Rebuild pre-built website "church3" header overlapping effect
Hi,
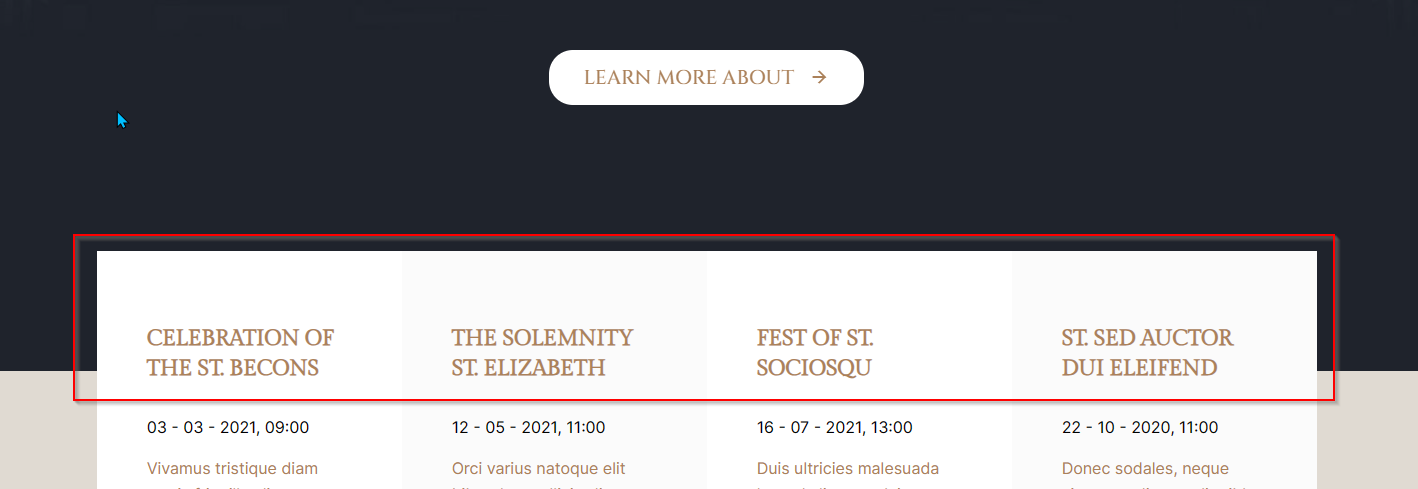
i am trying to rebuild the overlapping effect as shown in the pre-build website church3 (marked in following image):
But, in the pre-built website, this seems to be done with deprecated features. Is it possible to get this effect with only non-deprecated features?
This is, what I already have:
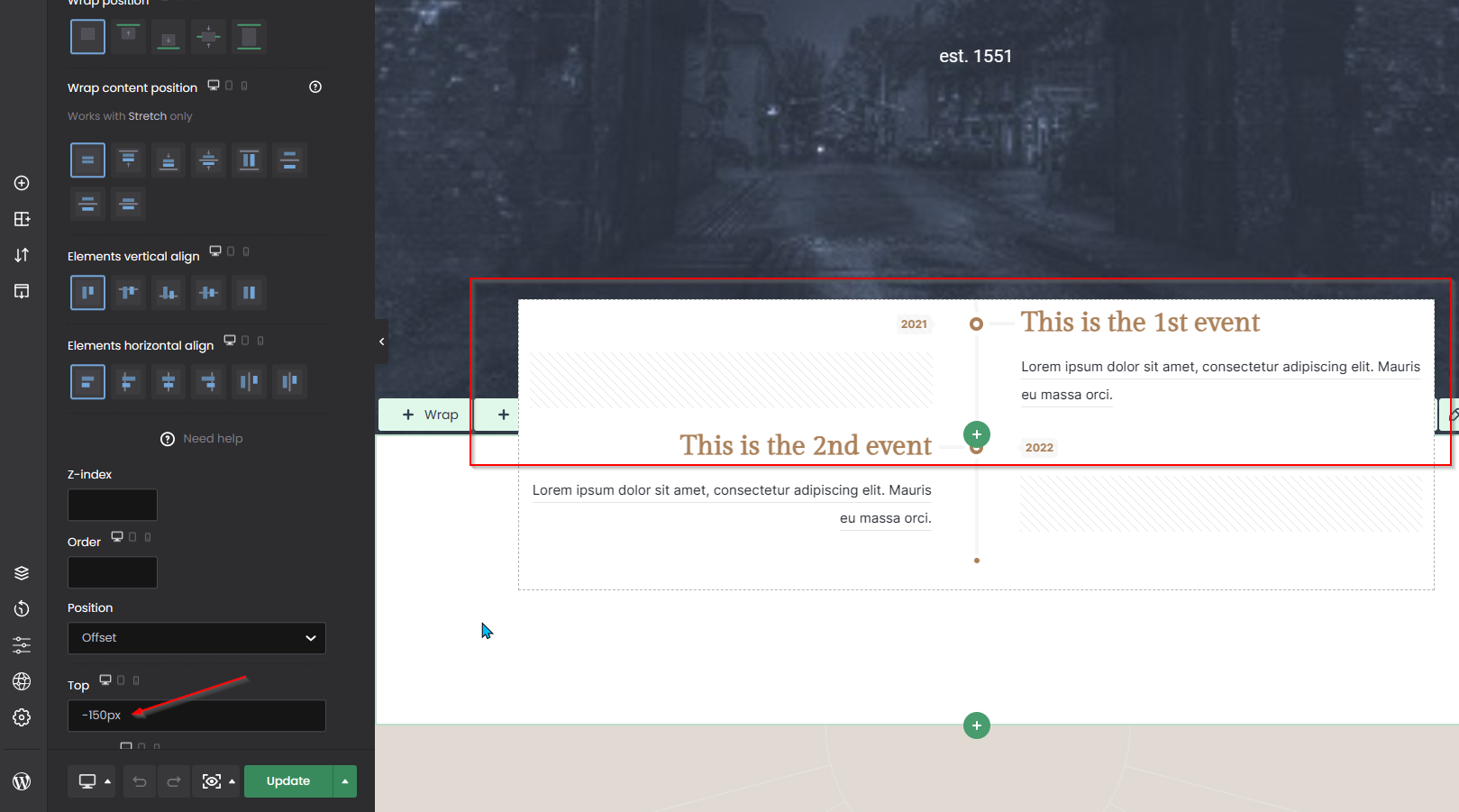
Inside BeBuilder it works, with following setting for the wrap:
But within the preview (or after save on the site itself) it does not work:
I am missing something?
