woocommerce product page
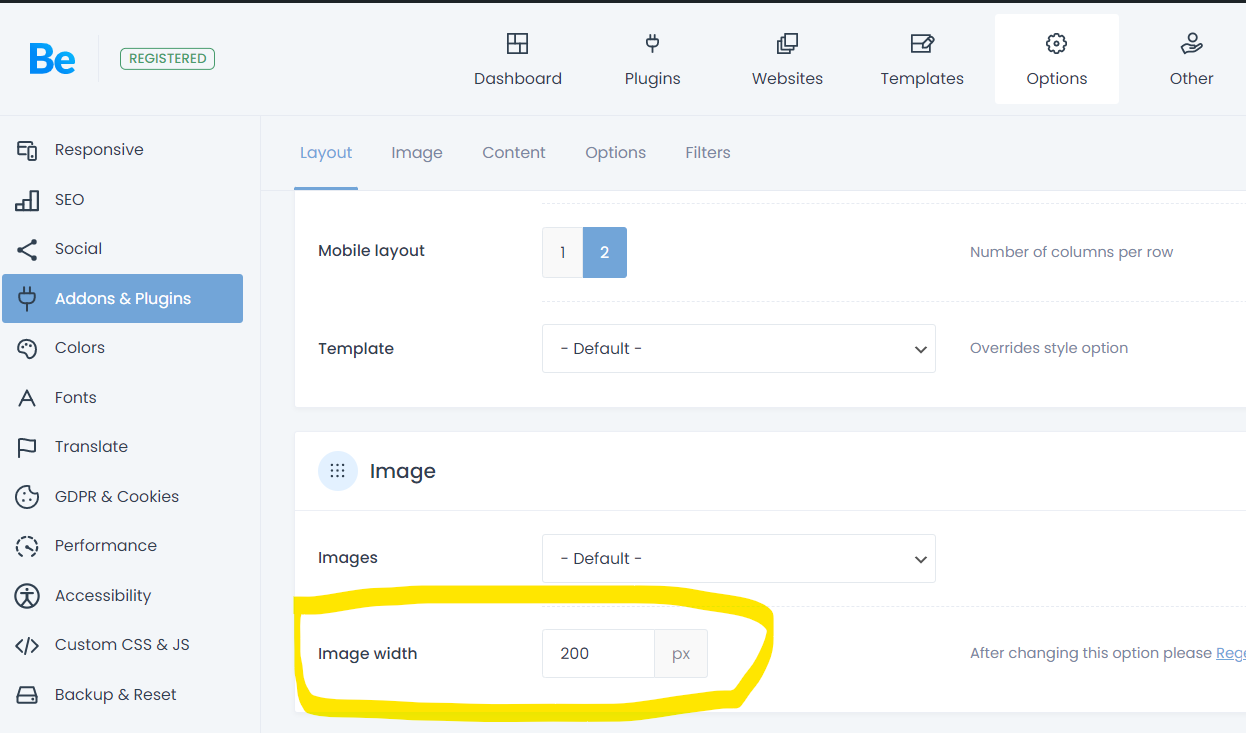
Hi,I have already modified the image size to 200px in the 'shop' section of the theme options in the backend. Won't the product images automatically resize accordingly, or do I need to upload smaller images?
Additionally, I would like to ask how to achieve the effects of using other templates.
Now I am using https://themes.muffingroup.com/be/lab2/.
I have seen other templates with beautiful effects and would like to use them.
I want to enhance the aesthetics of my website. thank you:)


Comments
I selected to display the sidebar but it did not appear on the page.
Hello,
1) Did you use an option to regenerate thumbnails as the message next to this option says?
If not, please do that, and recheck your images.
2) Can you be more precise about what effects you refer to, please?
It would be best if you give some examples of such effects.
3) Please see the following link showing how to set up a sidebar for the shop:
https://support.muffingroup.com/documentation/woocommerce/how-to-set-sidebar/
Best regards
1)How can I center an image within a red box?
2)I have already selected my custom single product template, but when I click on "Edit with BeBuilder," the original default template still appears.
1) Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/flexbox-positioning-with-bebuilder/
2) Product content builder does not display the single product template.
When you open this product, you will see the product template and the content you created.
Best regards
Some pre-built websites can be imported successfully, while others may not respond when imported.
Can you tell me which demos do not work in the single-page import, please?
Thanks
Like this,I would like to use this template with a hover effect on the image.
We had to update the tool responsible for single-page import on that demo.
Please try again now.
Also, notice that the element from your screenshot is based on the blog posts, and if you do not have any, it will not work.
Best regards