Issues with Logo Display on Different Browsers
My website was almost ready, I developed it on Brave, and I just tested it on Firefox and Safari. On Firefox, the logo does not appear at all, and on Safari, the logo becomes oversized when scrolling to the sticky header menu. I've attached two screenshots, thank you.
2023.eva-vautier.com
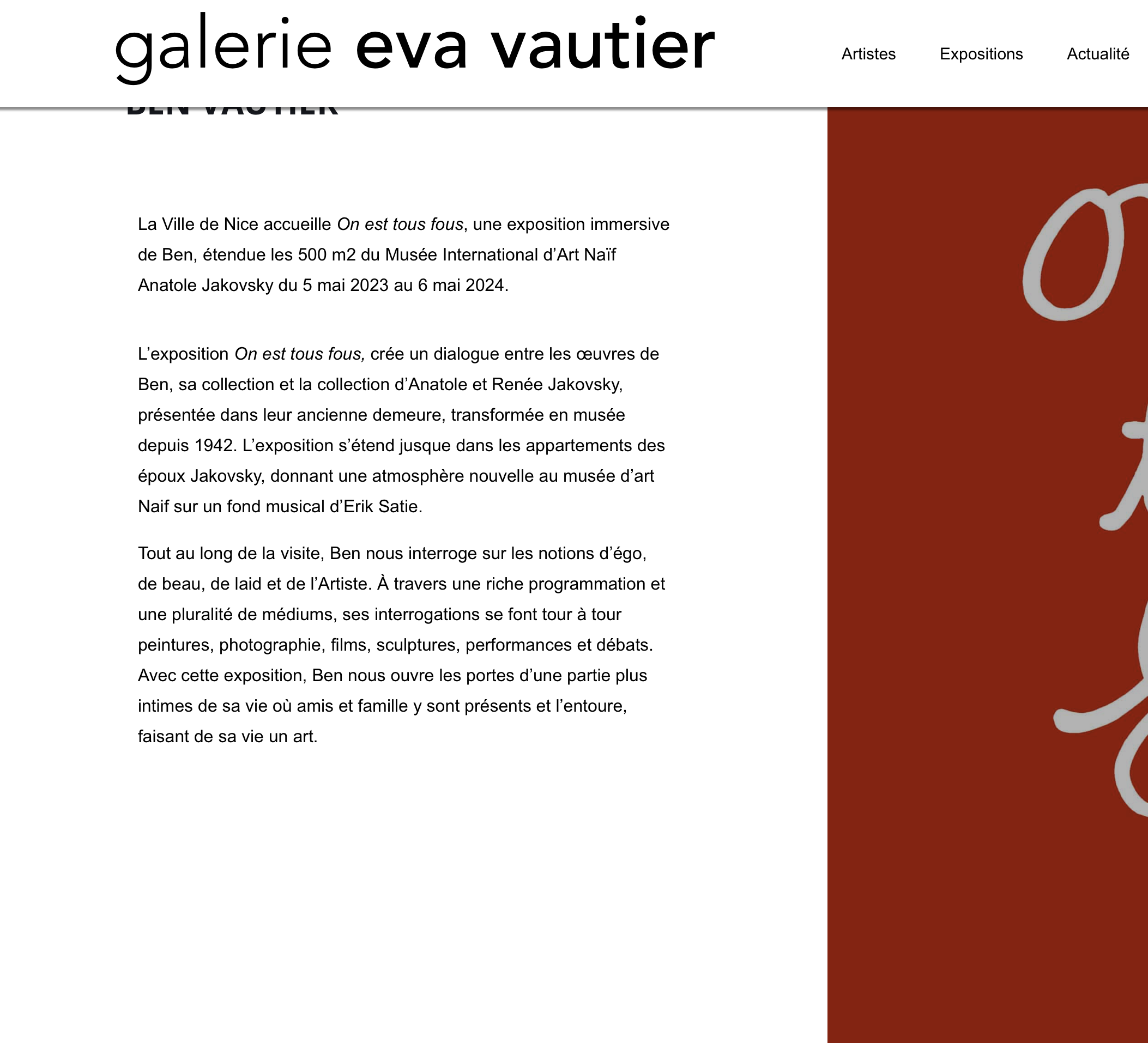
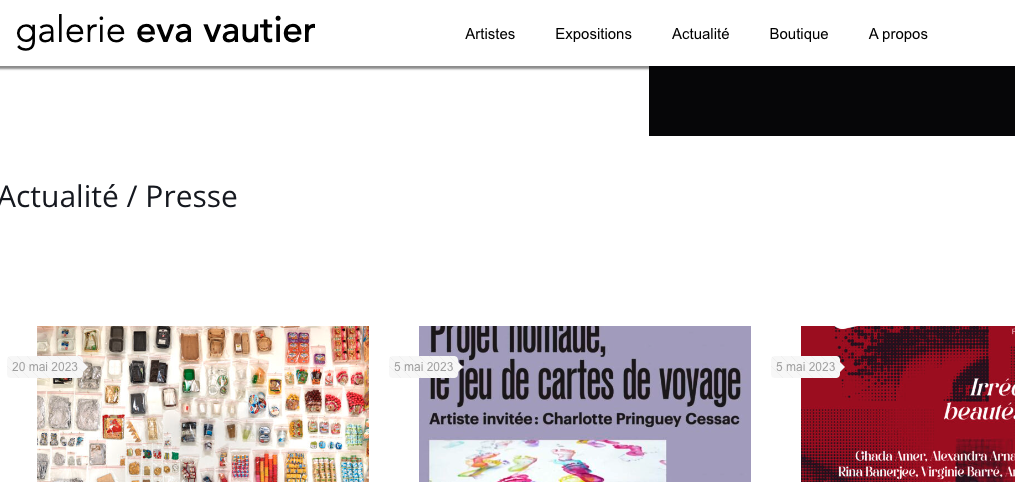
firefox logo
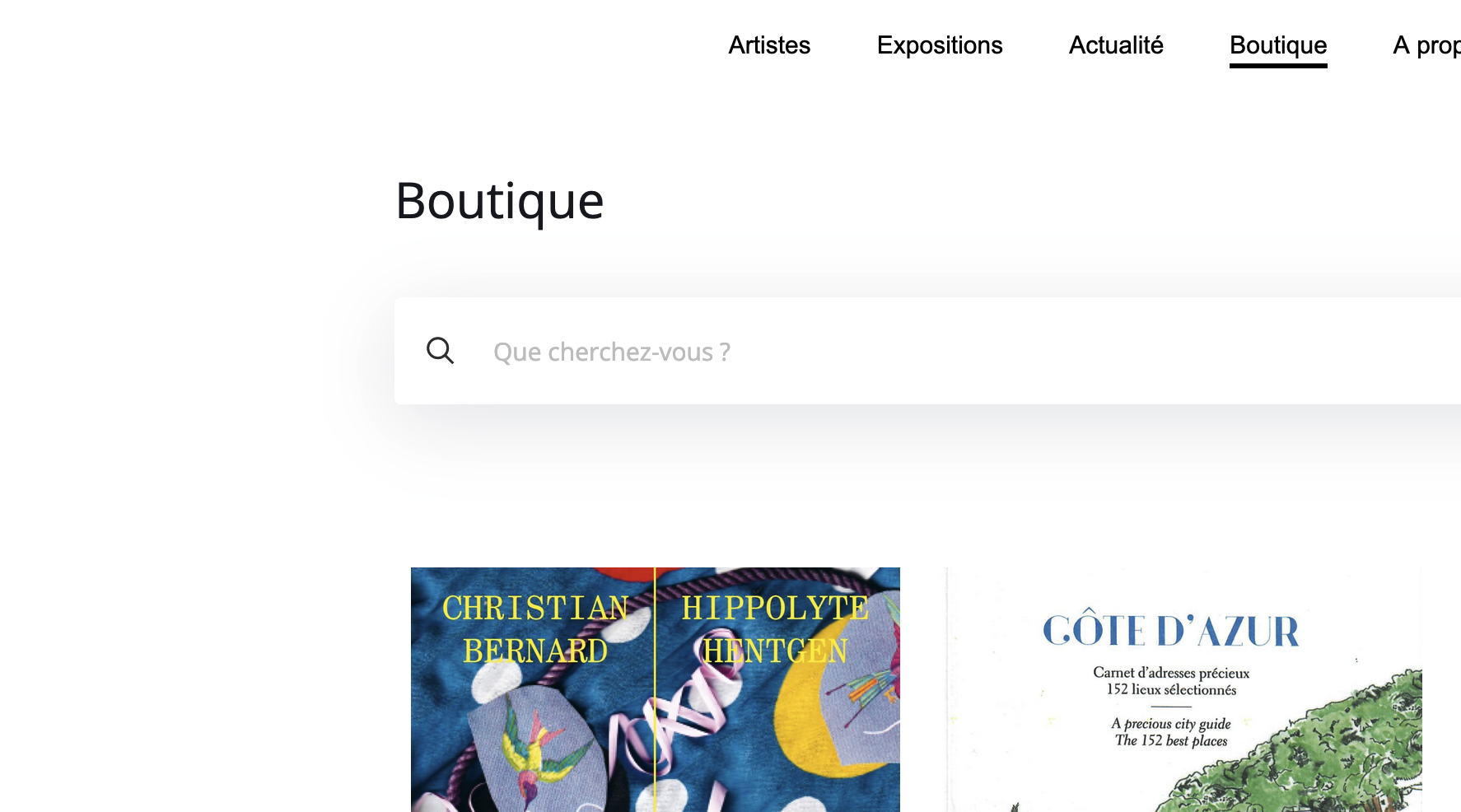
safari stiky header:
brave stiky header (normal):



Comments
Hi,
WP Rocket option to remove unused CSS causes this problem.
You need to add custom CSS from below in Betheme -> Theme options -> Custom CSS & JS -> CSS:
.mcb-section-inner-d632f26e9 .logo-wrapper img{ width: 250px!important; } .mcb-section-inner-17ef6ed14 .logo-wrapper img{ width: 300px!important; }Best regards
thank you , this solve the issue for safari but not for firefox, : the logo is viisible but not in the right font:
Your logo is SVG. It is probably a problem in the file itself.
Please try to regenerate it and upload it again.
Thanks
what do you mean by regénérate, cause i upload a png version but it still the svg on the website?
Where did you set up the logo?
Did you clear your cache? If not, please do that, and recheck your logo.
Best regards
yes i clear the wp-rocket cache , betheme cache et navigateur cache
Can you tell me in which place you set up this logo, please?
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you are sending is complete and correct.
Thanks