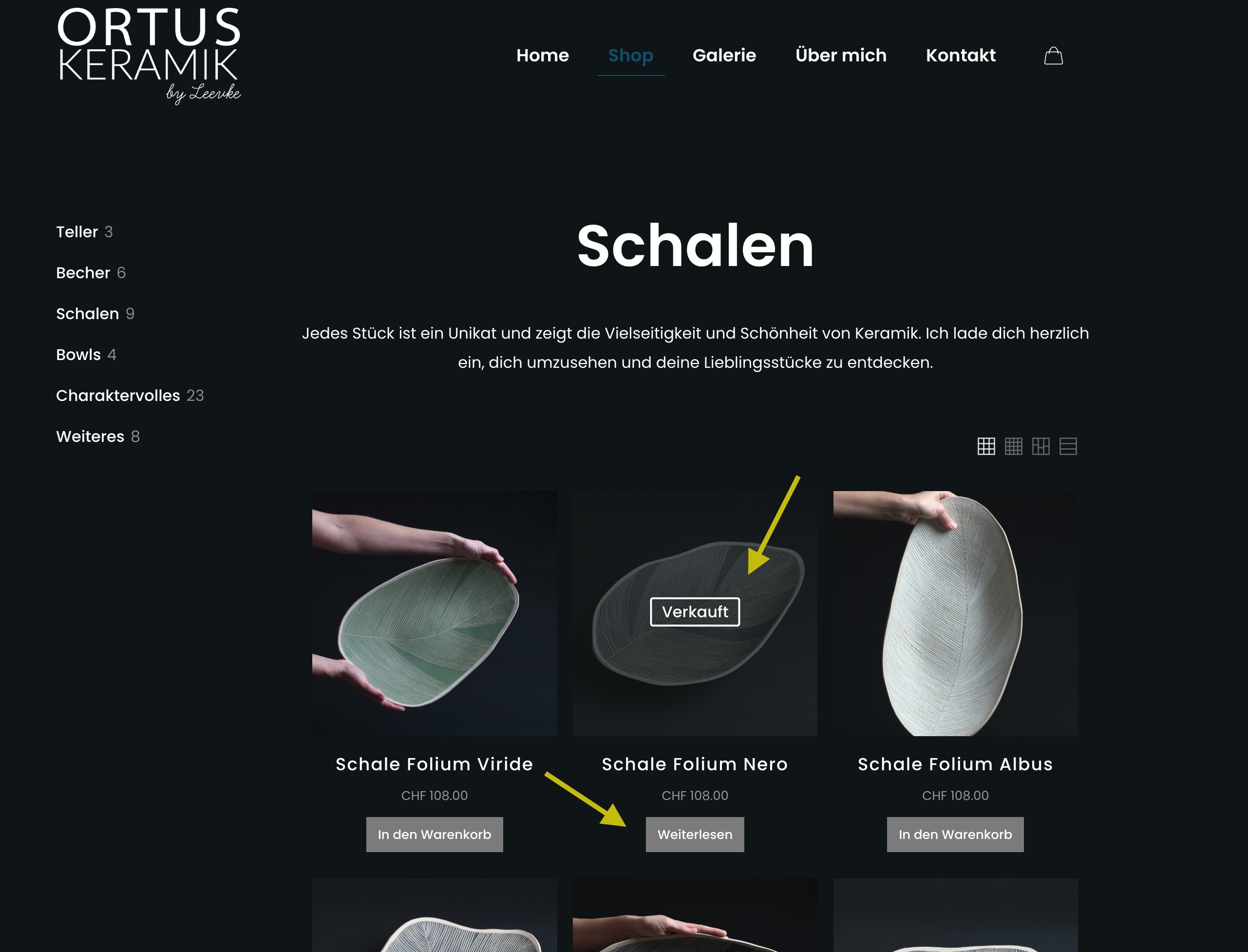
When a product is sold out, it should not say "Weiterlesen" but "Ansehen". But I can't find a way to customize this field in the theme. Can you help me?
https://ortuskeramik.ch/produkt-kategorie/schalen/
best wishes,

Comments
Hi,
Please try the following CSS code:
.woocommerce .products .outofstock .button{ font-size: 0!important; } .woocommerce .products .outofstock .button:before{ content: "Verkauft"!important; font-size: 13px!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
That worked! Is it also possible to remove the "into cart" button completely when the product is sold? What would be the CSS for that?
Instead previous code, you can use the following one:
.woocommerce .products .outofstock .button{ display: none!important; }Best regards
Thanks!