Thank you!
Meik
Edit: Uhm sorry, I think I posted to the wrong category... :-(



Comments
Hi,
Do not worry about the category. I have moved it to the correct one.
Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-overlap-elements-in-the-bebuilder/
If you see your changes only on the builder but not on the live page, see this link:
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
Best regards
Additional Informations:
I just tried to follow the guide from How To Overlap Elements in the BeBuilder - Website Builder for WordPress? - YouTube
with following result:
Within BeBuilder i looks as aspected:
After publishing the site it is again not overlapping:
Thank you so much! The second link solved the problem. Simple misconfiguration between http and https.
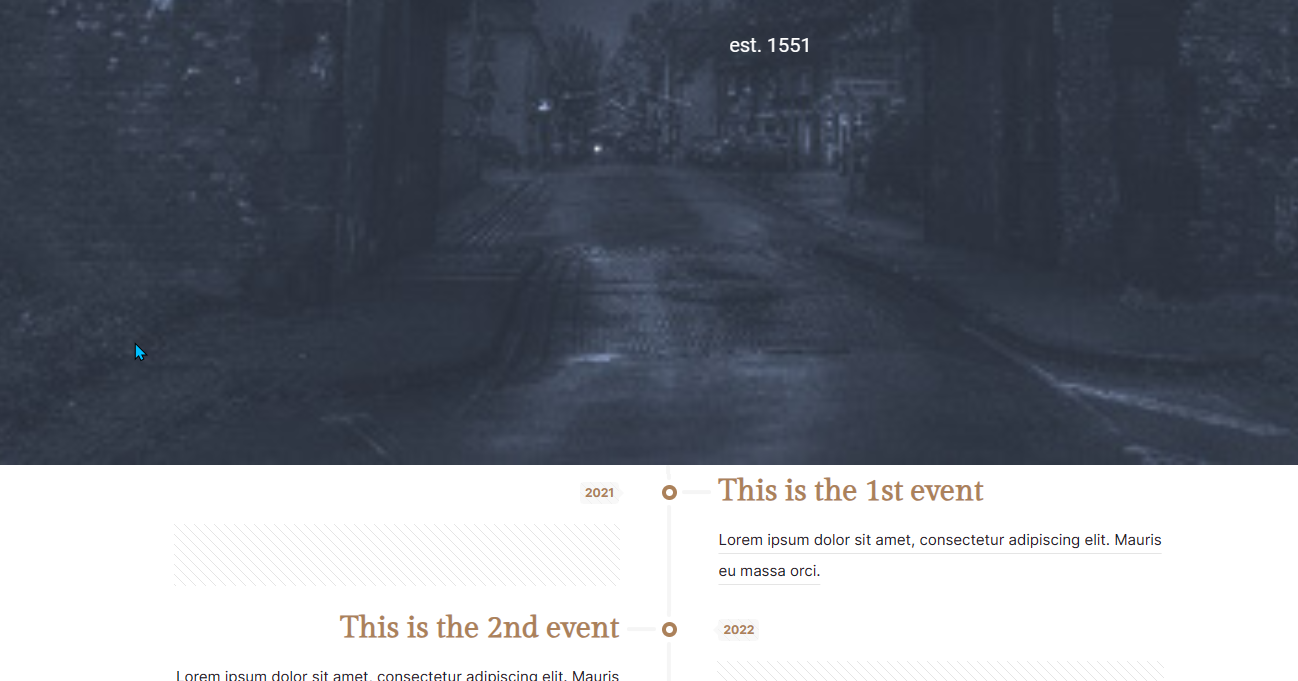
As you can see, it works now like a charm:
Great to see that it works for you now.
If I can help with anything else, please let me know.
Thanks